おはようございます♪
今日は、Illustrator初心者が最初に覚えるべき基礎中の基礎である図形系ツールを使って、基本的な図形を描く方法を紹介します。加えて、『塗り』と『線』の考え方、便利なショートカットなんかも紹介していきます。

『塗り』と『線』について
Illustratorで図形を描く際に必要となる『塗り』と『線』の考え方についてはじめに紹介しておきます。考え方と言ってもそのままなんですが、『塗り』というのが線の内側の色、『線』が線の色を表しています。
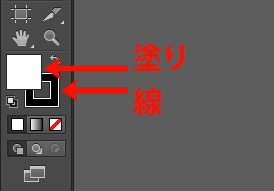
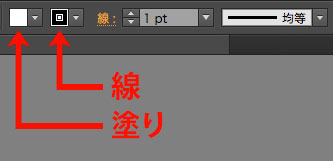
ツールパネルとコントロールパネル上で『塗り』と『線』の色の指定ができます。
ツールパネル
コントロールパネル
例えば上記の状態では、『塗り:ホワイト』と『線:ブラック』が指定されているため、以下のような図形が描かれます。

『塗り』と『線』の考え方についてわかった上で、早速図形を描いていきましょう!
四角形と円を描く
図形の基本となる四角形と円をツールを使って描いていきます。
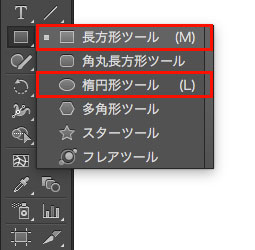
四角形は『長方形』ツール、円は『楕円形』ツールを使って描きます。

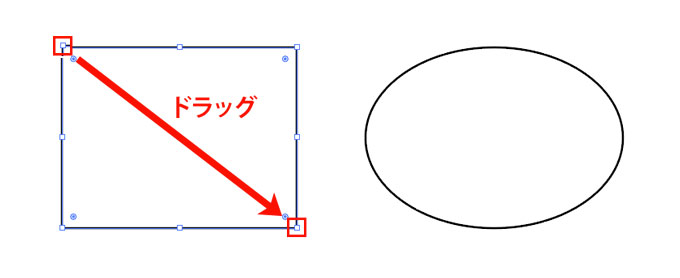
ツールパネルから、描きたい図形に応じてツールを選択します。描く方法はとっても簡単で、ドラッグするだけです。ドラッグを始めた点が始点、ドラッグを止めた点が終点となります。

とっても簡単ですね!!
正方形・正円を描く
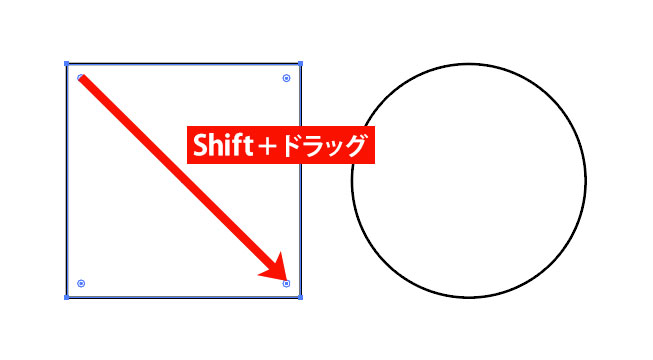
正方形や正円を描きたいときも、Shit +ドラッグで簡単にできます。

中心から図形を描く
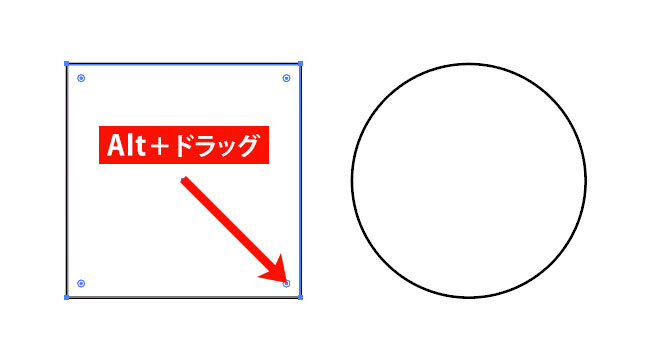
始点を中心から始めて図形を描く場合は、Alt +ドラッグで簡単に描けます。

数値を指定して図形を描く
より正確な図形を描きたい場合は、数値を入力して図形を描くこともできます。
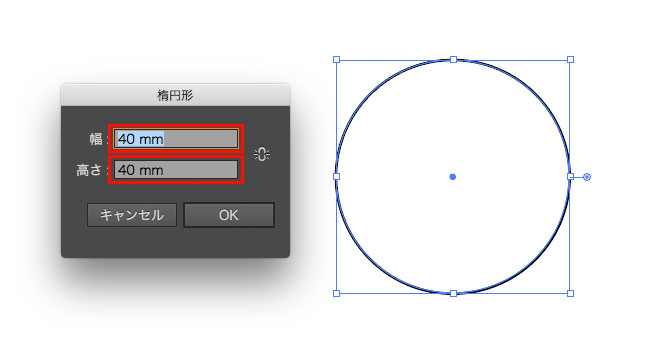
例えば、『幅:40mm』、『高さ:40mm』の正円を描きたいとします。
その場合は、『楕円形』ツールを選択した状態で、アートボード上の図形を描きたい場所をクリックします。すると、ダイアログボックスが表示されます。そこで、『幅』と『高さ』に任意の数値を指定することで、その数値通りの図形を描くことができます。

『塗り』、『線』、『線幅』を指定して図形を描く
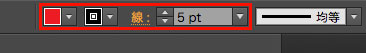
コントロールパネルで『塗り』、『線』、『線幅』をそれぞれ指定して図形を描くことができます。
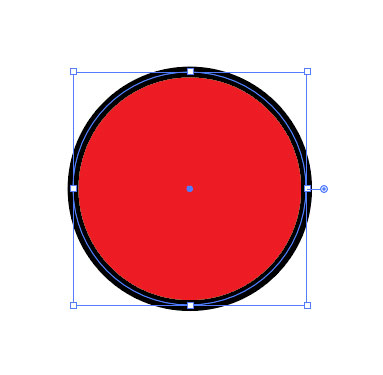
『塗り:レッド』、『線:ブラック』、『線幅:5pt』で指定しました。


以上が、図形系のツールを使った基本的な図形の描き方になります。
次に、『多角形』ツールと『星形』ツールについて少し触れていきます。
多角形・星形を描く
基本的な描き方は、上記で紹介した方法と変わりません。ただ、数値を指定して描く際のダイアログの表示が少し違うため、別途紹介しておきます。
数値を指定して多角形を描く
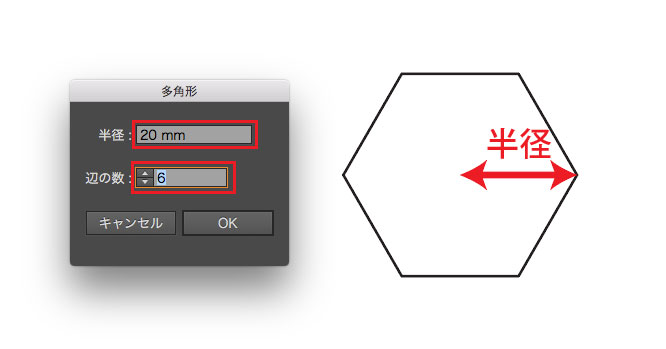
『多角形』ツールでは、ダイアログボックス上で『半径』と『辺の数』を指定します。
例えば、幅が40mmの六角形を描きたいとします。その場合、『半径:20mm』、『辺の数:6』と指定します。

※『多角形』ツールでは、ドラッグして図形を描く際に、↑ と ↓ キーで『辺の数』を調整できます。
数値を指定して星形を描く
『星形』ツールでは、ダイアルボックス上で『第1半径』、『第2半径』、『点の数』を指定します。この考え方は説明がないと難しいと思います。
内側の角までの距離を『第1半径』、外側の角までの距離を『第2半径』と言います。

※『星形』ツールでは、ドラッグして図形を描く際に、↑ と ↓ キーで『点の数』を調整できます。
上記で紹介したことを覚えることで、基本的な図形を描くことができるようになります。Illustrator初心者の方でもとても簡単に使えると思います。
立体の箱を描く
ここでは、『長方形』ツールと『ダイレクト選択』ツールを使って簡単に立体の箱を描く方法を紹介します。
まず『長方形ツール』で適当な箱を描きます。

次に、作成した長方形が選択された状態で、⌘ + C キーでコピーします。続けて、⌘ + F キーで前面にペーストします。
役立つショートカット
オブジェクトをコピー
⌘ + C
選択したオブジェクトの前面にペースト
⌘ + F
選択したオブジェクトの後面にペースト
⌘ + B
これで同じ形のオブジェクトが、前面にコピー、ペーストされます。
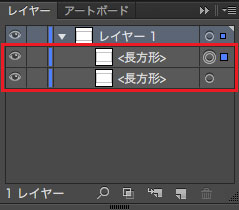
『レイヤー』パネルで確認してみます。

全く同じオブジェクトが前面にコピーされていることがわかると思います。
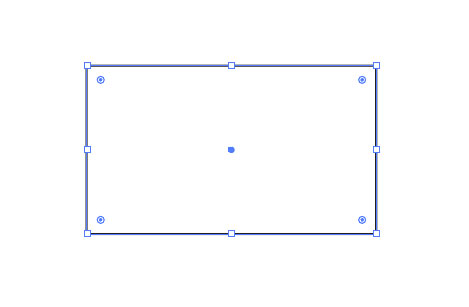
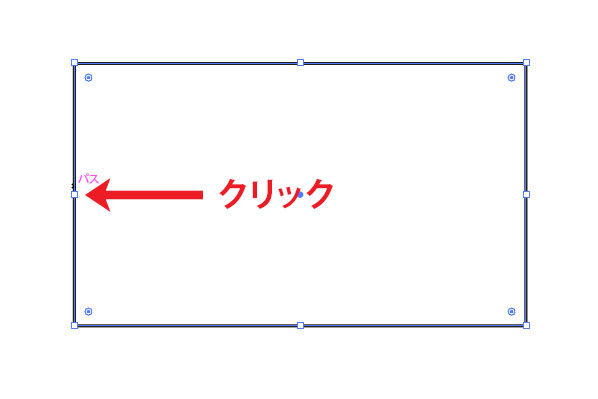
その状態で、『ダイレクト選択』ツールに切り替え、長方形の左側の辺をクリックして選択します。

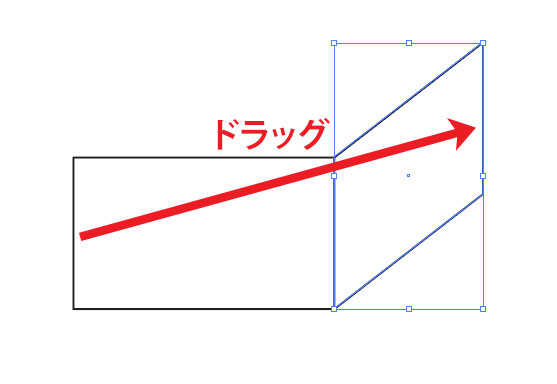
左の辺が選択されたら、そのままドラッグ右側にドラッグしてきます。

面が1つ完成しました。続いて、上の面を作っていきます。先程と同様に、1番はじめに作成した長方形を選択して、コピーして前面にペーストします。
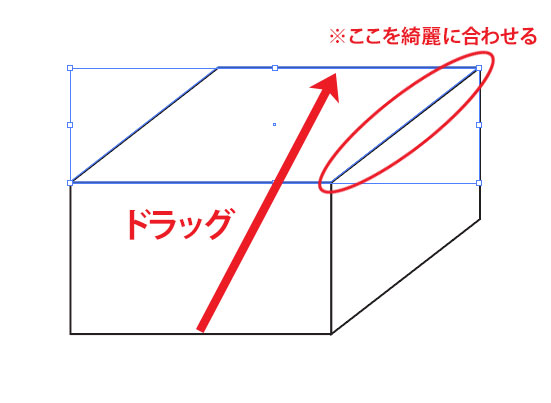
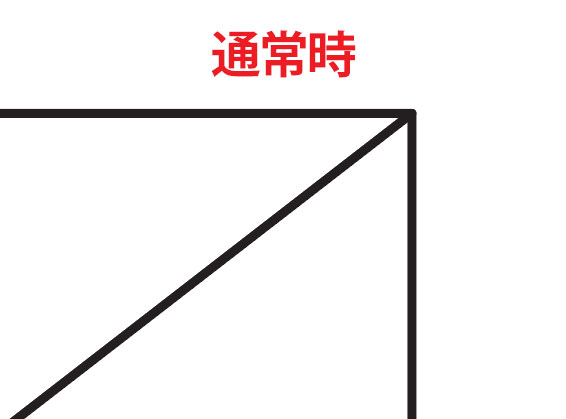
次に、『ダイレクト選択』ツールを選択して、長方形の下の辺をクリックしてドラッグして先程作成した面と合わせます。

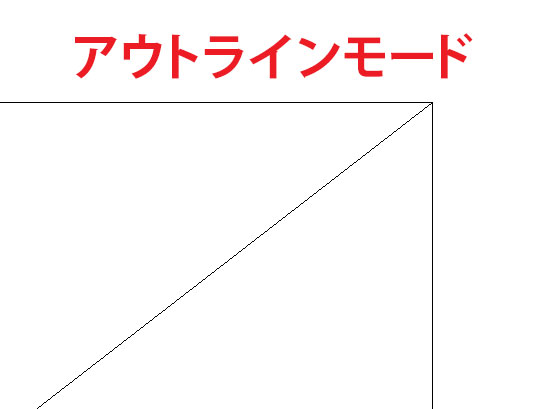
※面と面を合わせる際に、アウトラインモードにすることで正確に合わせることができます。アウトラインモードとは、パスだけを表示したモードになります。


線幅や塗りなどに関係なくパスで合わせられるので、より正確にオブジェクトを合わせたい場合は、アウトラインモードを使うと便利です。
役立つショートカット
アウトラインモード
⌘ + Y
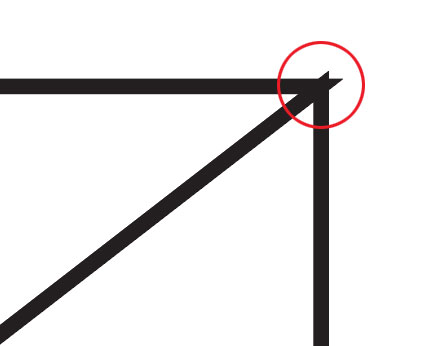
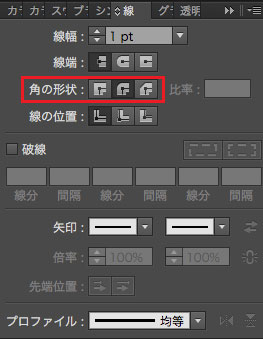
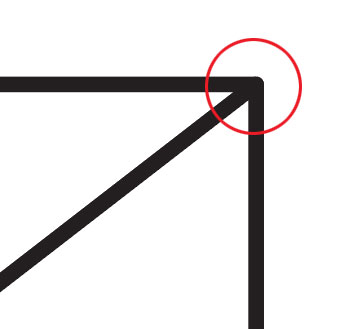
それと、以下のような線の角が飛び出て見栄えが悪い状態になってしまった場合は、『線』パネルの『角の形状』などをいじって調整してください。

『線』パネルの『角の形状』を変更

角の飛び出しがなくなります。

長々紹介させていただきましたが、以上がIllustratorを使って基本的なツールを使って図形を描く方法になります。Illustratorの基礎中の基礎のツールになるので、初心者の方は是非参考にしてください。これらのツールを使って、いろいろな形の図形を作ってみてください。それだけでツールの使い方を覚えていくと思います。それとここで紹介したショートカットも便利なので是非覚えてください!!
