おはようございます!
本日は、Photoshopの 『Vanishing Point』フィルターを使って簡単にパッケージデザインをする方法を紹介します。このフィルターを使うことで、立体物に平面画像を簡単に貼り付けることができます。
今回は以下の画像を使用してパッケージデザインをしていきたいと思います。
イラスト

①貼り付ける画像を開く
パッケージに貼り付けたい画像を開きます。
次に、開いた画像を選択範囲で選択してコピーしておきます。

②貼り付けられる画像を開く
次に、貼り付けられる画像(無地箱)を開きます。
メニューから、『フィルター』>『Vanishing Point』を選択します。
『Vanishing Point』ダイアログが表示されます。
『Vanishing Point』フィルターの使い方手順を簡単に説明していきます。
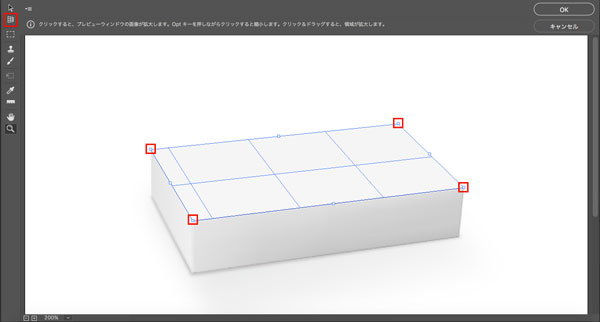
①『面作成』ツールでメッシュを作成
『面作成』ツールを選択して、無地箱の四隅をクリックしてメッシュを作成します。

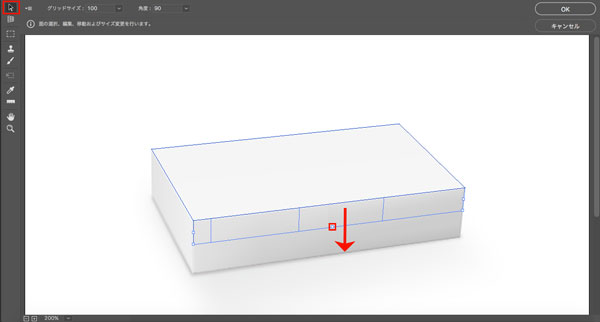
②側面のメッシュを作成する
『面作成』ツールで四隅を囲みメッシュを作成すると、自動的に『面修正ツール』が選択された状態になります。このツールを選択している状態だと、各面の点や辺の位置を修正できます。微調整を行ってください。その後、作成したメッシュの辺を⌘キー(Mac)またはCtrilキー(Windows)を押しながらドラッグし側面のメッシュを作成していきます。

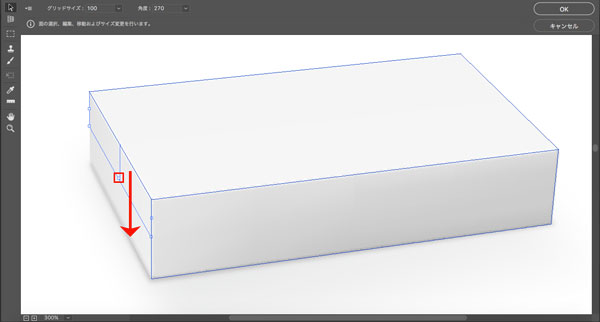
もう一方の側面も同様にメッシュを作成します。

全ての面に対してメッシュを作成したら、『面修正』ツールで点と点を合わせて最終調整を行ってください。
③コピーしておいた画像を貼り付ける
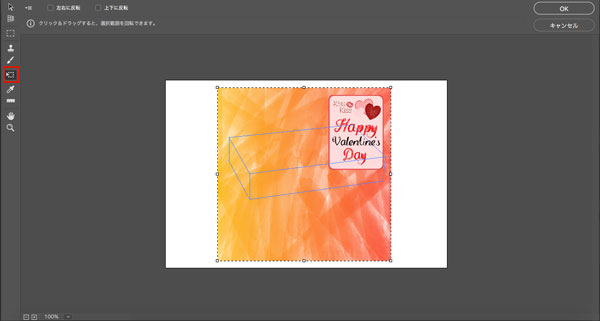
全ての面にメッシュを作成したら、先ほどコピーしておいた画像を⌘+V(Mac)またはCtrl+V(Windows)を押して貼り付けます。

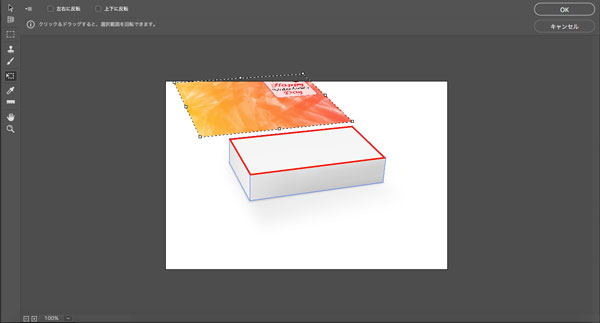
大きさや位置が合っていないため、『変形』ツールを選択して調整していきます。『変形』ツールを選択した状態で画像を面の中に移動すると、自動的に移動した面の角度に変形します。下の画像では、一度赤枠で囲んだ面に画像を移動させたため、面に対応する角度に自動で調整されています。

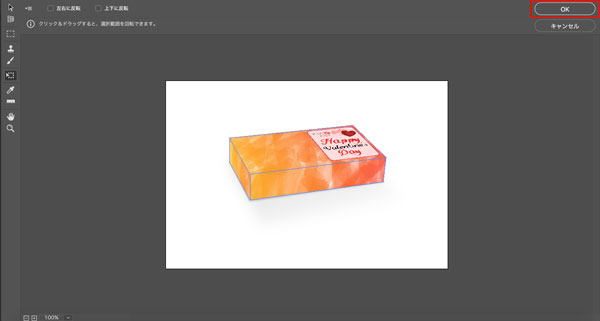
最終的に大きさや角度を貼り付けたいオブジェクト(ここでは無地箱)に合わせ、『OK』をクリックしたら完成です。

無地箱にイメージが貼り付けられました。

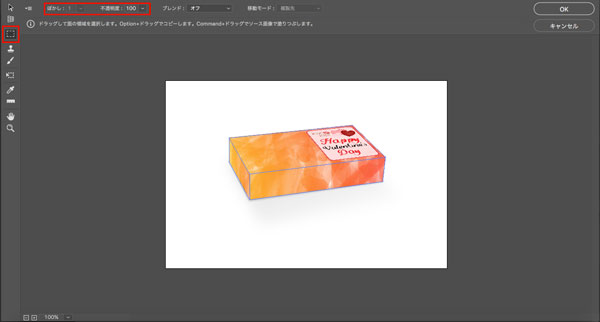
※備考
今回は使いませんでしたが、『選択』ツールを選択した状態だと、ダイアログ上部に『ぼかし』や『不透明度』を調整することができます。この部分を調整することで、より貼り付けたいオブジェクトに馴染ますことが可能になります。

以上が、Photoshopで簡単にパッケージデザインを行う方法になります。今回は貼り付けるイメージが一枚でしたが、複数のイメージを使用する場合は上記手順を複数回繰り返して一枚ずつ『Vanishing Point』フィルターを使用して行ってください。

