本日は、『PS Auto Sitemap』というプラグインを使い簡単にサイトマップを作成する方法を紹介します。サイトマップとは、サイト内のコンテンツを一覧表示したものです。サイトマップを作成することで、目的としたページに辿りやすくなるなどユーザビリティを向上させることができます。また、初めて自身のサイトを訪れてくれたユーザーにサイトの構造をわかりやすく伝えることができます。
それでは早速サイトマップを作成していきます。
①『PS Auto Sitemap』をインストール
※『プラグインの管理』を参考にしてインストールして有効化してください
②『固定ページ』で『サイトマップ』ページを作成
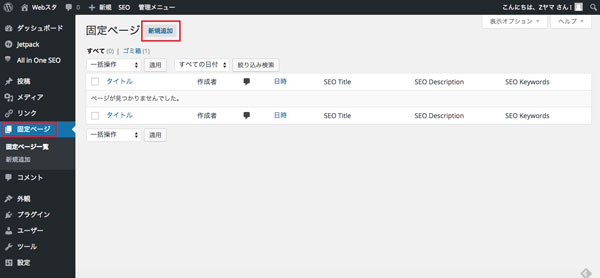
管理画面左メニューリスト『固定ページ』を選択し、『新規追加』をクリック

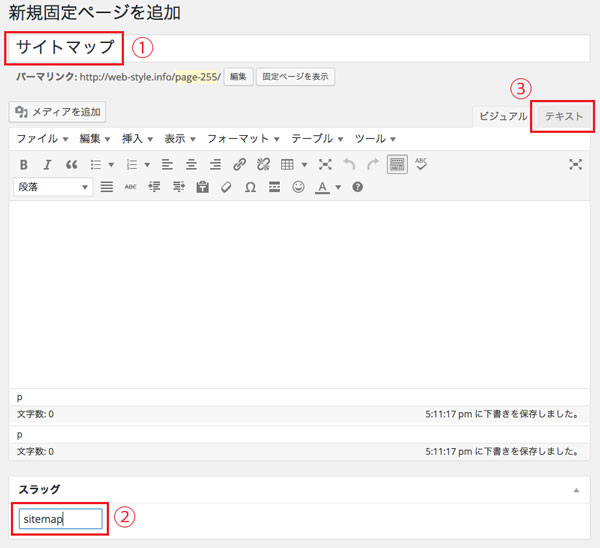
『新規固定ページ追加』画面が表示されます。

①タイトルを入力
※ここでは『サイトマップ』と入力
②スラッグを入力
※ここでは『sitemap』と入力。スラッグの表示がない場合は、『表示オプション』をクリックし『スラッグ』のチェックボックスにチェックを入れる。
※何故『スラッグ』を設定するべきなのかは、『SEO』とはを参考にしてください。
③『テキスト』をクリック
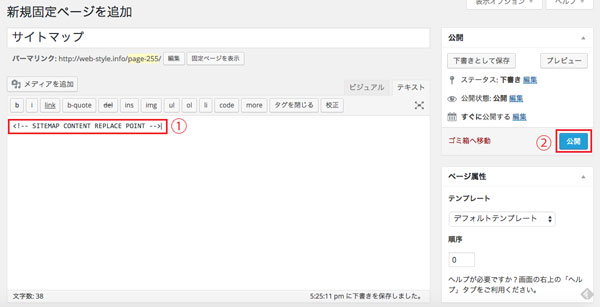
『テキストエディター』に切り替わります。

①『<!– SITEMAP CONTENT REPLACE POINT –>』と入力
②『公開』をクリック
『サイトマップ』の固定ページが作成されました。
アドレスバーに表示されるURLから、『記事ID』を確認しておきます。
※『post=255』の部分![]()
③『サイトマップ』固定ページをメニューに追加
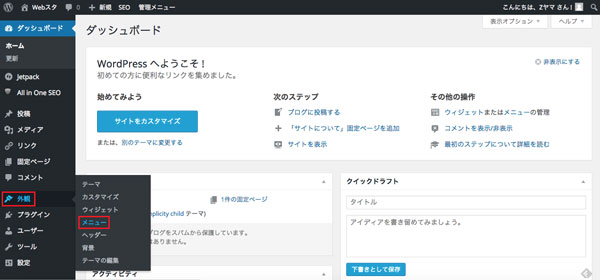
左メニューリストから『外観』を選択し、『メニュー』クリック

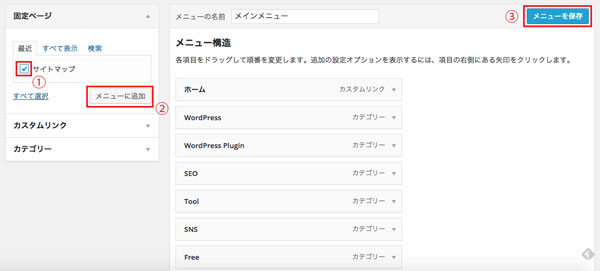
『メニュー』画面が表示されます。

①『固定ページ』タブ内の『サイトマップ』のチェックボックスをチェック
②『メニューに追加』をクリック
③『メニューを保存』をクリック
※使用しているテーマによっては、作成した固定ページが自動的にメニューに追加されます。
メニューに『サイトマップ』固定ページが追加されました。
④『PS Auto Sitemap』の設定
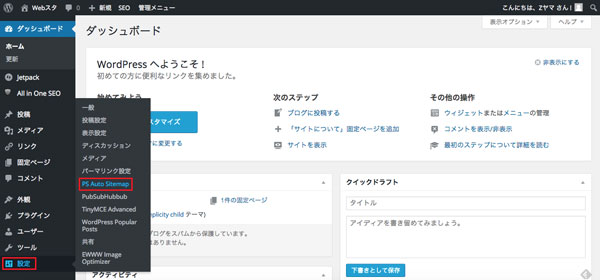
左サイドメニューから『設定』を選択し、『PS Auto Sitemap』をクリック

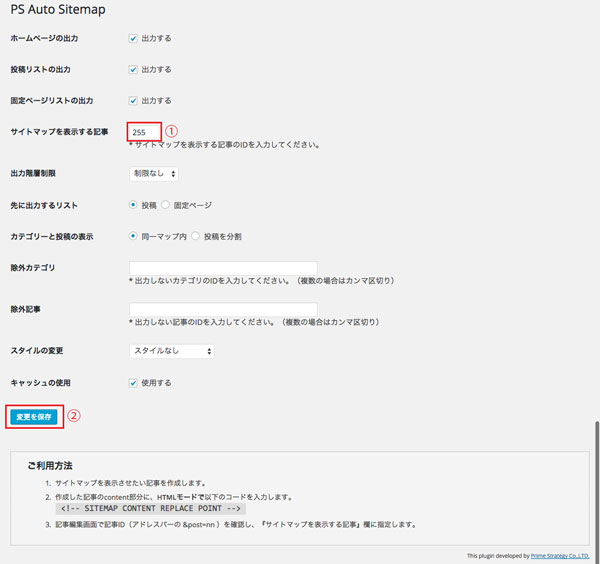
『PS Auto Sitemap』画面が表示されます。

①『サイトマップを表示する記事』に先程確認した『記事ID』を入力
※ここでは『255』と入力
②『変更を保存』をクリック
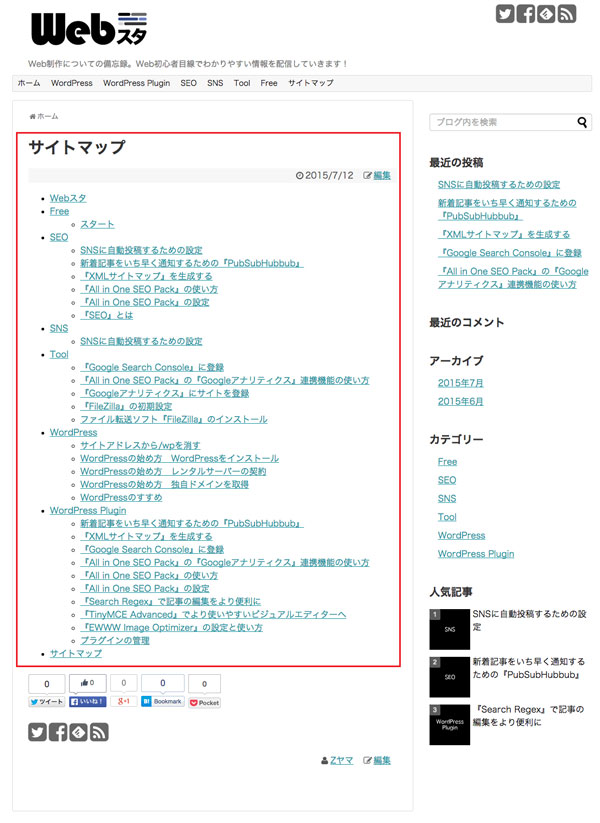
メニューから『サイトマップ』をクリックして、確認してみます。

サイトマップが作成されました!
サイトの構造がわかりやすくなり、回遊の増加も期待できるので是非『サイトマップ』を作成してみてください。
