おはようございます♪
早速ですが、あなたが無料素材や自分で撮った写真の中で使いたい画像を探している時、
「この写真いいんだけど、邪魔なものが写っているな」
って思うことよくありませんか?
例えばこの写真

「この風景画像を使いたいけど、人が映っているのが邪魔だな。」
特に、観光客が多い場所で撮影した写真などでよくありますよね。
実はPhotoshopを使えば簡単に、使いたい写真に写り込んでしまった不要な部分(観光客など)を綺麗に消すことができます。
そこで今回はPhotoshopを使って、画像内の不要な部分を自然に消すことができるオススメの3つの方法を紹介していきます。
今回紹介する内容がこちら
- 『スポット修復ブラシ』ツールを使った方法
- 『コンテンツに応じた塗りつぶし』機能を使った方法
- 『コピースタンプ』ツールを使った方法
どの方法も画像内の不要な部分を自然に取り除くことができます。
それでは実際に画像を使って、それぞれの方法で不要な部分を消していきます。
①『スポット修復ブラシ』ツールを使った方法
- 手間のかからなさ:◎
- 仕上がりの良さ:△
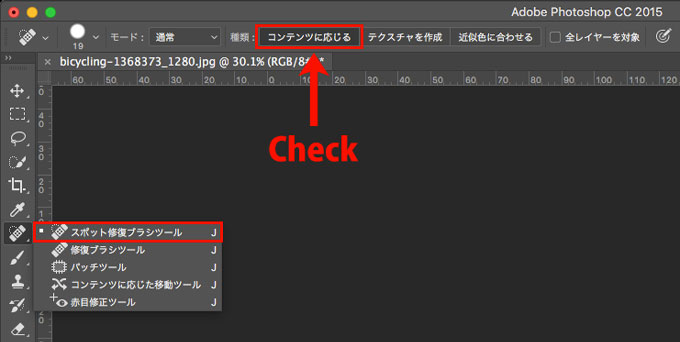
ツールパネルから、『スポット修復ブラシ』ツールを選択します。

その際に、オプションバーで『コンテンツに応じる』をチェックしておいてください。
『スポット修復』ツールを使って、不要な部分を塗りつぶしていきます。

役立つショートカット
ブラシのサイズ拡大 ]
ブラシのサイズ縮小 [
すると背景に合わせて画像が修復され、不要な部分が消えます。
仕上がりはこんな感じです↓

綺麗に不要な部分が消えましたね!
複雑な背景だと少し違和感が残る場合がありますが、一番簡単で手間のかからない方法です。
※ Photoshop CC とPhotoshop CS (古いバージョン)では『スポット修正ブラシ』ツールの性能が全く異なります。以下に、Adobeからわかりやすい性能の比較動画があったので載せておきます。是非参考にしてください。(動画の25秒あたりから紹介されています。)
②『コンテンツに応じた塗りつぶし』機能を使った方法
- 手間のかからなさ:◯
- 仕上がりの良さ:◯
続いて紹介するのが、『コンテンツに応じた塗りつぶし』機能を使った方法です。
この方法は、上記で紹介した『スポット修復ブラシ』ツールを使った方法とやっていることは同じですが、選択範囲を作成して塗りつぶしていくため、より正確に不要な部分な形をとらえて消していくことができます。
まず、画像内の不要な部分の選択範囲を作成します。
今回は、『クイック選択』ツールを使っていきます。
参考 【Photoshop】『クイック選択』ツールの基本的な使い方

ギリギリの選択範囲では消した後に違和感が出るので、選択範囲を拡張していきます。
メニューから、『選択範囲』>『選択範囲を変更』>『拡張』を選択して『選択範囲を拡張』ダイアログを表示します。

画像サイズに合わせて、任意の拡張量に調整してください。
※ここでは『拡張量:2pixel』に設定しています。選択範囲で囲んだ部分がギリギリだと不要な部分が消えず残ってしまうことがあるので、少し大げさにはみ出るくらい選択範囲を拡張することをオススメします。
選択範囲の拡張が終わったら、選択範囲内を塗りつぶしていきます。
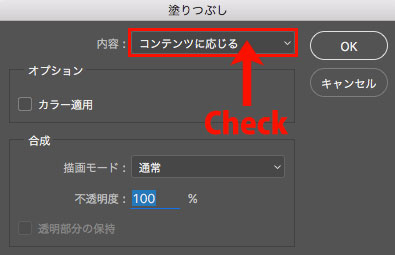
メニューから、『編集』>『塗りつぶし』>を選択して、『塗りつぶし』ダイアログを表示します。

『内容:コンテンツに応じる』、『描画モード:通常』、『不透明度:100%』に設定して『OK』をクリックします。
すると選択範囲で囲んでいた不要な部分を自然に消すことができます。
仕上がりはこんな感じです↓

『スポット修復ブラシ』ツールを使った時よりも、細かい部分を見るとより自然に不要な部分を消すことができていると思います。
③『コピースタンプ』ツールを使った方法
- 手間のかからなさ:×
※背景が簡単なものであれば一番手間は省けます - 仕上がりの良さ:◎
最後が、『コピースタンプ』ツールを使った方法になります。
基本的な使い方は以下の記事を参考にしてください
参考 【Photoshop】コピースタンプツールで不要な部分を消す方法
この方法は手間をかけた分だけ綺麗に仕上げることができます。
消したい不要部分の周辺で何度もサンプルポイントを取りながら、少しずつクリックして消していくのがポイントです。
※ブラシサイズもあまり大きくせずに手間をかけた分だけ綺麗に仕上がります。
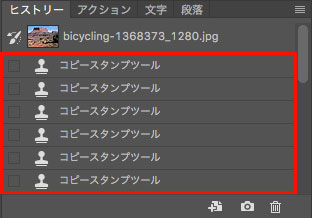
さらにポイントとしては、直接画像に『コピースタンプ』ツールを何度も使用した場合、ヒストリーがいっぱいになって、『コピースタンプ』を使用する前の状態に戻せないということがよくあると思います。

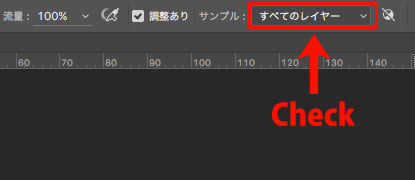
それを防ぐために、『コピースタンプ』ツールを使用する前にオプションバーで『サンプル:全てのレイヤー』に変更して、新規のレイヤーを作成しそのレイヤーに対して『コピースタンプ』ツールを使用していくことをオススメします。

この方法の場合、たとえヒストリーがいっぱいになってしまっても、作成したレイヤー(コピースタンプを使用した)を非表示にしたり、消しゴムツールなどを使って不要な部分を消したりすることで、コピースタンプを使用する直前の段階に戻すことができます。
仕上がりはこんな感じです

線の歪みなどやボケなどもなく綺麗に消すことができました。
余談ですが、『コピースタンプ』ツールはお肌のレタッチにも便利です。特に、インスタグラムで自撮り写真などをよくアップする女性の方は使い方を覚えておくとオススメです。
参考 【Photoshop】ブラシツールでシミ・そばかすを綺麗にする方法
また、インスタグラムに投稿する写真にこだわる方には、以下の記事をオススメします。
参考 【Photoshop】インスタで使える写真編集テクニックまとめ
紹介した3つの方法を使う順番
画像内の不要な部分を消す場合は、その画像の背景が複雑かそうでないかで使用するツールを適切に選択する必要があります。
ここでは、紹介した3つの方法を使用するオススメの順番について紹介します。
背景画像がシンプルな場合
③『コピースタンプ』ツールを使った方法のみで対応します。
例えばこんな時


背景画像が複雑な場合
①『スポット修復ブラシ』ツールを使った方法
②『コンテンツに応じた塗りつぶし』機能を使った方法
③『コピースタンプ』ツールを使った方法
上記方法を順番に試していきます。基本的に手間のかからない順番なので、『スポット修復ブラシ』ツールのみで、違和感なく不要な部分を消すことができたら一番早いと思います。
『スポット修復ブラシ』ツールでは違和感が残ったという場合は、『コンテンツに応じた塗りつぶし』機能、『コピースタンプ』ツールを試していくといった順番です。
今回紹介した3つの方法を覚えて、使い分けできるようになればかなり効率的に作業を行えるようになると思います。是非お試しください!!
オススメ書籍のご紹介
最後に僕がオススメするPhotoshop&デザインに関する書籍を紹介しておきます。一からデザインの勉強をしたいあなた、今よりPhotoshopのスキルをあげたいあなたに読んでいただきたい厳選した書籍です。是非参考にしてください。



