おはようございます♪
待ちに待った3連休でしたね!!
とは言っても予定は全然なかったZヤマです笑
夏休みには海外旅行にでも行きたいですね。
皆さんは良い週末を過ごせたでしょうか??
今日は、Illustrator初心者にとっては最初の壁となるベジェ曲線について紹介したいと思います。それと、ベジェ曲線を楽しくマスターするためのトレースのやり方を紹介します。

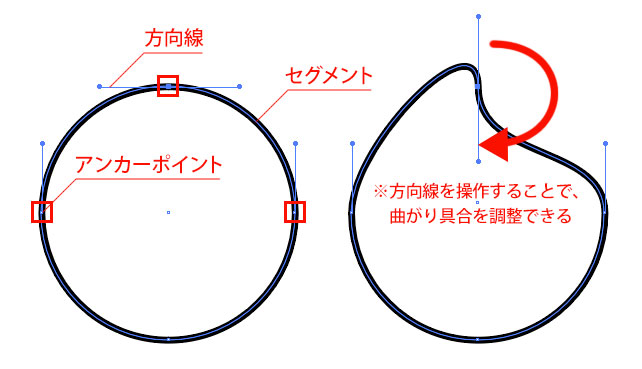
オブジェクトの構造とベジェ曲線
Illustratorで描かれたオブジェクトは、アンカーポイント、セグメント、方向線(ハンドル)の3つで構成されています。アンカーポイントとは、オブジェクトを構成するための点です。2つのアンカーポイントが作成されると、その2点間にセグメントと呼ばれる線が作成されます。曲線を描く場合は、曲線を調整する方向線が作成されます。また、これら3つをまとめてパスと呼びます。

右側の円では、上のアンカーポイントから伸びる方向線を時計回りに180°回転させました。すると、曲線が変化していると思います。方向線は、角度によって曲線の向きを、長さによって曲がり具合を調整します。
これで、アンカーポイント、セグメント、方向線がどういったものなのか分かったと思います。これら3つ(パス)を使って描かれた曲線のことを、ベジェ曲線と言います。
このベジェ曲線が慣れないと本当にくせものです!!
でも、慣れてくればスイスイっとフリーハンドで描くより綺麗な曲線が描けるようになります。練習あるのみです!!
まずは簡単なことから始めていきましょう!!
ペンツールで直線を描く
ツールパネルから、ペンツールを選択してアートボード上に描いていきます。使い方はとても簡単で、クリックした場所にアンカーポイントが作成され、それを繰り返すことでセグメントが作成されます。
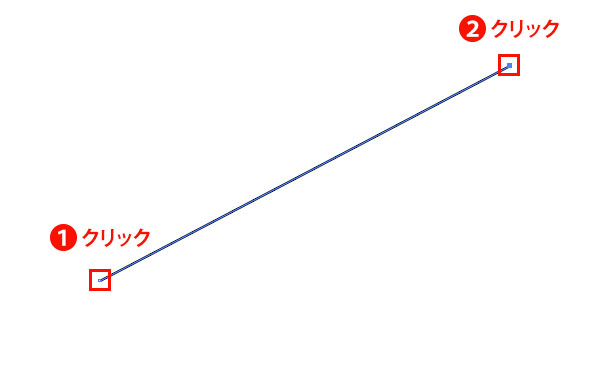
実際にペンツールで直線を描いてみます。
アートボード上で適当に2箇所クリックしてみました。

2つのアンカーポイントが結ばれ直線が描かれました。とても簡単ですね!
ペンツールを初めて使った方は、どうやって終了できるのって思いますよね。線を描くのを途中で終了したい場合は、アートボード上の関係ない部分を⌘ + クリックで終了できます。
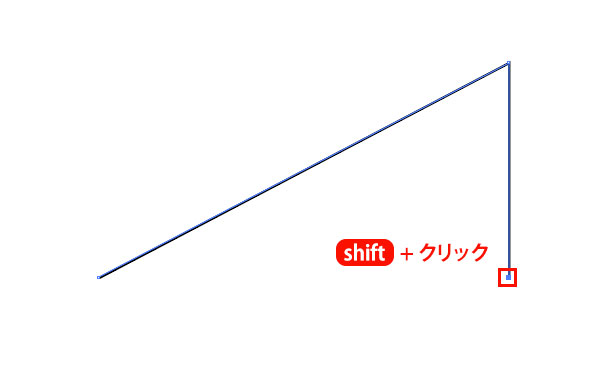
さらにペンツールの便利なところが、Shift を押しながら操作することで大体45°とか、大体90°かなって思う部分でクリックしても正確に45°刻みで自動調整してアンカーポイントを作成してくれます。また、垂直、水平な直線を描く場合も自動調整してくれます。

簡単に垂直な線を描くことができました。
それと、初心者の方がペンツールを使うのに役立つスマートガイドという機能があります。これは、点と点の位置を合わせる時や、直角な線を描きたいときなどにサポートしてくれる機能になります。
役立つショートカット
スマートガイドのオン / オフ
⌘ + U
ペンツールで曲線を描く
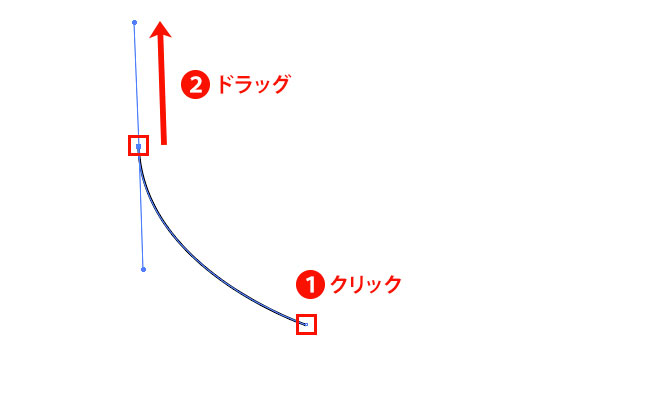
次は、ペンツールを使って曲線を描いていきます。曲線なので方向線が出てきます。

まず直線を描いた時と同様にクリックしてアンカーポイントを作成します。次に、アンカーポイントを作成したい場所を決めたら、その位置からドラッグします。ドラッグした距離と角度でそれに応じた方向線が作成され曲線が描かれます。
今回はこのままハートの形を描きたいと思います!
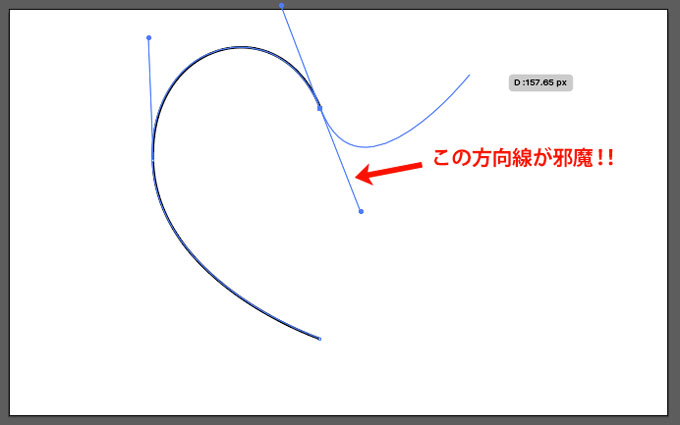
方向線は緩やかなカーブを描くのは得意ですが、尖った部分を描くのは苦手です。

実際にやってみるとわかるのですが、ハートの上の尖った部分を描いていくときに、方向線が邪魔して描くことができなくなります。
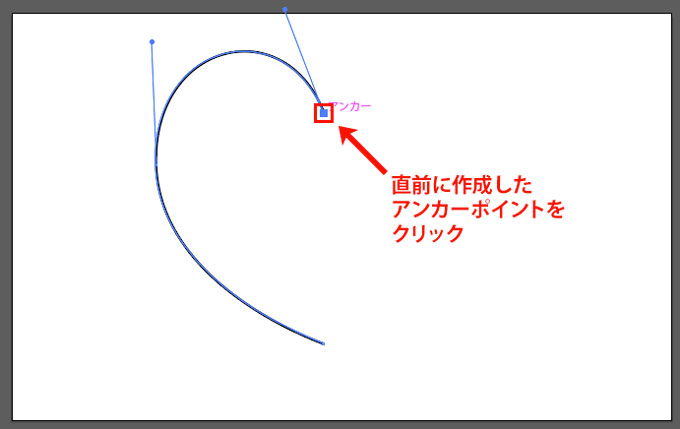
その場合は、直前に作成したアンカーポイントに合わせてもう一度クリックします。

進行方向の方向線を消すことができます。
もしくは、クリックするのではなくoption +ドラッグすることで、方向線の向きを変えることができます。

このどちらかの方法で、尖った部分を描くことができます。この方法はペンツールを使う上でとても大切なので、初心者の方は是非覚えてください。
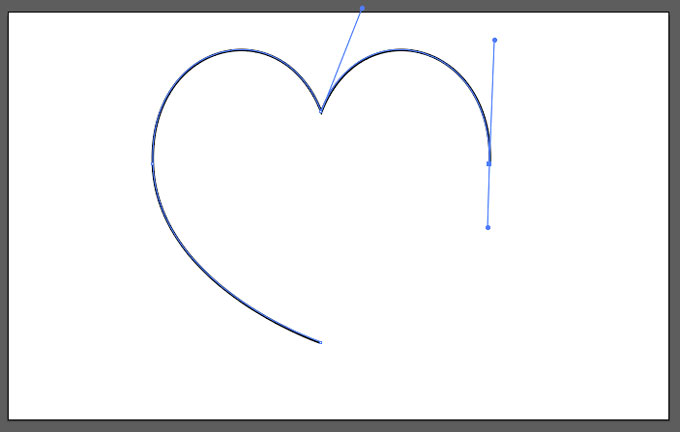
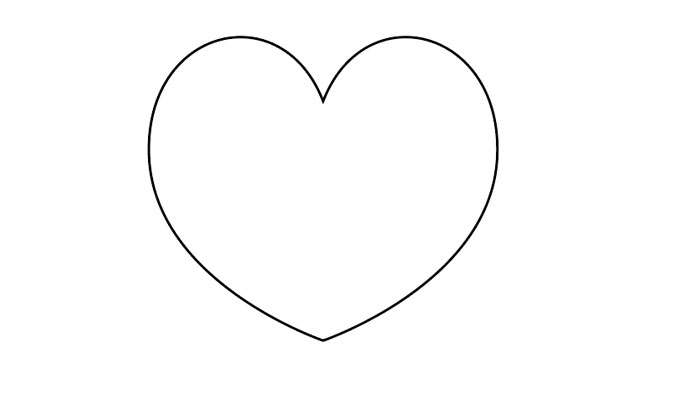
あとは、最初に作成したアンカーポイントに合わせてクリックすればパスが閉じてハートの形の完成です。

最初はこんな感じで、いろいろな線や図形を描いてペンツールの操作に慣れるのが大切です。特に、方向線の操作は慣れるまで多少の時間はかかると思います。
トレースで楽しくベジェ曲線をマスターする
線や図形を描くだけでは、単純でとても退屈な練習になってしまいます。そこで、僕がおすすめするペンツールの練習方法がトレースという方法です。
トレースとは、敷き写しをすることを言います。
以下に具体的な手順を紹介します。
僕がIllustratorを始めたての頃は、何度もトレースして練習しました。僕のおすすめのトレース素材は、動物のシルエットです。今回は動物のシルエット画像を例にして紹介していきます。
グーグルの画像検索で探せば、練習のための素材はすぐ見つかります。
![]()
自分の練習用で使うのは自由なのでダウンロードして使っていきます。
①ダウンロードした画像を配置
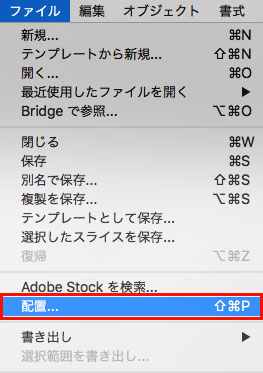
メニューから、ファイル>配置を選択して、ダウンロードした画像をアートボード上に配置します。

配置できたら、配置した画像を選択し、コントロールパネル上で不透明度を変更していきます。画像の不透明度を下げることで画像が不透明になります。
※ここでは『不透明度:30%』に設定しています。画像に合わせて任意で設定してください。
![]()
不透明度を下げたら、画像をロックしておきます。これで画像が動かなくなります。
役立つショートカット
選択したオブジェクトをロック
⌘ + 2
②画像をトレースする
トレースする画像の準備ができたので、トレースしていきます。
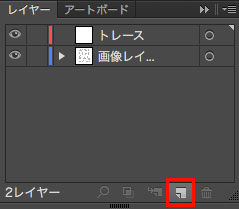
画像レイヤーの上に新規レイヤーを作成します。
『レイヤー』パネル上で、『新規レイヤーを作成』をクリックして新規レイヤーを画像レイヤーの上に作成します。

新規作成したレイヤーを選択して、ツールパネルからペンツールを選択します。
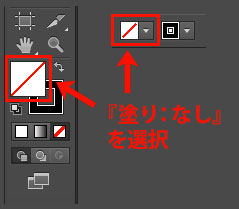
『塗り』に色が指定されているとトレースしづらいため、『塗り:なし』にしておきます。

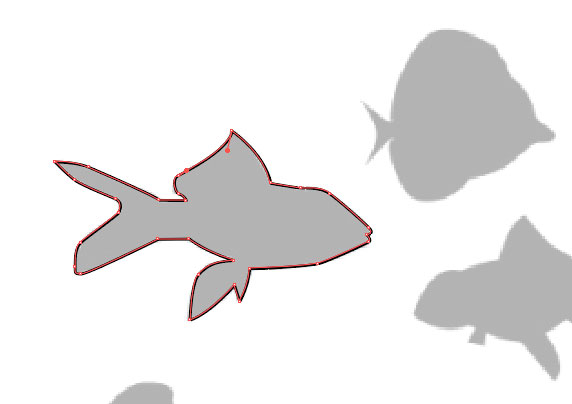
あとは自由に画像をトレースしていくだけです。

最後に、『塗り:ブラック』にしたらシルエットの完成です。

初めのうちは時間がかかると思いますが、ベジェ曲線に慣れれば簡単に描けるようになります。楽しく根気よく練習してください!!
このスキルは、IllustratorだけでなくPhotoshopにも必要になってくるので初心者の方は何度も練習してください。
参考 【Photoshop】パスを使って画像を切り抜く
今回は、動物のシルエット素材をトレースしましたが、あなたの好きなキャラクターなどの素材を使って楽しみながらマスターしていくのが一番の近道だと思います。
