
おはようございます♪
イラレ初心者にとって、パターンの作成・編集ってなんとなくハードルが高いイメージですよね。
でも実は、そんなことないんです!
一度覚えてしまえば、好きなパターンを自分で作れたり、素材のパターンを少し編集たり等、とても簡単にできるようになります。
そこで今回は、Illustratorのパターンの基本的な使い方を、イラレ初心者にもわかりやすく紹介していきます。
パターンを使えるようになれば、オブジェクトの『塗り』や『線』にオリジナルの模様を適用することができます。
使い方はとても簡単なので、ぜひこの機会に覚えましょう!
パターンとは?
そもそもパターンとは何なのかわからない人もいると思うので説明しておきます。
パターンとは、『模様』や『柄』などと直訳されます。IllustratorやPhotoshopでも同様に、オブジェクトに『模様』や『柄』をつけるための機能が、パターン機能です。具体的に説明すると、任意のオブジェクトをスウォッチに登録することで、そのオブジェクトの繰り返しを他のオブジェクトの『塗り』や『線』に適用することができる機能です。
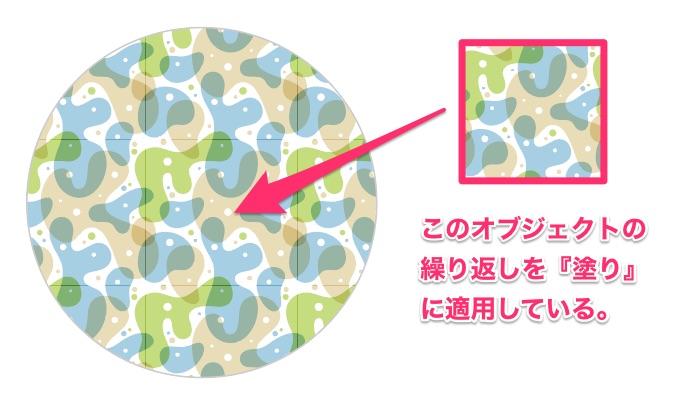
例えば、このような模様はパターン機能を使って作成されています。
※ このパターンは、Illustratorにデフォルトで用意されている『Alyssa』です。

パターン機能を使うことで、カモフラージュなどの模様を簡単にオブジェクトに適用することができます。
それでは次に、オリジナルのパターンを作成する方法を見ていきましょう。
パターンを作成・適用する
それでは実際に簡単なパターンを作成していきながら、パターンの作成方法と適用方法を紹介していきます。
手順はたったの3ステップです。
- パターンにするオブジェクトの作成
- 作成したオブジェクトをスウォッチパネルに登録
- パターンを適用
それでは細かく見ていきましょう。
① パターンにするオブジェクトの作成
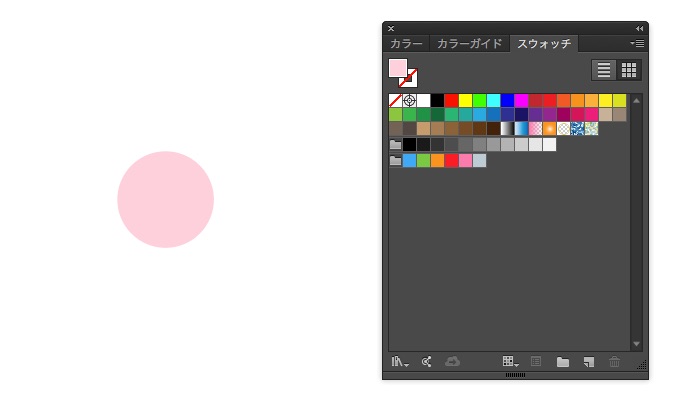
パターンいするためのオブジェクトを作成していきます。今回はとても簡単に、正円のオブジェクトを作成します。
参考 【Illustrator】初心者でも簡単!基本的なツールを使って図形を描く方法
② 作成したオブジェクトをスウォッチパネルに登録
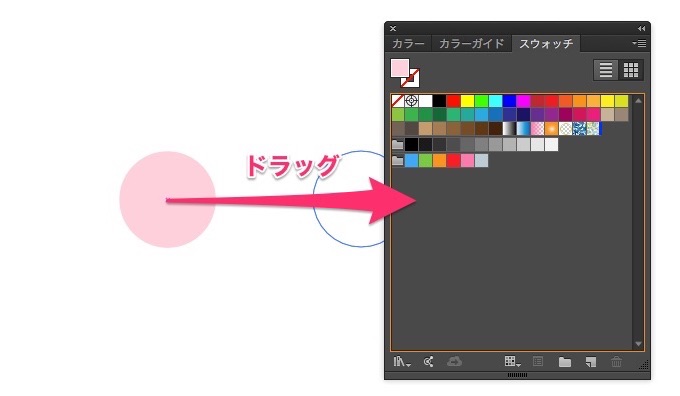
次に、作成した正円のオブジェクトをスウォッチパネルに登録します。方法は簡単で、作成したオブジェクトを選択した状態で、スウォッチパネルにドラッグするだけです。

スウォッチパネルに登録されます。

③ パターンを適用
最後は、別のオブジェクトを作成して、そのオブジェクトに今回作成したパターンを適用するだけです。パターンはオブジェクトの『塗り』と『線』のどちらにでも適用できます。ここでは、『塗り』に適用して説明していきます。
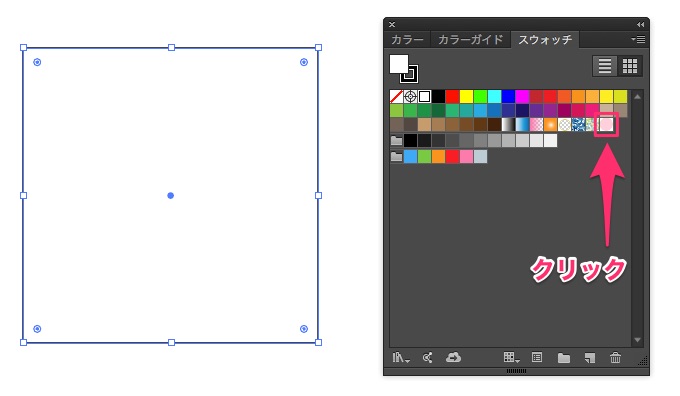
正方形のオブジェクトを新しく作成し、そのオブジェクトの『塗り』にパターンを適用していきます。
作成したオブジェクトが選択された状態で、スウォッチパネルから、追加したパターンをクリックします。

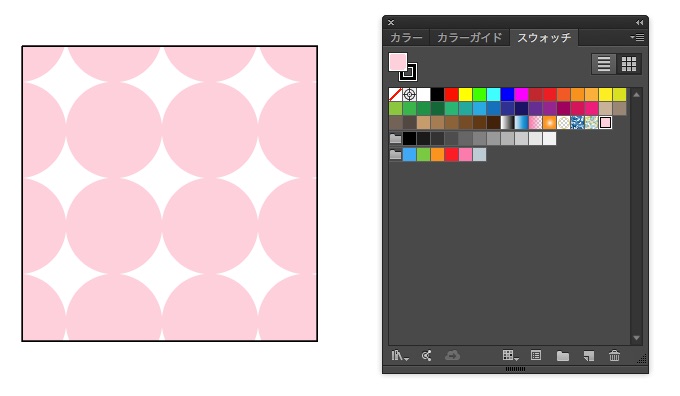
選択していたオブジェクトの『塗り』にパターンが適用されます。

簡単ですね!
続いて、パターンを編集する方法を見ていきましょう。
パターンを編集する
Illustrator CS6からはパターン編集モードが追加されたため、以前よりもパターンの編集が簡単になりました。それでは、パターン編集モードの使い方を見ていきましょう。
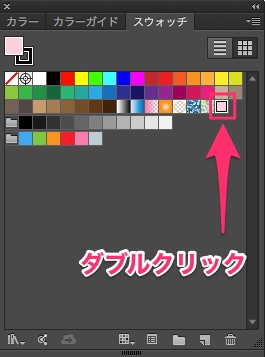
パターン編集モードに入るには、スウォッチパネル内の編集したいパターンをダブルクリックします。

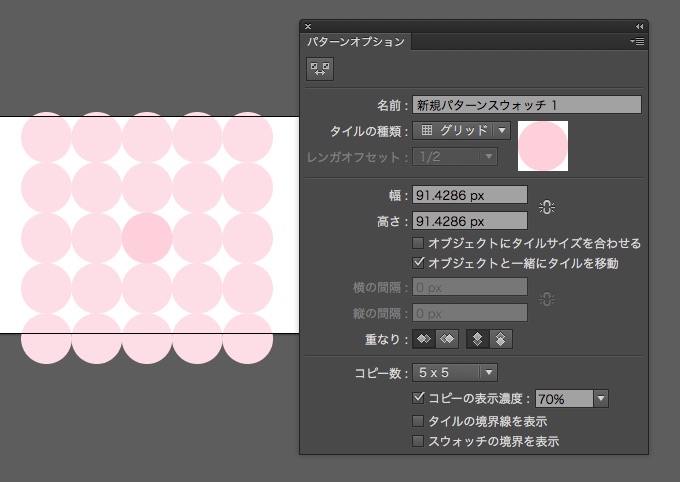
パターン編集モードに入り、『パターンオプション』ダイアログが表示されます。

『パターンオプション』ダイアログを使って、パターンのオブジェクトの編集をしていきます。オブジェクトの間隔や並び方といった基本的な調整を行っていきます。
・間隔を調整する
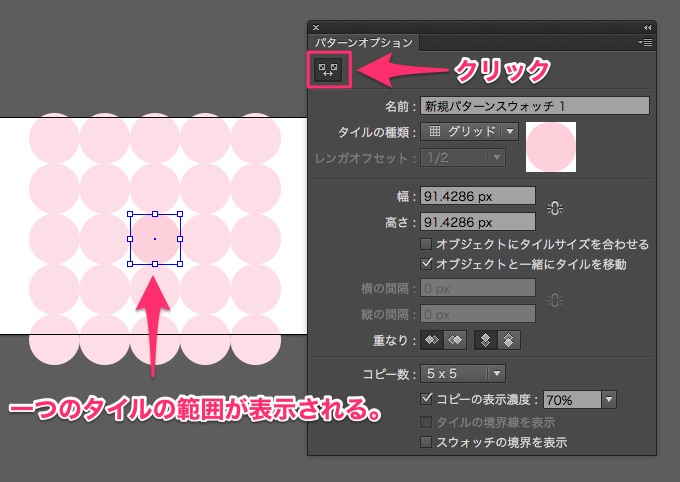
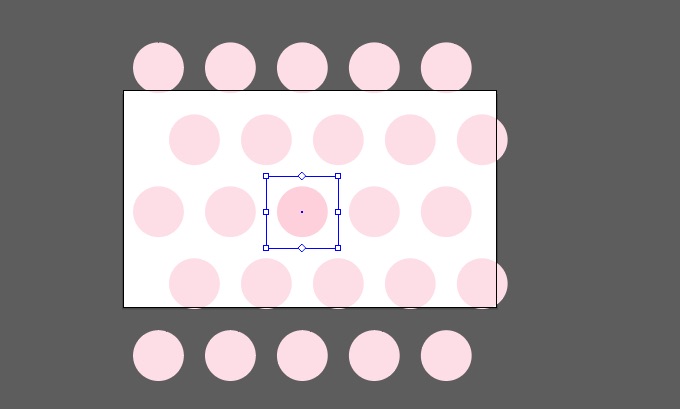
『パターンタイルツール』アイコンをクリックして、オブジェクトにバウンディングボックスを表示させます。このバウンディングボックスで表示される範囲が、一つのタイルの範囲になります。パターン機能では、この一つのタイルが繰り返されて模様を描いています。そのため、一つのタイルの範囲を調整するだけで、パターンの間隔を調整することができます。

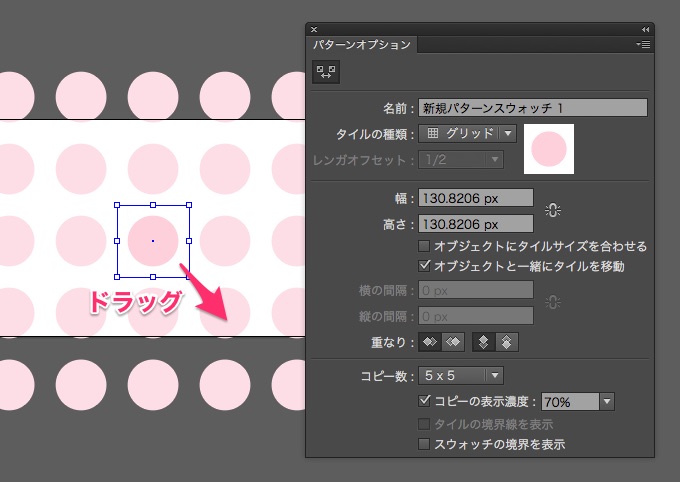
バウンディングボックスのハンドルを alt + shift を押しながらドラッグして間隔を調整します。

間隔を調整することができました。
・並び方を調整する
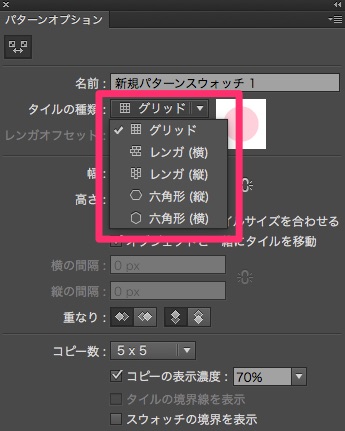
引き続き、パターンの並び方も調整していきます。パターンの並び方はデフォルトでは『グリッド』が選択されています。並び方を調整するには、『パターンオプション』ダイアログ内の『タイルの種類』を変更することで行えます。

今回は、『レンガ(横)』を選択しました。

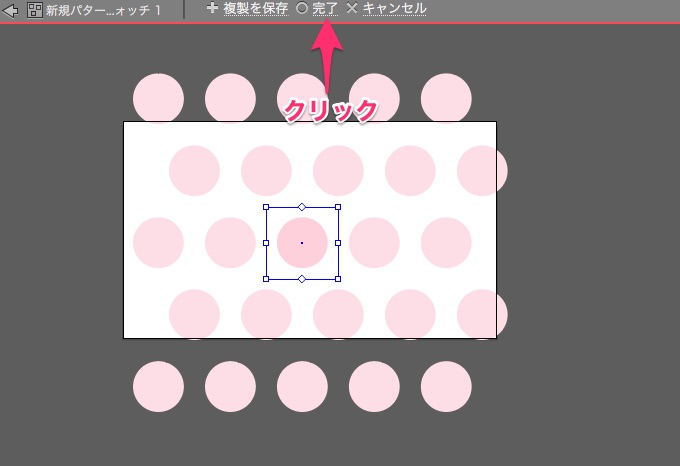
間隔の調整と並び方の調整が終わったので、パターン編集モードを終了します。終了の仕方は、ウィンドウ上部の『完了』をクリックするだけです。

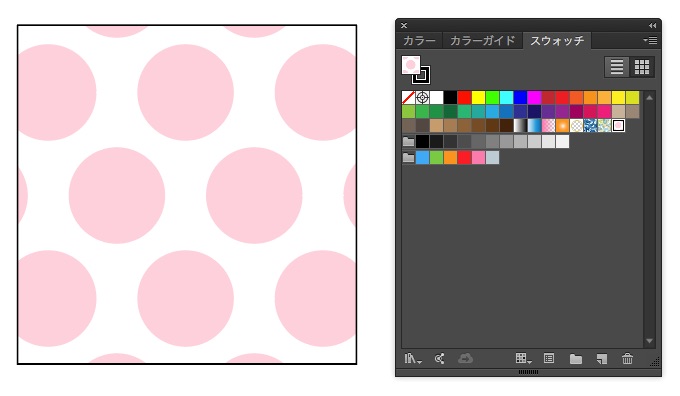
これでパターンの調整は完了です。それでは、『塗り』に適用されていたパターンがどのように調整されたのか見てみましょう。

『塗り』に設定されていたパターンの間隔と並び方が変わりましたね。
今回は、頻度の高い間隔の調整と並び順の調整しか紹介していませんが、『パターンオプション』ダイアログではオブジェクトのサイズ調整なども行うことができます。ご自身で使ってみて覚えていってください。
また、自分でパターンを作るのが面倒くさい人はIllustratorにデフォルトで用意されているものもありますし、ネットで無料のパターン素材もあるので色々探してみてください。
※『スウォッチライブラリ』>『パターン』からデフォルトで用意されているパターンが使えます。
さて、いかがだったでしょうか?
ご自身でパターンを作れるようになれば、オリジナルの背景画像などを作ることができます。あなたの制作作業がより楽しくなることでしょう!是非この機会に覚えてください!!
