おはようございます♪
今回は、Illustratorでグラデーションを使うために必要な、グラデーションパネルの基本的な使い方を紹介します。
特に、IllustratorもPhotoshopも使ったことがない初心者の方にとっては、グラデーションパネルの使い方は、少し難しいと感じるのではないでしょうか。
この記事では、初心者の方にもわかりやすいように丁寧に紹介していきます。この記事を読みながら、作業していくことで、読み終える頃にはIllustratorでグラデーションが使えるようになっているはずです。

オブジェクトにグラデーションを適用
まずは早速、オブジェクトにグラデーションを適用していきます。
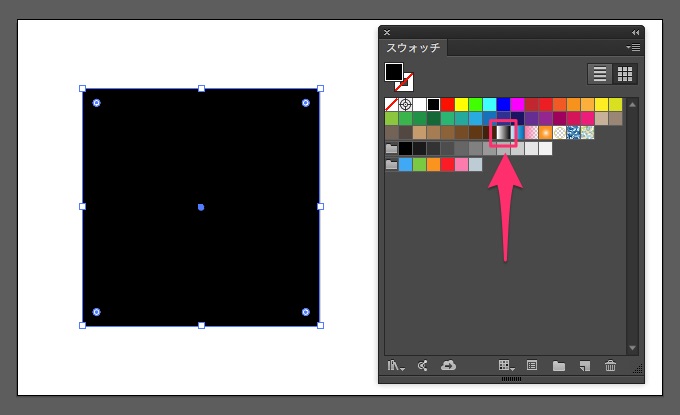
最初に、以下のような四角形のオブジェクトを作成します。
そして、メニューバーから『ウィンドウ』>『スウォッチ』を選択し、『スウォッチ』パネルを表示させます。『スウォッチ』パネルのプリセットの中に、グラデーションのスウォッチが用意されているので、これを使っていきます。

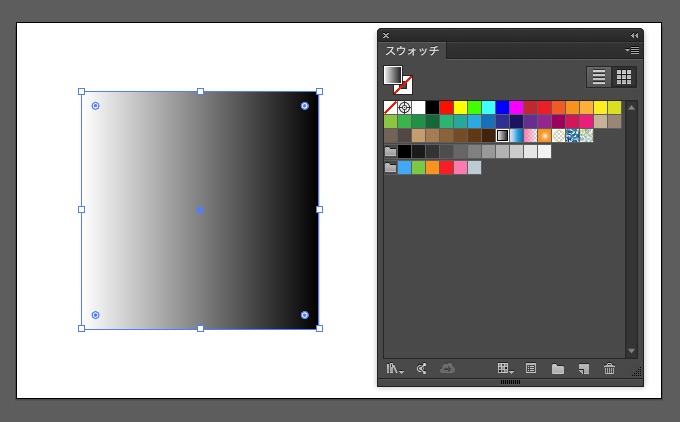
次に、作成した四角形のオブジェクトを選択し、『スウォッチ』パネルから『ホワイト、ブラック』をクリックします。

オブジェクトにグラデーションが適用されましたね。とても簡単ですね♪
それでは次に、グラデーションを調整するための『グラデーション』パネルの使い方を見ていきましょう。
グラデーションパネルの使い方
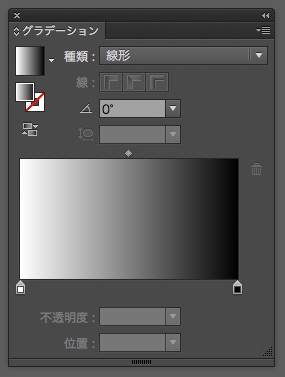
まず、メニューバーから『ウィンドウ』>『グラデーション』を選択し、『グラデーション』パネルを表示させます。

それでは、『グラデーション』パネルの各項目の機能と使い方を見ていきましょう。
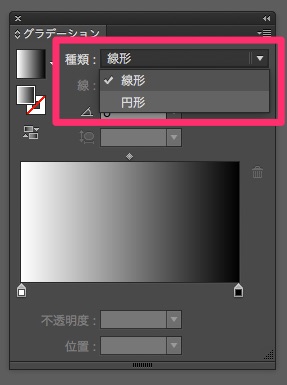
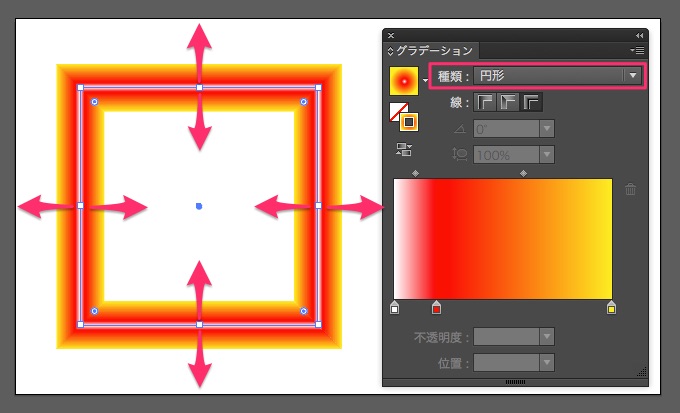
① 種類
Illustratorのグラデーションには、『線形』と『円形』という2種類が用意されています。
『グラデーション』パネルの種類から変更できます。

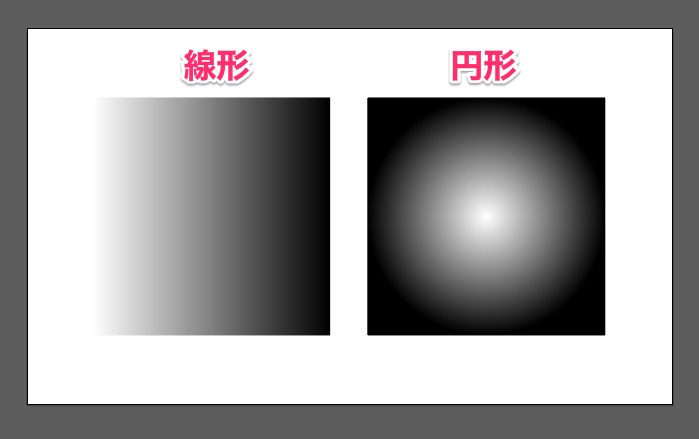
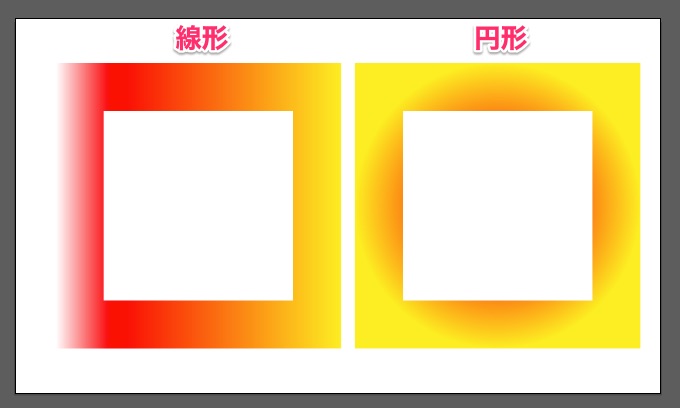
両者の違いは、文字通り、線状のグラデーションをかけるか、円状のグラデーションをかけるかです。見た目は、以下画像を参考にしてください。

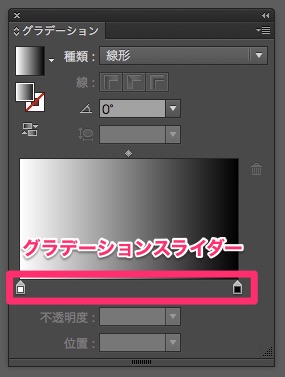
② グラデーションスライダー
・カラーの変更
グラデーションスライダーから、カラーの変更を行えます。

上記のような場合、グラデーションスライダーには2つのカラー分岐点があります。1つが左側のカラー分岐点で色はホワイトが設定させていて、もう1つが右側のカラー分岐点で色はブラックが設定されています。
このグラデーションスライダーのカラー分岐点に設定されている色を変更することで、グラデーションカラーを変更することできます。
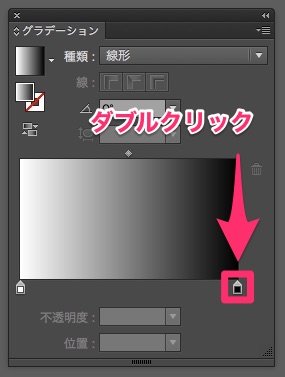
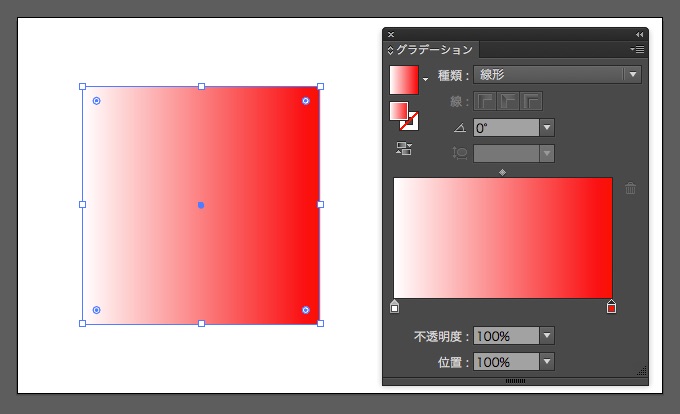
例えば、右側のブラックのカラー分岐点をレッドに変更したいと思います。
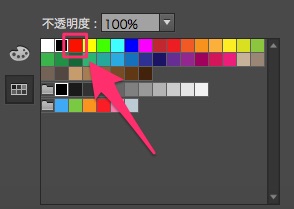
右側のブラックのカラー分岐点をダブルクリックします。

すると『スウォッチ』パネルが表示されるので、その中から変更したい色を選びます。ここでは、レッドに変更していきます。

先ほど『ホワイト、ブラック』だったグラデーションカラーが、『ホワイト、レッド』に変更されました。

・グラデーションの開始位置の調整
グラデーションスライダーを操作することで、グラデーションの開始位置を調整することができます。
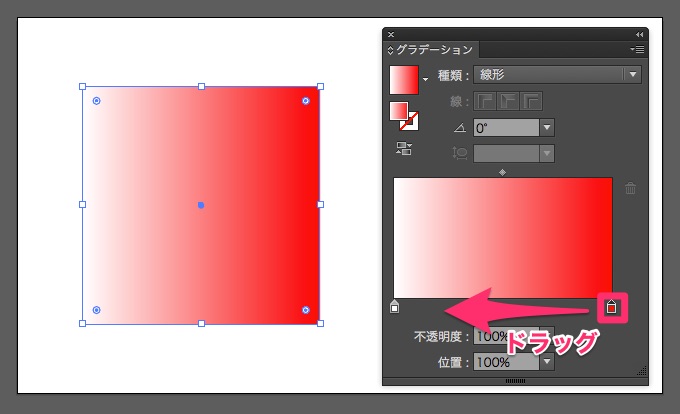
例えば、右側のレッドに変更した分岐点の位置を、左にドラッグして変更していきます。

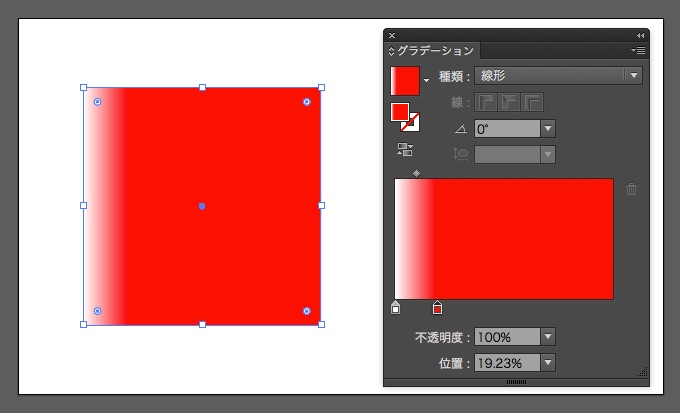
すると、先ほどまでは2つの分岐点が端と端にあったため緩やかなグラデーションでしたが、分岐点の距離が近づいたためグラデーションの開始位置も変化したことがわかります。

今回は、分岐点を直接ドラッグして位置を変更しましたが、分岐点をクリックして『位置』に数値を入力することで、正確な位置の調整が行えます。
・カラー分岐点の追加と削除
カラー分岐点を追加することで、より細かいグラデーションの変化を再現することができます。
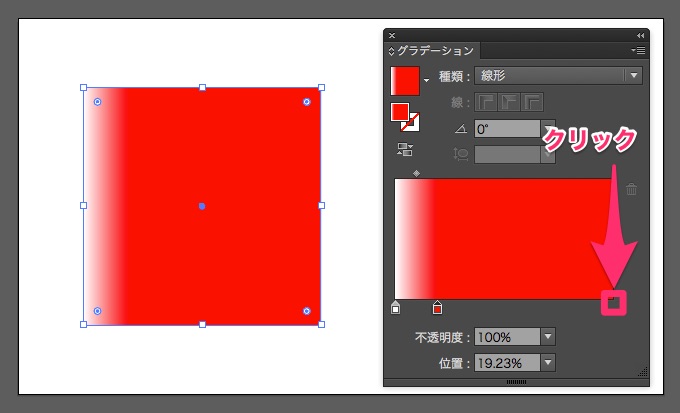
カラー分岐点の追加方法は非常に簡単で、グラデーションスライダーの下の部分をクリックするだけです。
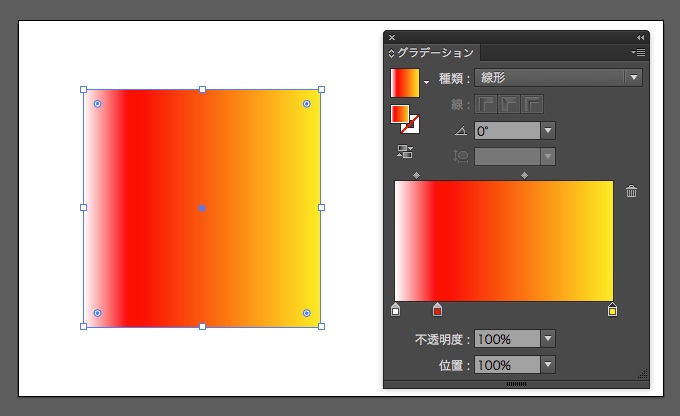
それでは試しに、以下のように右端にカラー分岐点を追加していきます。

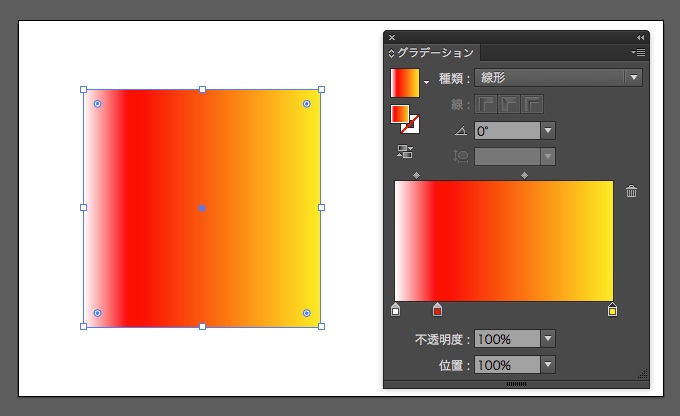
レッドのカラー分岐点が追加されます。レッドでは、色の変化がわかりづらいため、イエローに変更します。
すると、右端にイエローの分岐点が追加されたため、『ホワイト、レッド、イエロー』のグラデーションになりました。

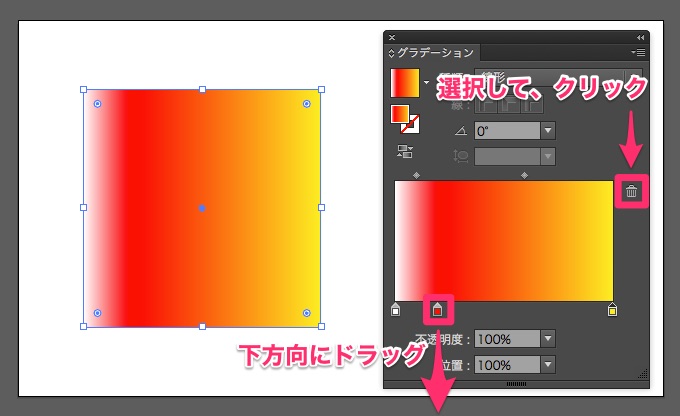
余分なカラー分岐点を作ってしまった時や、グラデーションカラーの調整で、不要なカラー分岐点を削除したい場合は、不要なカラー分岐点を下にドラッグ、もしくは不要なカラー分岐点を選択してゴミ箱アイコンをクリックすることで削除できます。

③ グラデーションの角度調整
『グラデーション』パネルでは、グラデーションの角度調整も簡単に行えます。
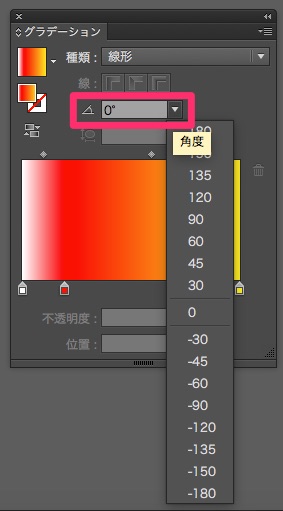
グラデーションの角度調整を行いたい場合は、『グラデーション』パネルの『角度』のプルダウンメニューで任意の角度を選択します。

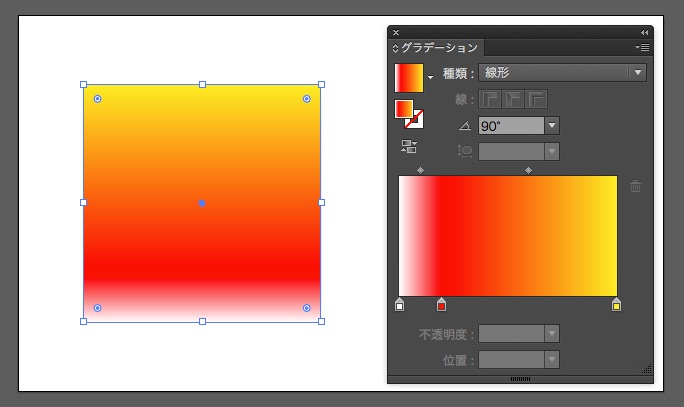
今回は、わかりやすく角度を90度変更していきます。
『角度』のプルダウンメニューから『90』を選択します。
すると、グラデーションカラーの角度が90度変更しました。

左から右に『ホワイト、レッド、イエロー』の順番でグラデーションしていたものが、角度が90度変わり、下から上になりました。
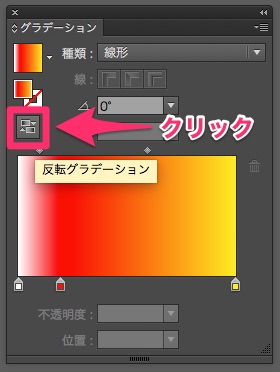
さらに、似たような機能になるのですが、『反転グラデーション』という機能もあります。これは、グラデーションの角度を変えるのではなく、カラー分岐点の位置を反転させる機能です。
使い方は、『反転グラデーション』アイコンをクリックするだけです。

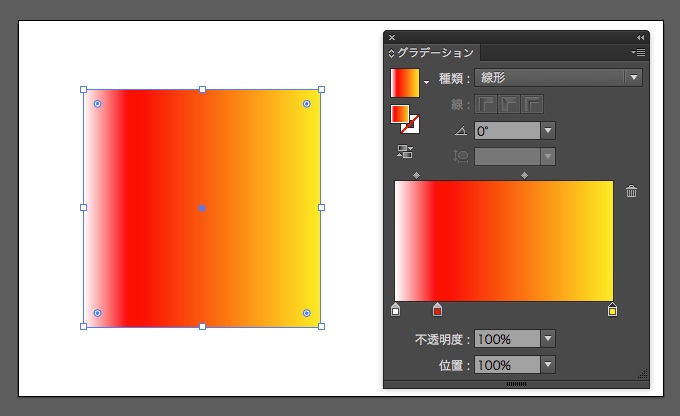
反転グラデーション前
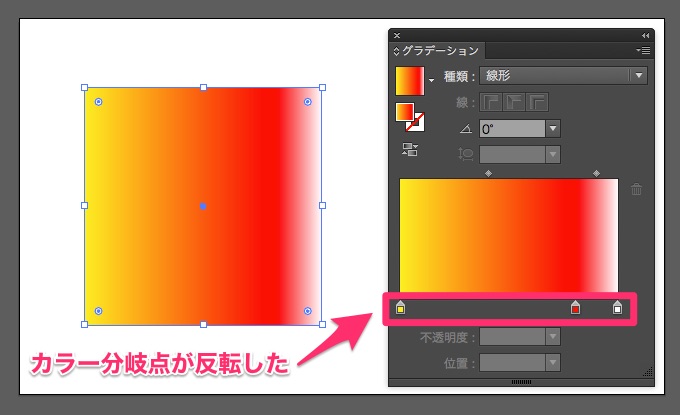
反転グラデーション後
グラデーションの角度自体も、180度変更していることがわかります。
④ 不透明度を調整
カラー分岐点ごとに、不透明度を調整することができます。不透明度を調整することで、色のない部分を作り出すことができます。
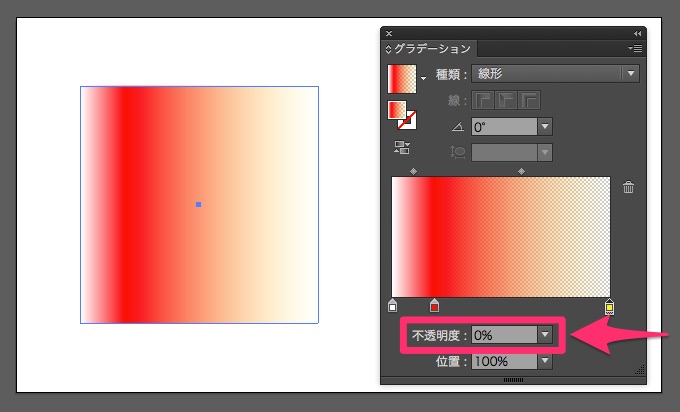
例えば、『ホワイト、レッド、イエロー』のイエローのカラー分岐点の不透明度を調整していきます。
イエローのカラー分岐点を選択して、『不透明度:0』に設定します。
すると、レッドからイエローにグラデーションしている部分の色が、透明になっていくのがわかると思います。

⑤ 円形グラデーションの縦横比の調整
円形グラデーションを使用している場合は、円形グラデーションの縦横比の調整も簡単に行えます。
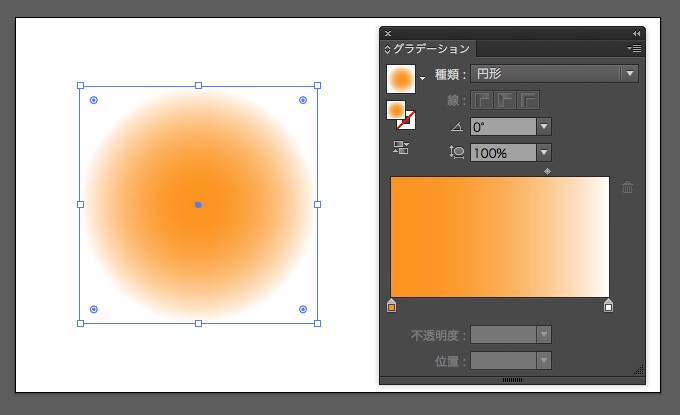
例えば、以下のような円形グラデーションを用意します。
※スウォッチの『夏』に反転グラデーションを適用したもの。

この円形グラデーションの縦横比を調整していきます。
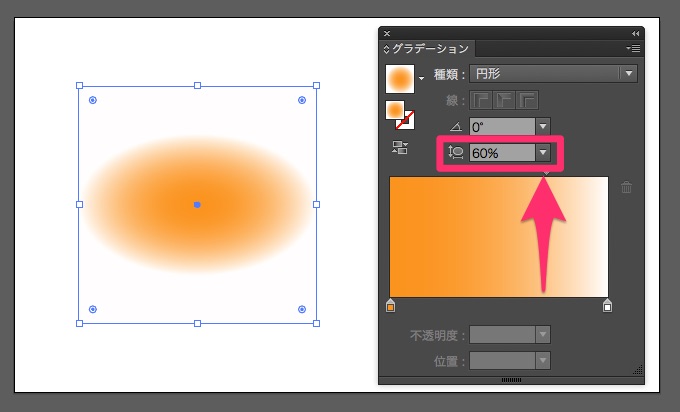
方法は簡単で、『グラデーション』パネルの『縦横比』で数値を選択するだけです。
※円形グラデーションの時しか使用できません。
『縦横比:60%』に設定してみました。オブジェクトのグラデーションの縦横比が変更されたことで、グラデーションの形状が変わりました。

⑥ 線のグラデーション
今までの項目では、『塗り』にグラデーションを適用した使い方を紹介しました。この項目では、『線』にグラデーションを適用した使い方を紹介していきます。
※CS6以降のバージョンのIllustratorでは、『線』にもグラデーションを適用できます。
基本的な使い方は『塗り』にグラデーションを適用する場合と変わりませんが、『線』にグラデーションを適用した時にしか使えない機能があるため、ここで紹介します。
先程『塗り』に適用していたグラデーションを、『線』に適用していきます。

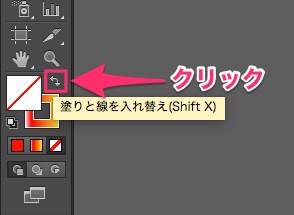
ツールパネルから『塗りと線を入れ替え』をクリックして、『線』にグラデーションを適用します。

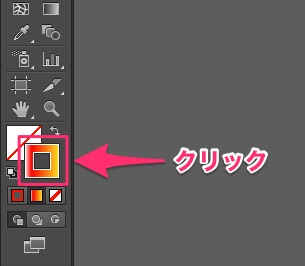
次に、『線』をクリックしてアクティブな状態にします。

『線』が『塗り』よりも前に表示されていれば、『線』がアクティブな状態です。
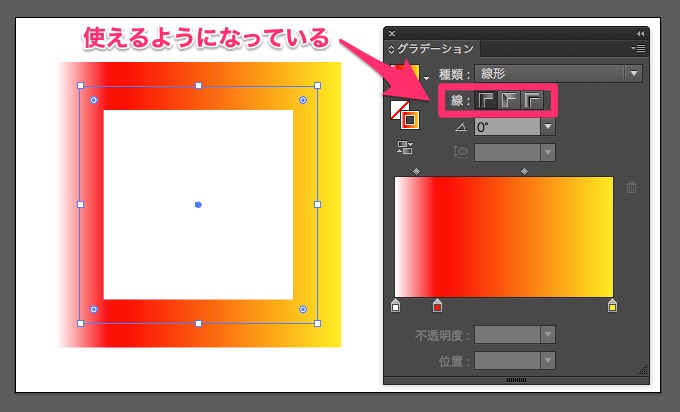
すると、オブジェクトの『線』にグラデーションが適用されます。また、先程まで使用できなかった線のグラデーション機能が使用できるようになっています。
※線が細くてグラデーションがわかりづらい場合は、線幅を調整してください。

グラデーションを『線』に適用した場合でも、『線形』と『円形』の2つの種類を選択できます。

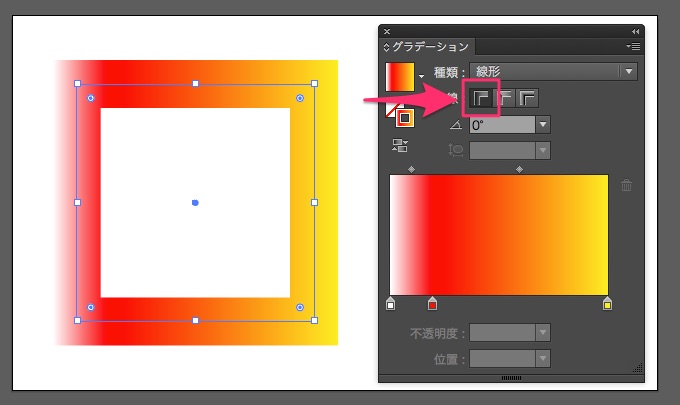
『線』にグラデーションを適用した場合、3つのオプション機能が使えますが、デフォルトでは左端の『線にグラデーションを適用』が選択されています。

それでは、残りの2つの機能も見ていきましょう。
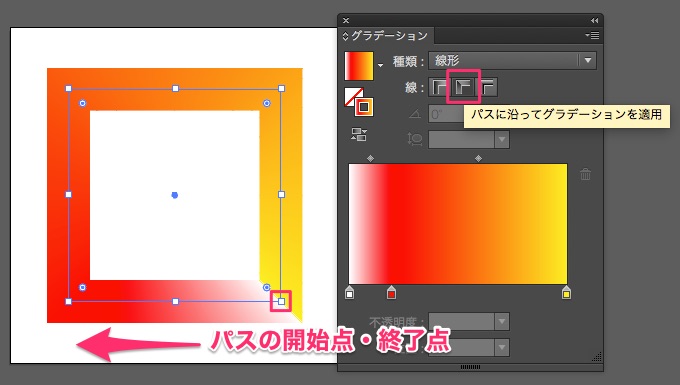
・パスに沿ってグラデーションを適用
この機能では、『線形』と『円形』の2つの種類で異なる考え方が必要になります。それぞれ覚えておいてください。
『線形』グラデーションの場合
パスの開始点から終点まで時計回りにグラデーションが適用される機能です。

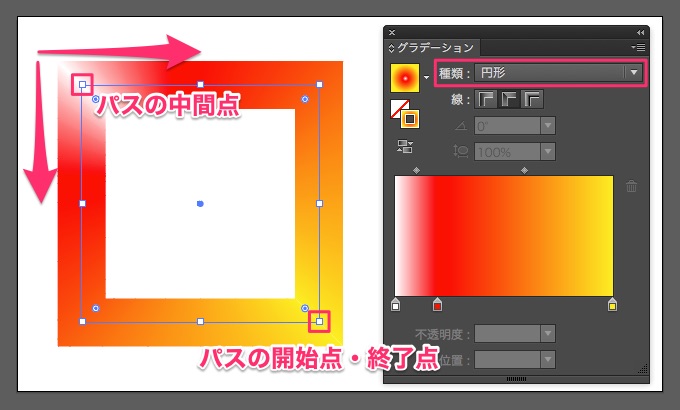
『円形』グラデーションの場合
パスの中間点が円形グラデーションの中心となり、パスの開始点・終了点に向かう円形のグラデーションが適用されます。

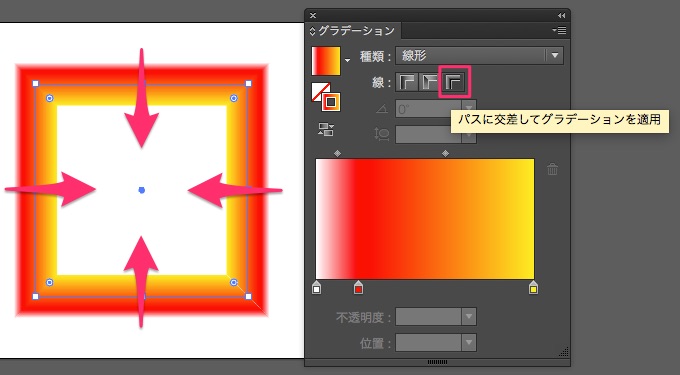
・パスに交差してグラデーションを適用
この機能も同様で、『線形』と『円形』の2つの種類で異なる考え方が必要になります。それぞれ覚えておいてください。
『線形』グラデーションの場合
パスに垂直に交差するようなグラデーションが適用されます。

『円形』グラデーションの場合
パスが円の中心となるようなグラデーションが適用されます。

非常に長くなりましたが、『グラデーション』パネルの基本的な使い方の紹介は以上になります。ここまでやれば、あなたもIllustratorでグラデーションが使えるようになったと思います。お疲れ様でした!!
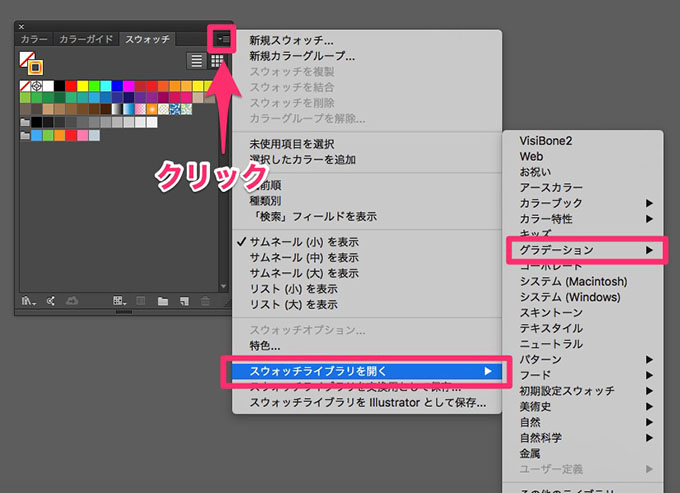
グラデーションライブラリ
実は、Illustratorにはグラデーションライブラリという様々な種類のグラデーションが元々用意されています。使い方を簡単に紹介します。
『スウォッチ』パネルを表示します。
次に、オプションメニューから『スウォッチライブラリを開く』>『グラデーション』>任意のグラデーションスウォッチを選択できます。

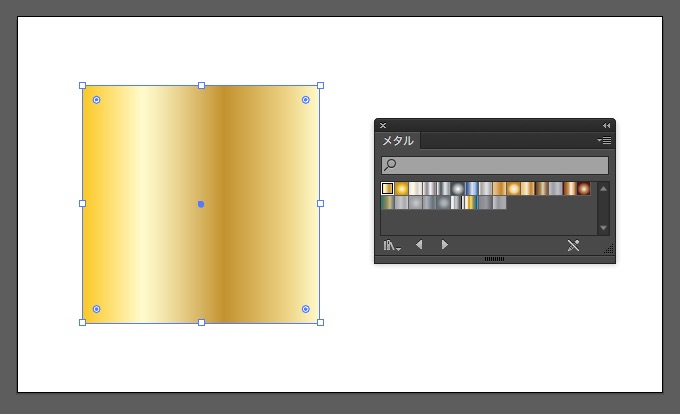
例えば、『メタル』のスウォッチを開き、『ゴールド』のグラデーションを『塗り』に適用して見ます。
こんな感じで簡単に、ゴールドの綺麗なグラデーションを適用できます。

初心者の方は、グラデーションライブラリの中から使いたいグラデーションを色々探して見て、そのまま使ってみるのがいいと思います。慣れてきたら、グラデーションライブラリのグラデーションを少し調整して使ったり、参考にして独自で作ってみるのも練習になります。ぜひ色々試してみてください。
あなたもIllustratorのグラデーションをマスターして、制作の幅を広げましょう!!
