本日は、『TinyMCE Advanced』というプラグインをインストールして、ビジュアルエディターをより使い勝手のいいものにしていきます。
WordPressを始めたばっかりの人や、HTMLの知識がない人にとってビジュアルエディターは必須ですね。そのビジュアルエディターでできることを、デフォルトの状態より、大幅に増やすことができます。是非インストールしてみてください。
①『TinyMCE Advanced』をインストール
『TinyMCE Advanced』をインストールして、有効化してください。
参考 【WordPress Plugin】プラグインの管理
②ビジュアルエディターのツールバーをカスタマズ
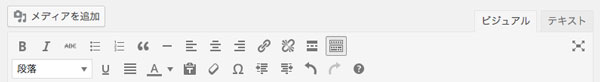
『TinyMCE Advanced』有効前

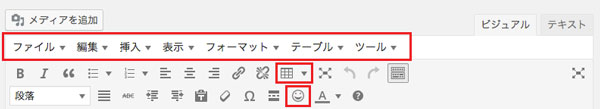
『TinyMCE Advanced』有効後

エディターメニュー、テーブル、顔文字等が追加されました。さらにカスタマイズすることで、自身の用途に合わせた様々な機能をもったボタンをツールバーに追加できます。
次に、カスタマイズする方法を説明していきます。
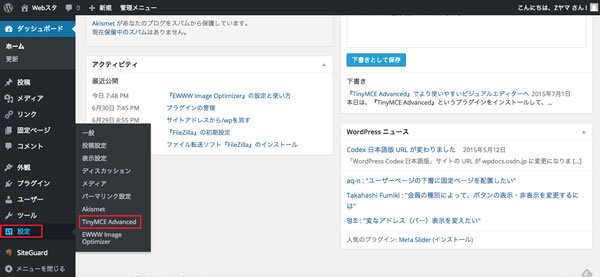
『設定』>『TinyMCE Advanced』をクリック

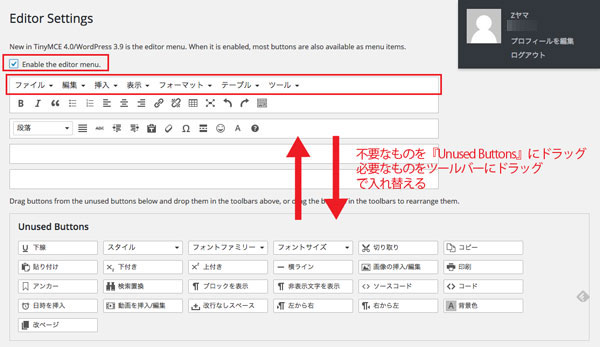
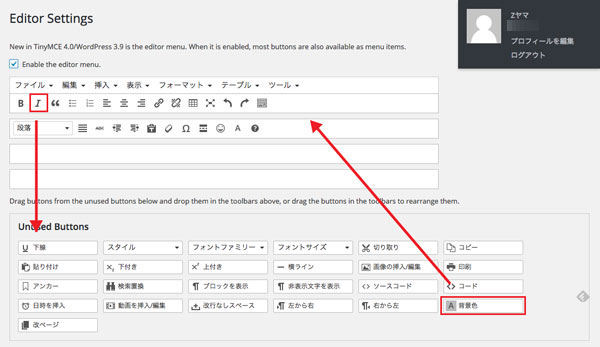
設定画面が表示されます

カスタマイズ方法はとても簡単で、上図で示すように不要なものと必要なものをドラッグして入れ替えるだけです。
『Enable the editor menu』のチェックボックスを外すと、赤枠で囲まれたエディターメニューが表示されなくなります。
試しに、『イタリック』ボタンと『背景色』ボタンを入れ替えてみます。
『イタリック』ボタンを『Unused Buttons』にドラッグ、そして『背景色』ボタンをツールバーにドラッグしてみます。
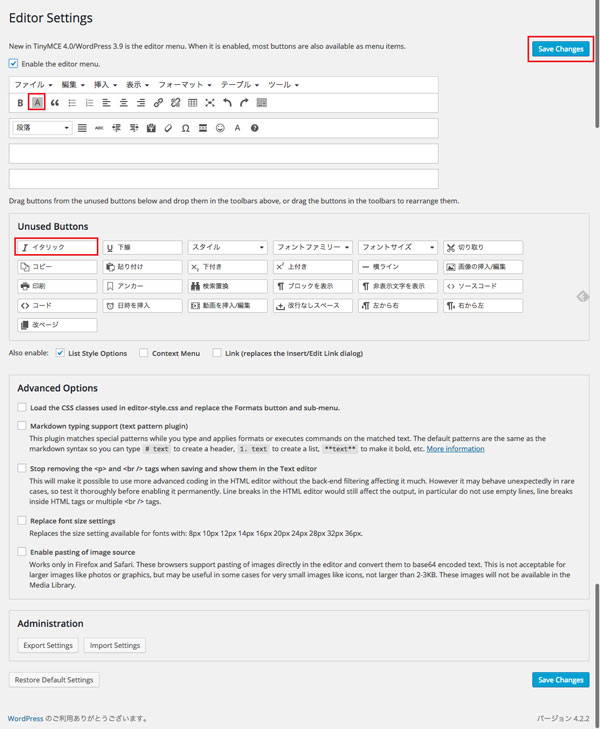
すると、『イタリック』と『背景色』ボタンが入れ替わります。

『Save Changes』をクリックすることで、変更内容を保存できます。
以上が『TinyMCE Advanced』の説明になります。とても役にたつプラグインなので、インストールして自分の使いやすいビジュアルエディターにカスタマイズしてみてください。
