本日は、引き続き『Photoshop』を使って違和感なく画像を拡大する方法を紹介します。今回は、『コンテンツに応じて拡大・縮小』を行う方法を紹介します。
それでは紹介していきます。
①画像を開く

※画像を開いたら、拡大したい画像やレイヤーを選択しておいてください。
②背景画像の複製・削除とカンバスサイズの拡大
※違和感なく画像を拡大する方法①を参考に行ってください。
③『コンテンツに応じて拡大・縮小』
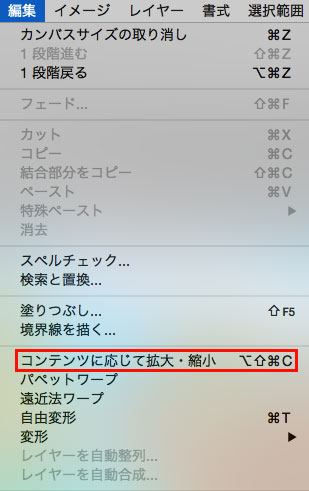
メニューから、『編集』>『コンテンツに応じて拡大・縮小』を選択
※ショートカットは、『⌘+option+Shift+C(Mac)』と『Ctrl+Alt+Shift+N(Wnodows)』です。

レイヤーの外側にバウンディングボックスが表示されます。
左右のハンドルをドラッグすることで、『コンテンツに応じて拡大・縮小』が行なわれます。
※この時に、『Alt』を押しながらドラッグすることで左右均等幅で拡大が行えます。

画像を任意の幅で拡大したら、『Enter』を押し確定します。コンテンツに応じて拡大されました。

違和感なく画像の拡大が行えました。普通に拡大した画像と比較してみましょう。
普通に画像全体を拡大した場合

船の部分が少し横に引き伸ばされた印象を受けます。今回のような横幅の拡大ではあまり目立ちませんが、もう少し拡大幅を大きくした場合は横に引き伸ばされた画像になってしまいます。

『コンテンツに応じて拡大・縮小』を使用した場合は、画像の重要な部分を自動で保護し、その他の部分は自然に拡大をしてくれます。
今回紹介した画像の拡大方法も非常に簡単で使える方法なので、是非使ってみてください!!
