おはようございます!
今週末は天気が悪いので家にこもってブログ書きたいと思います〜
今日紹介するのは、Photoshopで違和感なくエンボス加工をする方法です。レイヤースタイルのドロップシャドウ、ベベルとエンボスを上手に使うことで全く違和感なくエンボス加工をすることができます。
今回はこの無地のジッポーライターにZippoのロゴをエンボス加工で合成していきたいと思います。


※エンボス加工の元となる画像は背景が透過された画像が必要です。下準備として、切り抜き画像を用意してください。
【参考】【Photoshop】カラー情報チャンネルから選択範囲を作成する方法
それでは紹介していきます。
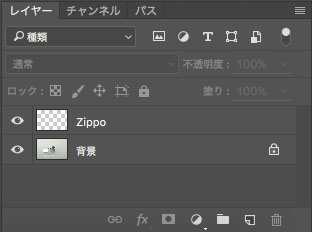
①切り抜き画像を配置
切り抜き画像をエンボス加工を施す画像の上に配置してください。サイズや位置も調整してください。
こんな感じです。


②選択範囲から新規レイヤーを作成
次に、選択範囲から背景色の新規レイヤーを作成します。
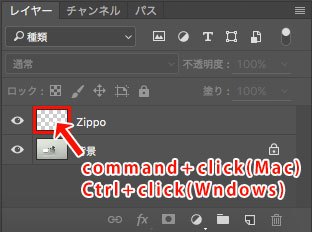
①切り抜き画像のレイヤーから選択範囲を作成
切り抜き画像から選択範囲を作成します。
レイヤーパネルのサムネイル画像を⌘+click(Mac)、Ctrl+click(Windows)してください。

選択範囲が作成されます。
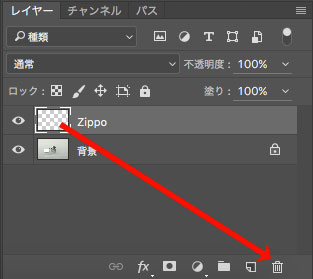
②新規レイヤーを作成
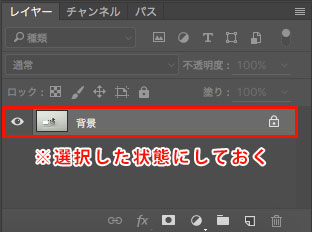
次に、切り抜き画像を削除し、背景画像を選択しアクティブな状態にしておきます。


その状態で、メニューから『レイヤー』>『新規』>『選択範囲からコピーしたレイヤー』を選択します。
すると、選択範囲から背景色の新規レイヤーが作成されます。
※下の画像では、わかりやすいように背景画像を非表示にしています。

③ドロップシャドウ、ベベルとエンボスを適用
先ほど作成した新規レイヤーにレイヤースタイルを適用していきます。
①ドロップシャドウ
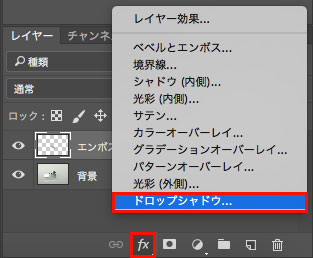
作成して新規レイヤーを選択した状態で、レイヤーパネルから『レイヤースタイルを追加』>『ドロップシャドウ』を選択してください。

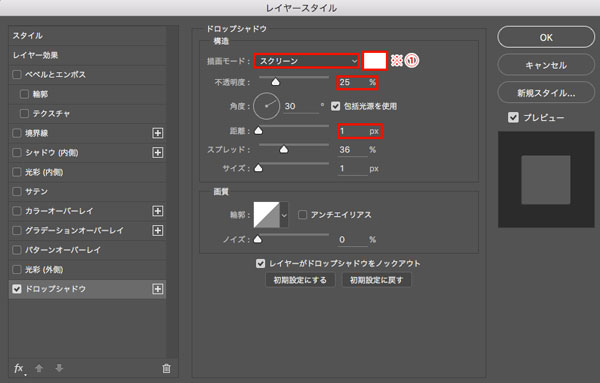
『レイヤースタイル』ダイアログが表示されます。
下記画像を目安に各項目の設定を行ってください。

【描画モード:スクリーン】
【不透明度:25%】
【距離:1px】
※①では、背景画像の明るい部分の色をサンプリングしています。

これで、ドロップシャドウの設定は完了です。
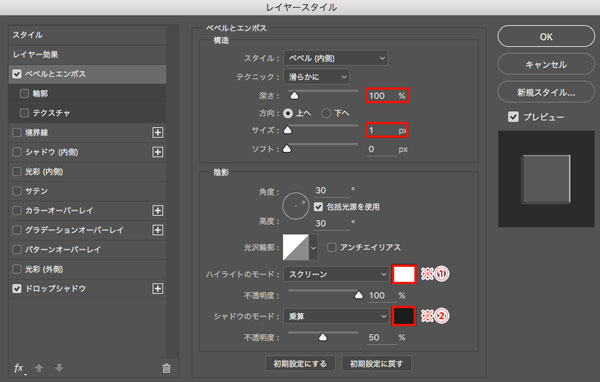
②ベベルとエンボス
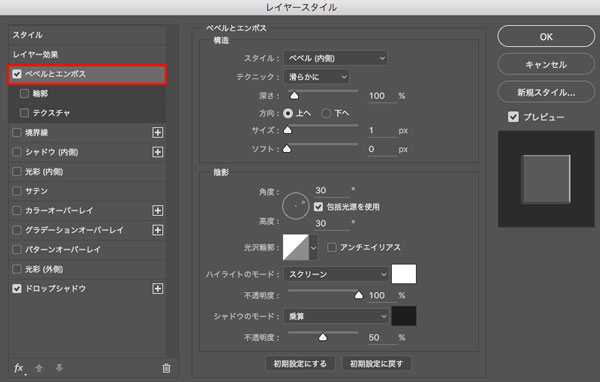
続いて、『レイヤースタイル』ダイアログの左側の『スタイル』エリアで『ベベルとエンボス』を選択し、設定していきます。

ドロップシャドウの設定と同様に、下記画像の数値を目安に設定してください。

【深さ:100%】
【サイズ:1px】
※①では、ドロップシャドウの時と同様に、背景画像の明るい部分の色をサンプリングしてください。※②では逆に、背景画像の暗い部分の色をサンプリングしてください。
全ての設定が終わったら、OKをクリックしてください。それぞれのレイヤースタイルが適用されます。
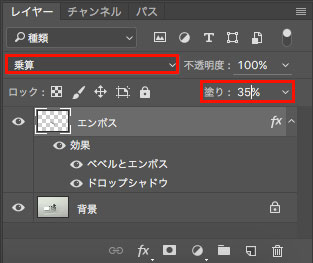
④描画モードと塗りを調整
最後に、描画モードと塗りを調整して完成です。
描画モードを『乗算』、塗りを任意で設定してください。
※背景画像の色に合わせて塗りの濃さを調整してください。ここでは、『塗り:35%』で設定しています。

加工後の画像がこちらです。

拡大がこちら

全く違和感なくエンボス加工ができていると思います。
このように、Photoshopのレイヤースタイルのドロップシャドウ、ベベルとエンボスを利用することで簡単にエンボス加工を違和感なく合成できます。特に、金属や革などの画像だと綺麗に仕上げることができます。是非お試しください!!
