
おはようございます♪
今回は、Illustratorの線パネルの使い方を紹介したいと思います。Illustratorでイラストを描く際に基本となる線ですが、意外と色々な設定ができるのご存知でしたか?そして、その線の設定をまとめて行えるのが、線パネルです。線パネルの使い方を覚えるだけで、Illustratorで扱う線についてかなり詳しくなります。是非この機会に覚えておきましょう!!
線と塗りの基本的な考え方はこちらの記事を参考にしてください
参考 【Illustrator】初心者でも簡単!基本的なツールを使って図形を描く方法
線パネルについて
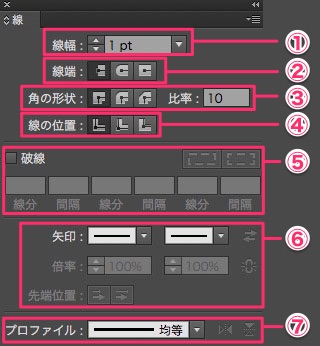
線パネルでは、線幅や角の形状などの線に関する様々な設定が行えます。また、破線や矢印など描く際も、線パネルを使うことで簡単に描くことができます。
それでは、各項目を一つずつみていきましょう。

① 線幅
線の太さを設定できます。任意の線を選択した状態で、この項目の数値を変更することで線幅を変更することができます。コントロールパネル上でも線幅の変更は可能です。
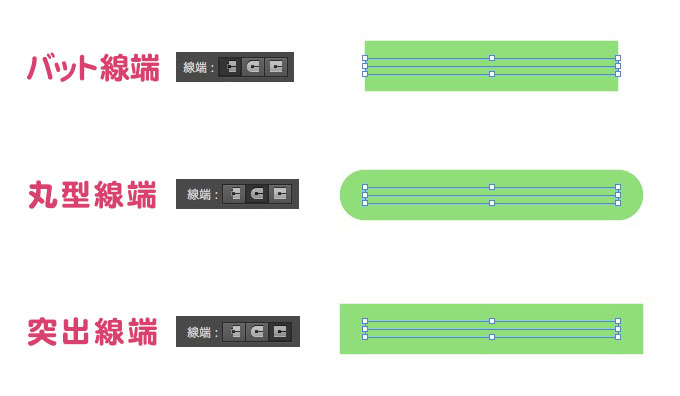
② 線端
線の端の形状を設定することができます。3タイプの線端の形状があります。それぞれパスは一緒ですが、線端のタイプによって線の長さ、形状が異なります。

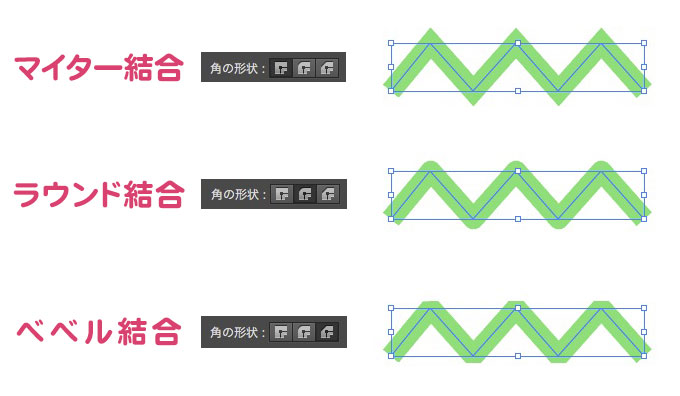
③ 角の形状
線の角の形状を設定することができます。角の形状も3タイプの形状があります。

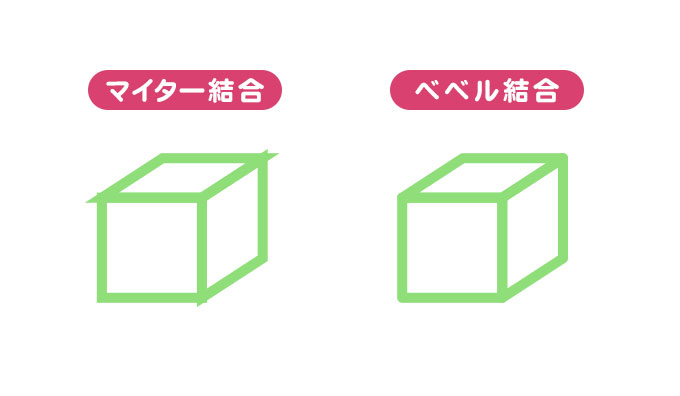
さらに、角の形状には比率という項目があります。例えば、線幅を大きく設定した状態で、角の形状をマイター結合に設定すると、角が尖り過ぎてしまいます。その場合は、比率の数値を調整することで、自動的にマイター結合からベベル結合に切り替えることができます(尖り過ぎている角を調整できます)。

Illustratorでイラストを描いている時に、角が尖り過ぎてしまったという場合は線パネルの角の形状でベベル結合にするか、比率を調整したらいいんですね。特に、初心者の方は覚えておいてください。
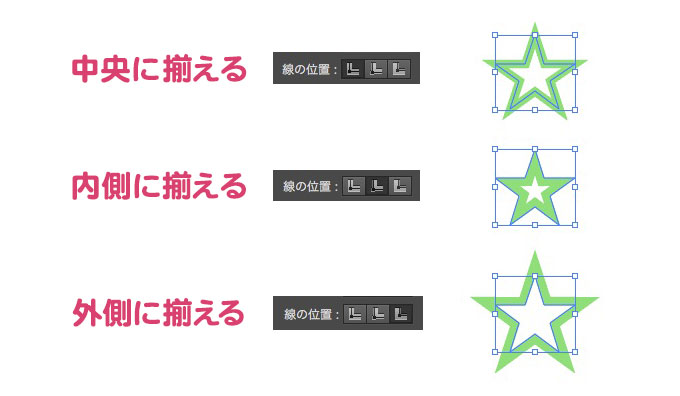
④ 線の位置
線の位置をパスの中央、内側、外側に揃えるか調整することができます。

線幅と線の位置を上手く使いこなすことで、1つのパスでまるでパスファインダーを使って内側を切り抜いたようなオブジェクトも描くことができます。
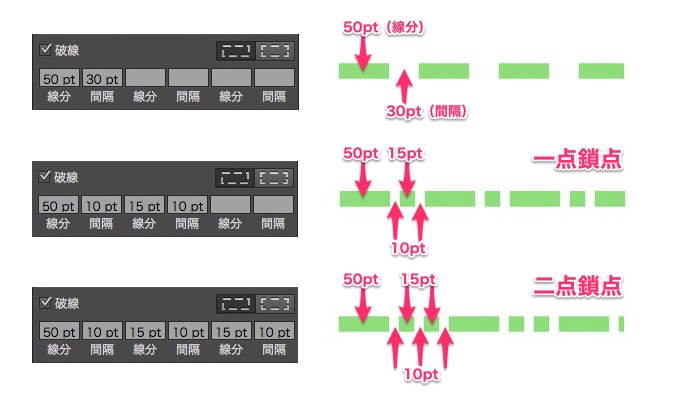
⑤ 破線
破線のチェックボックスにチェックを入れると、破線が有効になります。さらに、線分や間隔に数値を入力することで、より細かい設定もすることができます。

線分と間隔は最大6つまで調整することができます。一点鎖点や二点鎖点も線パネルを使用することで、簡単に作成することができます。
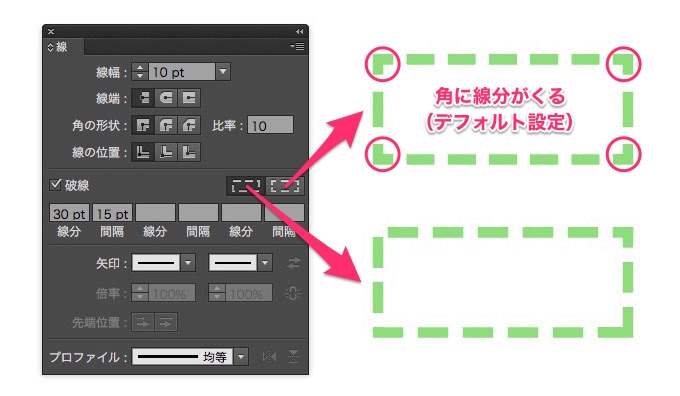
さらに、角やパスの線端に線分が来るように設定することもできます。CS5以降のバージョンを使用している場合は、デフォルトで設定されています。

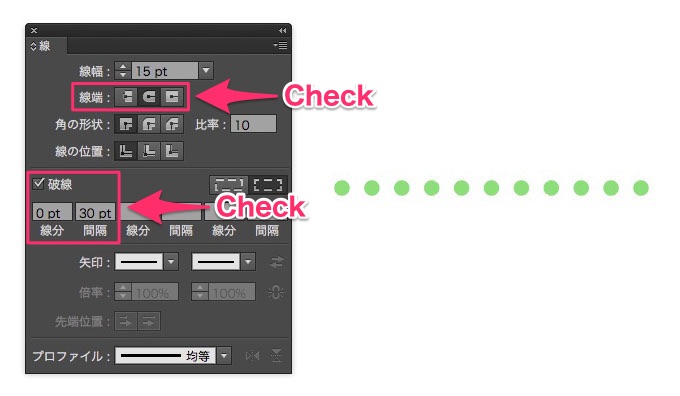
さらに使い方によっては、罫線などに使うことができる円の破線を簡単に作ることもできます。作り方は簡単で、破線にチェックを入れ、線端の形状を丸型線端、線分は0pt、間隔に任意の数値を入れるだけです。

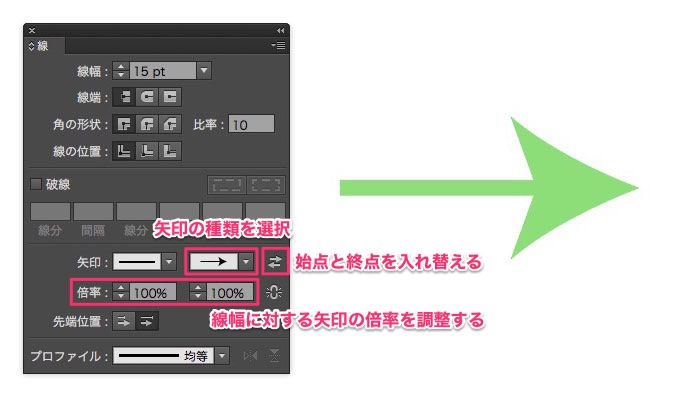
⑥ 矢印
僕が個人的に一番便利だと思うのが、この矢印機能です。
Illustratorを使いはじめた頃は、この機能の存在を知らずに、線と三角形を作って、矢印を描いていました。笑
シンプルな三角形を描くのであれば、線パネルの矢印機能を使えば事足ります。使い方もとてもシンプルで便利な機能です。

基本的に設定する内容は上記の3つのポイントで十分です。その他、矢印をパスの先端から出すように切り替えることができる先端位置などの項目もあります。矢印の種類も多く、シンプルなデザインから、手の込んだデザインまであるので、一度ご自身で矢印の種類や各項目を触ってみて把握しておくことをおすすめします。
⑦ プロファイル
プロファイルでは、線幅ツールを使って作成したプロファイルやデフォルトで用意されているプロファイルを選択したオブジェクトに適用することができます。
次回、線幅ツールの使い方とプロファイルの登録・適用について紹介しようと思うので、詳しくは次回説明していきたいと思います。
今回、Illustratorの基本となる線について紹介させていただきましたが、いかがだったでしょうか?意外に知らなかった内容が多かったのではないかと思います。特にIllustrator初心者の方は、今回紹介した線パネルの使い方をよく理解してください。そうすれば、Illustratorでのイラストの描き方についても理解を深めることができると思います。また、矢印の描き方など覚えるだけで時短できるテクニックなども身につけることができます。
是非この機会に、Illustratorの線について考え方を見直しましょう!!
