本日は、前回に引き続き『Google Analytics』の『データテーブル』の基本的な使い方について紹介していきます。
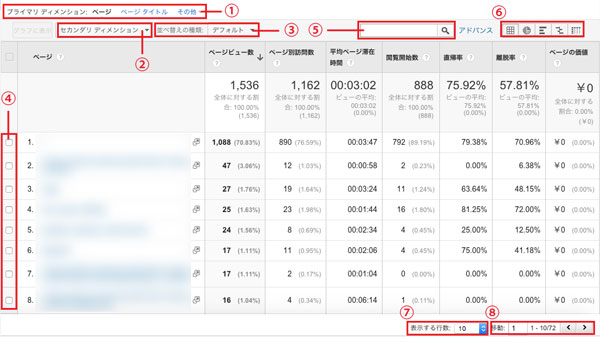
以下が『データテーブル』の表示画面になります。
※行動>サイトコンテンツ>すべてのページを順に選択して行った場合の表示画面です。

本日は、前回紹介できなかった⑤〜⑧までの機能の基本的な使い方を紹介します。
それでは早速紹介していきます。
⑤『フィルタ』を使った条件の絞り込み
『フィルタ』機能を使用することで、特定の条件で絞り込んだデータを『データテーブル』に表示させることができます。
使用例
URLに『/google_analytics』という文字列が含まれるページのデータを取得したいとします。

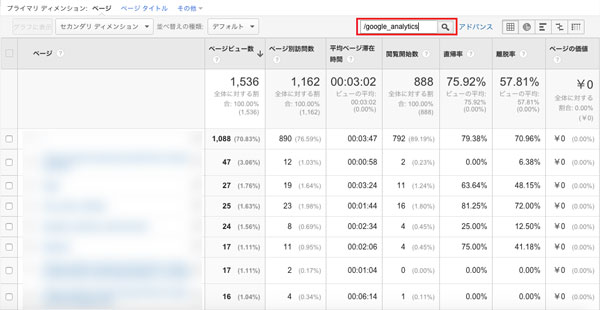
検索欄に『/google_analytics』を入力し、虫眼鏡アイコンをクリック
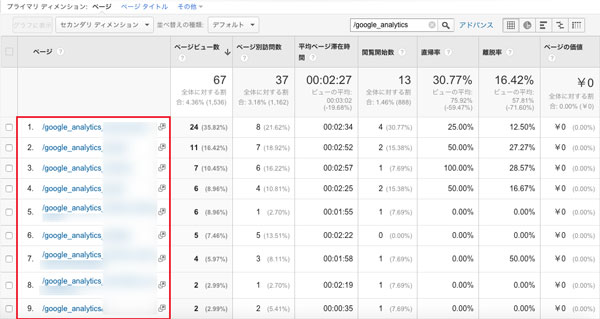
URLに『/google_analytics』が含まれるページに絞り込んで、データが表示されます。

『アドバンス』
さらに、『アドバンス』機能を使うことでより細かく条件を設定することも可能です。

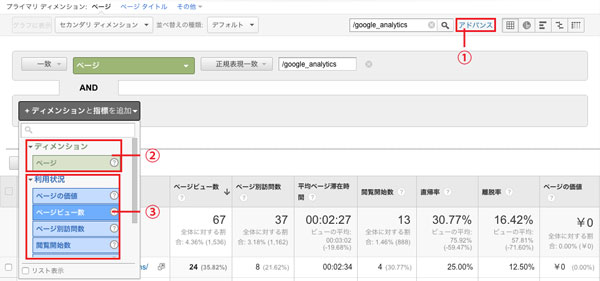
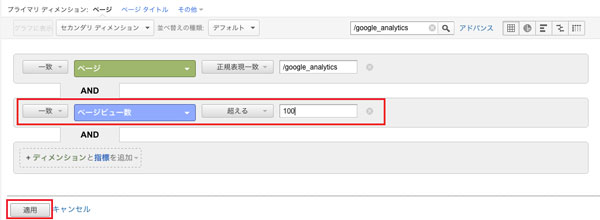
①『アドバンス』をクリック
②『ディメンション』を選択
※ここでは『ページ』を選択
③『利用状況』を選択
※ここでは『ページビュー数』を選択
『ページビュー数』で絞り込みが行える項目が表示されます。

より細かい条件を入力して、『適用』をクリック
※ここでは『ページビュー数』が『100』を『超える』という条件で設定したとします。
これにより、URLに『/google_analytics』という文字列が含まれていて、『ページビュー数』が『100』を『超える』ページに絞り込んで表示することができます。
⑥テーブル表示の切り替え
『データテーブル』の表示形式を変更することができます。
①『データ』
デフォルトの表示形式です。
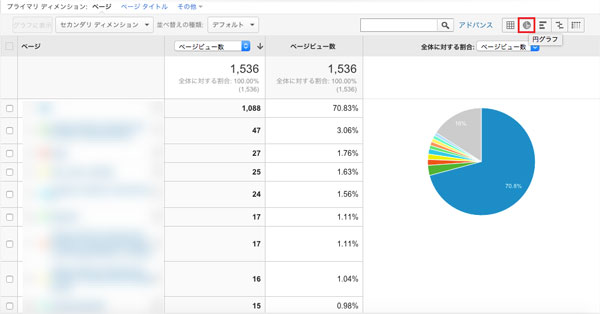
②『円グラフ』
『円グラフ』ボタンをクリックすることで、『円グラフ』表示に切り替えることができます。

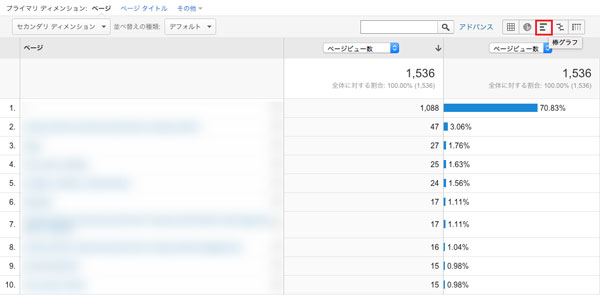
③『棒グラフ』
『棒グラフ』ボタンをクリックすることで、『棒グラフ』表示に切り替えることができます。

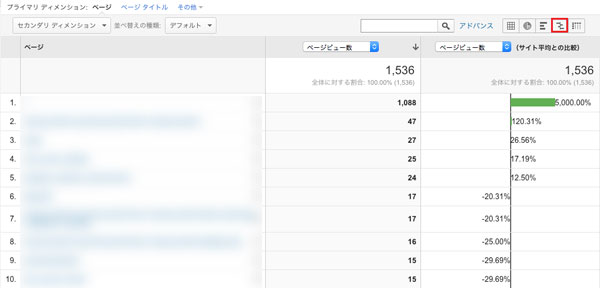
④『サイト平均と比較』
サイト全体の平均と比較して棒グラフで表示してくれる、『サイト平均と比較』表示に切り替えることができます。

⑤『ピポット』
『ピポット』ボタンを押すことで、『データテーブル』の左上に『ピッポット』と『ピポット指標』という項目を表示することができます。この機能を使うことで、データを自由にレイアウトすることができます。
使用例
3つのディメンションを組み合わせてデータテーブルに表示していきたいと思います。
集客>すべてのトラフィック>チャンネルの順に選択し、レポート画面を表示します。次に、『セカンダリディメンション』に『参照元/メディア』を設定します。
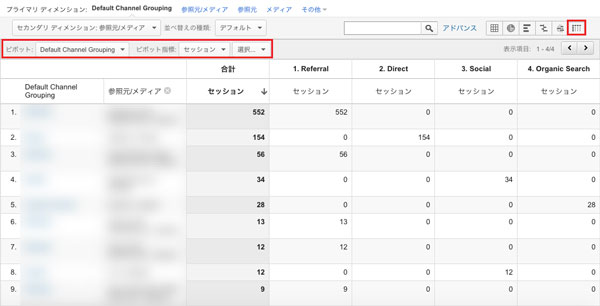
『ピポット』ボタンをクリック
『データテーブル』に、『ピポット』と『ピポット指標』の項目が表示されます。


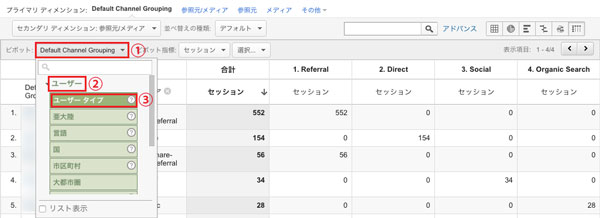
①『ピポット』ボタンをクリック
②『区分』を選択
※ここでは『ユーザー』を選択
③3つ目の『ディメンション』を選択
※ここでは『ユーザータイプ』を選択
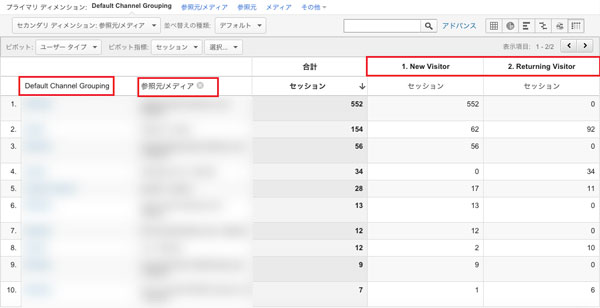
『データテーブル』に3つのディメンションが表示されます。

『チャンネル』、『参照元/メディア』、『ユーザータイプ』の3つのディメンションを掛け合わせたデータを表示することができました。
※『ディメンション』を掛け合わせる考え方については、『セカンダリディメンション』の使い方を参考にしてください。
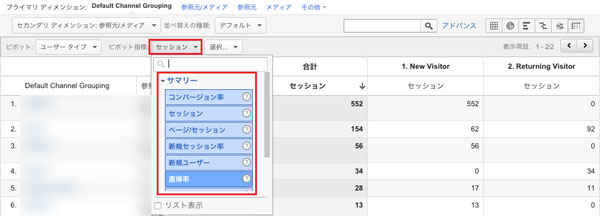
『ピポット指標』を変更することで、表示させる『指標』を変更することができます。

⑦表示する行数の変更
『表示する行数』の項目をクリックすることで、表示する行数を変更できます。
![]()
⑧ページの移動
ページ量が多いときは、『移動』の項目に表示したいページ数を入力することで任意のページ数に移動することができます。
![]()
以上で、2回に分けて紹介させていただいた『データテーブルの使い方』の紹介は終わりです。『データテーブル』の使い方をマスターすることで、アクセス解析の幅が広がります。是非基本的な部分をマスターし、様々なアクセス解析ができるようになっていきましょう!
