おはようございます♪
先週は仕事が忙しくて、Blogの更新をサボってしまいました←言い訳
今日は祝日ということでサボった分更新します!
さて、Photoshopでよく使うマスク機能。実は、Illustratorでもクリッピングマスクが使えるの知っていましたか?
Photoshopのマスク機能の使い方は以下を参考にしてください。
参考 【Photoshop】レイヤーマスクとグラデーションを使った画像合成
ということで、今回はIllustratorのクリッピングマスクの基本的な使い方を紹介していきます。Illustratorでクリッピングマスクを今まで使ってこなかった、使う場面がわからなかったという、あなたにおすすめです。

クリッピングマスクとは?
クリッピングマスクとは、簡単に言えば、見せたい部分だけを見せるための機能です。
どういうことか説明します。
例えば、以下の猫の画像の一部分のみを表示したいとします。
Photoshopなどの画像編集ソフトを使って、事前に必要な部分をトリミングしておけば済む話ですが、クリッピングマスクを使えば、Illustratorの機能のみで対応できます。

クリッピングマスクを使うと

見せたい部分だけ表示させることが可能です。
この機能を上手に使うことで、Illustratorで画像のトリミングや切り抜きを行うことができます。それでは、クリッピングマスクの具体的な使い方を紹介していきます。
クリッピングマスクの使い方
クリッピングマスクを作成する
Illustratorでクリッピングマスクを作成する方法は2つあります。
① コントロールパネルから作成する方法
一番簡単な方法が、コントロールパネルから作成する方法になります。
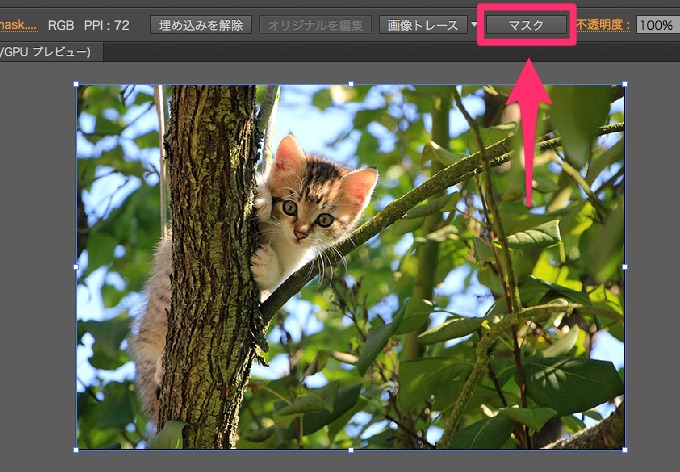
方法としては、画像を選択した状態で、コントロールパネルから『マスク』をクリックするだけです。

この作業だけで、クリッピングマスクが作成されます。
あとはマスクを操作するだけで、簡単にトリミングが行えます。

この方法はとてもシンプルで、画像を簡単にトリミングしたいときに有効です。
② オブジェクトから作成する方法
Illustratorでクリッピングマスクを作成するもう一つの方法が、オブジェクトから作成する方法です。この方法は、自由な形状のクリッピングマスクを作成することができるため、使用頻度は高いです。
まずは、クリッピングマスクを作成するためのオブジェクトを用意します。
今回は簡単に、スターツールを使って星型のオブジェクトを作成します。
参考 【Illustrator】初心者でも簡単!基本的なツールを使って図形を描く方法
こんな感じです。

このオブジェクトを使ってクリッピングマスクを作成していきます。
クリッピングマスクに使うオブジェクトが画像の上にある状態にしてください。

この状態で、クリッピングマスクを作成するためのオブジェクトと画像の両方を選択して、『オブジェクト』>『クリッピングマスク』>『作成』をクリックします。
または、右クリックから『クリッピングマスクを作成』を選択します。
役立つショートカット
クリッピングマスクを作成
⌘ + 7
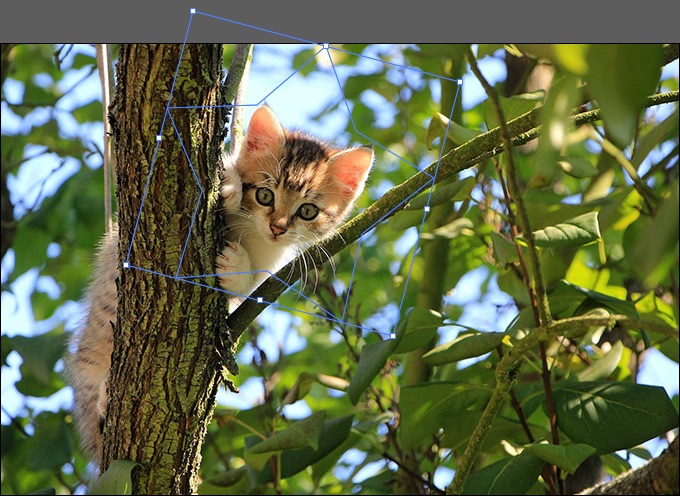
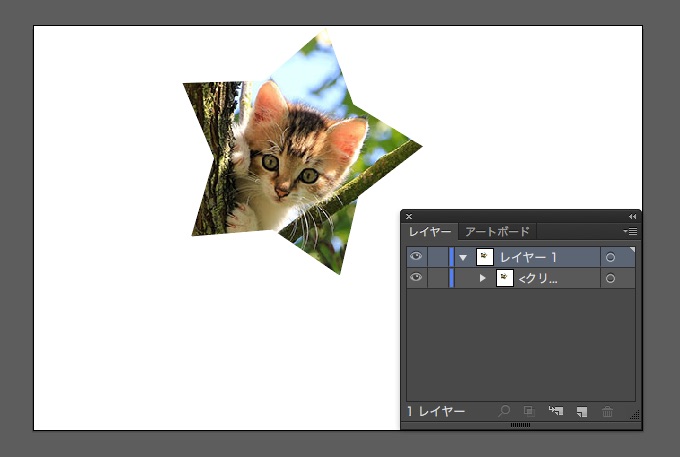
すると、オブジェクトの形に沿って、クリッピングマスクが作成されます。

簡単ですね。
覚えておきたい便利技 ※2018/4/15 追記
オブジェクトを使ったクリッピングマスクの作成方法と一緒に覚えておきたい便利なテクニックを紹介します。
上の猫ちゃんの画像を見てもらうと分かりますが、クリッピングマスクに使用したオブジェクトは塗りと線に色がない状態になってしまいます。
しかし、特定なオブジェクトでクリッピングマスクをしたいがオブジェクトの境界線は残しておきたいって時ありますよね。
そのような時は、背面へペーストのショートカットが便利です。
役立つショートカット
背面へペースト
⌘ + B
クリッピングマスクに使うオブジェクトを選択した状態で背面へペーストをして、同じオブジェクトを2つ作成しておきます。1つはクリッピングマスクに使用、もう1つは境界線用として残して置くだけです。
そうすれば、境界線が全くずれることなく境界線を残した状態でクリッピングマスクすることができます。
かなり使用頻度も高く、使える便利技なので覚えておくとおすすめです。
クリッピングマスクを編集する
続いて、クリッピングマスクされたオブジェクトを編集する方法を紹介していきます。
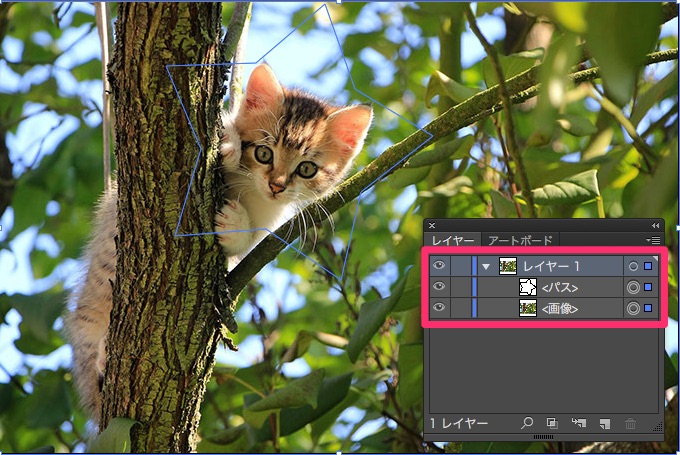
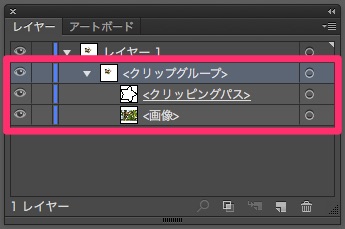
クリッピングマスクされたオブジェクトは、『クリッピンググループ』としてレイヤーパネルに表示されます。

クリッピングパスが、クリッピングマスクを作成するのに使用したオブジェクトです。
このパスを選択して、移動したり、パスを変形することでクリッピングマスクを編集することができます。
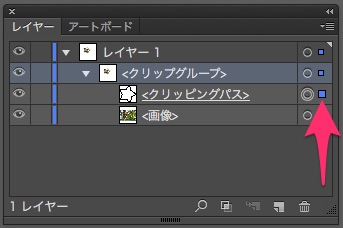
選択ツールを使って編集していきます。
クリッピングパスだけ選択します。

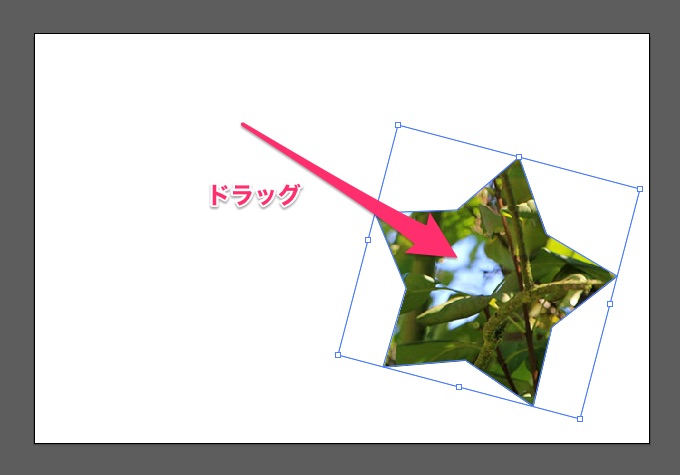
この状態で、クリッピングパスを移動させると、画像は移動しないのでクリッピングマスクの位置だけ編集されます。見せたい部分を修正することができます。

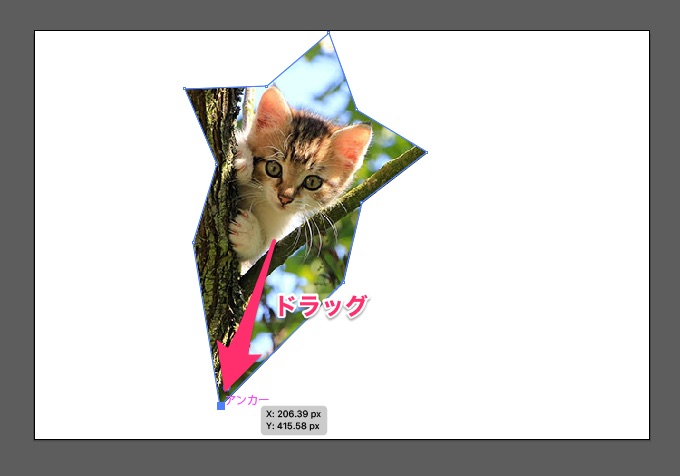
今度は、『ダイレクト選択ツール』を使ってパスを変形させてみます。

クリッピングパスが変形し、クリッピングマスクの下の画像の見える部分が増えました。
クリッピングマスクを作成した後の編集も簡単に行えます。
クリッピングマスクを解除する
作成したクリッピングマスクを解除する方法も簡単です。
解除したいクリッピングマスクグループを選択して、『オブジェクト』>『クリッピングマスク』>『解除』をクリックします。
または、右クリックから『クリッピングマスクを解除』を選択します。
役立つショートカット
クリッピングマスクを解除
⌘ + option + 7
クリッピングマスクの使用場面
最後に、僕がIllustratorでクリッピングマスクを使用する場面を2つ紹介します。
ぜひ参考にしてください。
① 画像を切り抜いて使う
Photoshopで画像を切り抜くように、クリッピングマスクを使えば、Illustratorでも同じことができます。
参考 【Photoshop】パスを使って画像を切り抜く
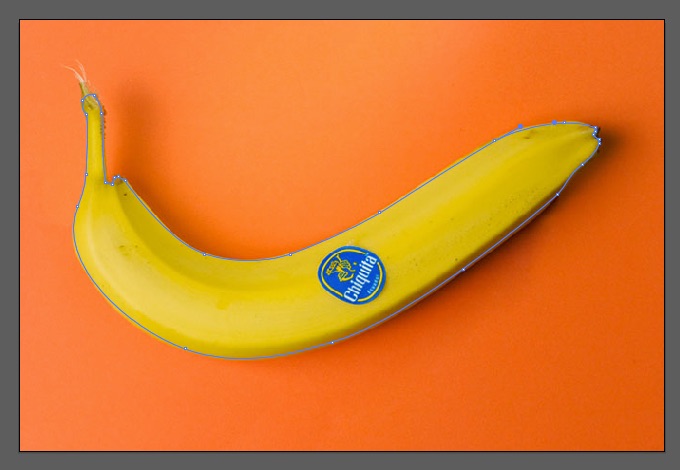
以下の画像のバナナを切り抜きたいと思います。

まずは、『ペンツール』を使ってバナナの形のオブジェクトを作成します。
※切り抜きを行う際は、背景色が含まれないように、切り抜く対象の少し内側をペンツールで描くと綺麗に仕上がります。
こんな感じです。

あとは、作成したオブジェクトでクリッピングマスクを作成すれば、Illustratorでも切り抜きすることができます。

② テキストに画像の色を使う
テキストに画像の色を使う際に、クリッピングマスクはとても便利です。
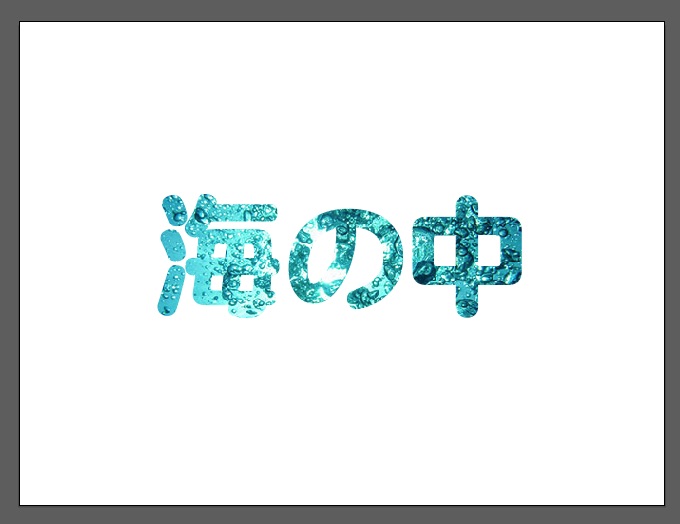
例えば、以下の画像とテキストを、クリッピングマスクを使って組み合わせていきたいと思います。


画像にテキストを乗せて、クリッピングマスクを作成するだけで簡単にテキストカラーをアレンジすることができます。

とても簡単ですね。
以上が、Illustratorでのクリッピングマスクの基本的な使い方の紹介になります。
いかがだったでしょうか?
特にIllustrator初心者の方は、クリッピングマスクの使い方を覚えるだけで、制作の幅がグッと広がります。ぜひ覚えて欲しい機能の一つです。ここで紹介した使い方はほんの一部なので、自分でクリッピングマスクを使って行って様々な使い方を覚えていってください!!
