おはようございます!
本日は、WordPressのプラグイン『Amazon JS』を使用してAmazon広告を簡単にブログの投稿記事に設置する方法を紹介します。このプラグインを使うことで、通常のコードを挿入するより綺麗なレイアウトで簡単に設置することができておすすめです。
それでは早速紹介していきます!
①『Amazon JS』をインストール
『Amazon JS』をインストールします。
※WordPressプラグインのインストール方法は下記記事を参考にしてください↓
【WordPress Plugin】プラグインの管理
インストールが完了したら、有効化しておきます。初期設定は後ほど行うのでこのまま置いておきます。設定に使用する情報が色々あるため、とりあえず次のステップに進みます。
②『Amazonアソシエイト』に登録
下記サイトから自身のサイトを登録します。
※『Amazonアソシエイト』の登録には審査があります。ブログを始めたばかりの方の場合は、あくまで目安ですが500〜1000文字程度の記事を約10記事ほど書いた後に登録・審査に進んでください。
Amazonアソシエイト(アフィリエイト)プログラムに参加しよう!
登録方法の詳細はここでは省略します。
③『Amazon Product Advertising API』のアカウントを作成
『Amazonアソシエイト』の登録が終わったら、次に下記サイトから『Amazon product Advertising API』のアカウント作成を行います。英語のサイトでの登録となりますが、名前、住所などの基本情報のみの入力でOKです。『* Website or Application Description』には『Amazonjs』と入力してください。
アカウントが作成できたら、次にアクセスキーを発行します。登録完了画面で『Manage Your Account』をクリックします。
アカウントサービスページが表示されます
④アクセスキーの発行
次に、『Amazon product Advertising API』を使用するためのアクセスキーを発行します。
アカウントサービスページから『こちらのリンク』をクリック

ログイン画面が表示されます。ここで先ほど作成した『Amazon product Advertising API』のアカウントのIDとパスワードを入力し、ログインします。
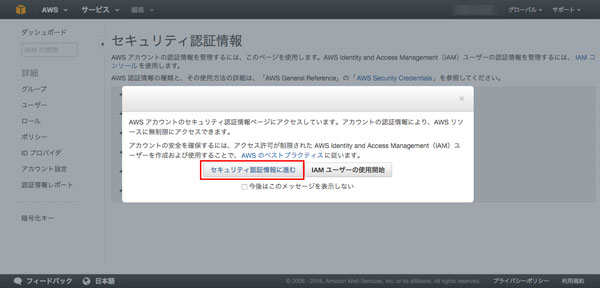
『セキュリティ認証情報に進む』をクリック

次に、『アクセスキー(アクセスキーIDとシークレットアクセスキー)』タブを選択して『新しいアクセスキーの作成』をクリック
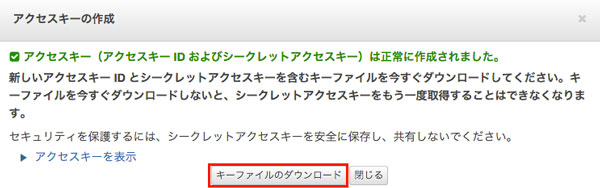
『アクセスキーの作成』ダイアログが表示されます
『キーファイルのダウンロード』ボタンをクリックし、ファイルをダウンロードします。

『rootkey.csv』というファイルがダウンロードされました。そのファイルを開くと、『アクセスキー』と『シークレットアクセスキー』の情報が記載されています。これらの情報を『Amazon JS』の設定に使用していきます。
④『Amazon JS』の初期設定
インストールした『Amazon JS』の初期設定を行っていきます。
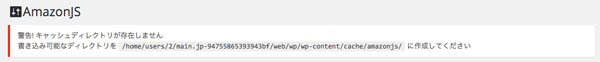
WordPress管理画面から『Amazon JS』の設定画面を開きます。すると、下記画像のようなエラーメッセージが表示されています。

記載されている通り、『wp-content』の一つ下の階層に『cache』、さらにその下の階層に『amazonjs』というフォルダを作成してFTPソフトでアップロードします。
※無料でオススメのFTPソフトは以下の以前書いた記事を参考にしてください↓
ファイル転送ソフト『FileZilla』のインストール
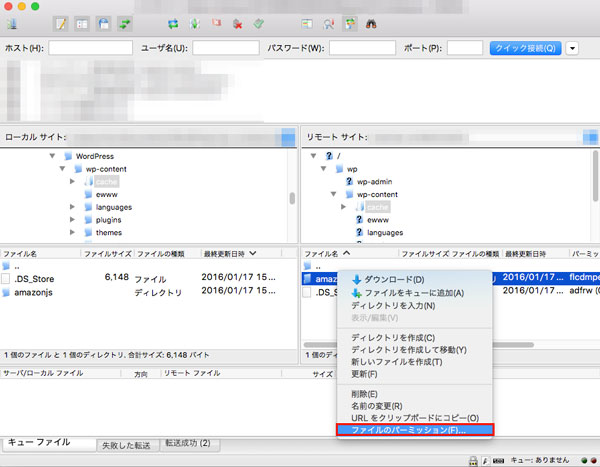
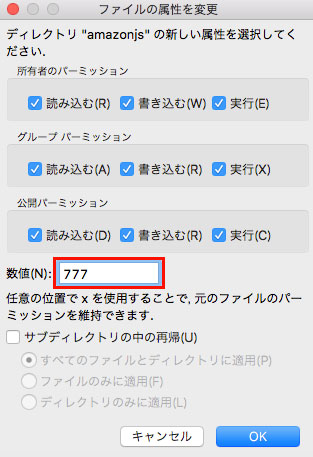
フォルダをアップロードしたら、フォルダのパーミッションを『777』に変更します。


『Amazon JS』の設定画面を更新してみると、エラーメッセージが消えていると思います。
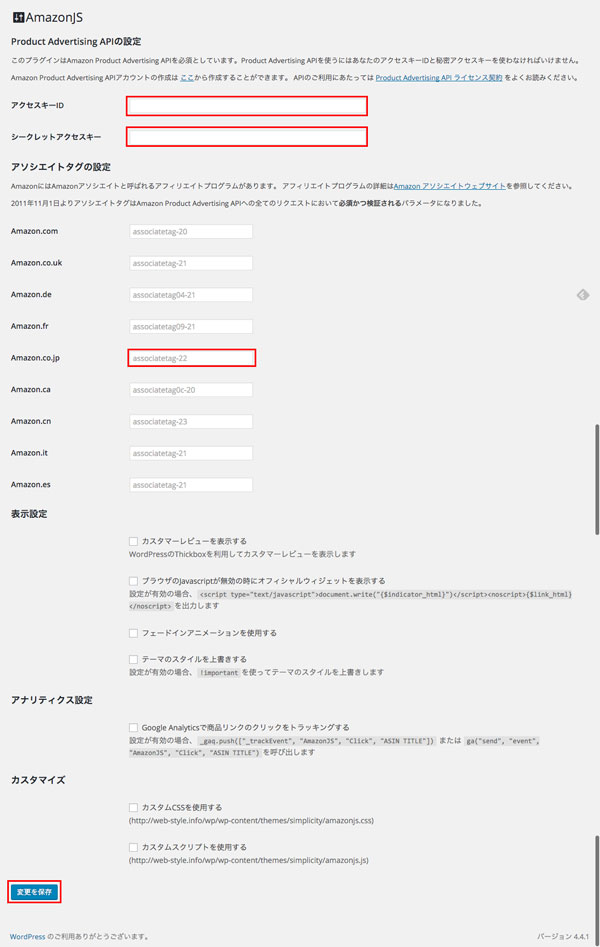
準備が整ったので、設定していきます。
『アクセスキーID』、『シークレットアクセスキー』と『amazon.co.jp』項目を入力します。『amazon.co.jp』項目には『Amazonアソシエイト』のトラッキングIDを入力してください。

最後に、『変更を保存』をクリックして設定完了です。
とても長くなりましたがこれで『Amazon JS』の設定は完了です。お疲れさまでした!!
⑤『Amazon JS』の使い方
『Amazon JS』の使い方を簡単に説明します。前回書いた記事にAmazon広告を設置していきたいと思います。
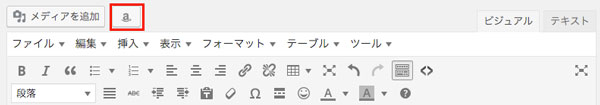
投稿画面のエディタメニューに下記のアイコンが追加されました。

記事内のAmazon広告を設置したい場所で上記アイコンをクリックし、検索項目に任意の製品名を入力します。
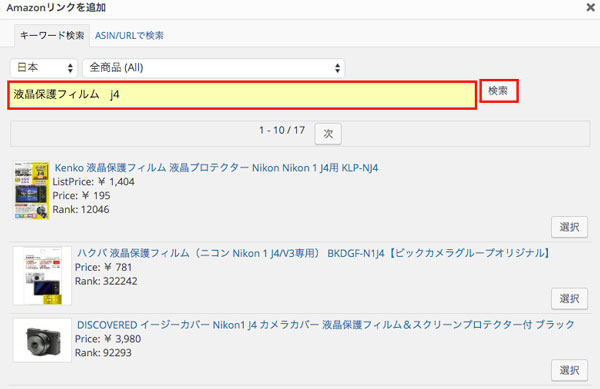
例えば、今回はミラーレス一眼カメラの液晶保護フィルムの広告を設置したいので、該当するキーワードを入力します。

後は、検索で出てきた候補の中から該当する製品を選択し、挿入したら完了です。
以下のように記事内で表示されます。デフォルトのレイアウトですが綺麗に仕上がっています。

とても長い記事になりましたが、最後まで読んでくださりありがとうございます。自身のおすすめ製品を紹介する記事をかかれている方には、普通に文字だけで説明するよりわかり易い記事が書けると思います。是非お試しください!!
カエレバのすすめ(2017.03.05追記)
以前まで『Amazon JS』を使っていましたが、コンバージョンが良くないためカエレバというサービスに乗り換えました。
カエレバの詳細、登録&使い方はこちら
