本日は、『EWWW Image Optimizer』の初期設定と使い方を紹介します。
『EWWW Image Optimizer』とはどのようなプラグインなの?
簡単に言えば、アップロードした画像を画質を維持しつつ自動的に圧縮してくれるプラグインです。
メディアライブラリの画像を一括して圧縮する機能もあり、とても役に立ちます。
それでは、初期設定と使い方を簡単に説明していきます。
①『EWWW Image Optimizer』をインストール
『EWWW Image Optimizer』をインストールして、有効化してください。
参考 【WordPress Plugin】プラグインの管理
②『EWWW Image Optimizer』の初期設定
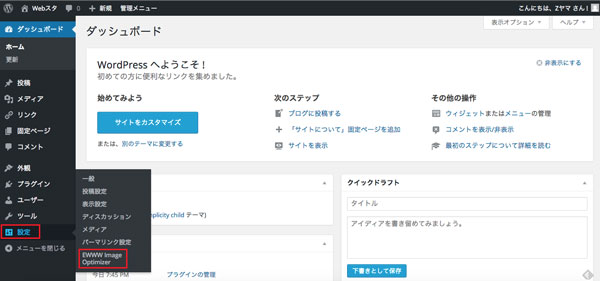
①『設定』>『EWWW Image Optimizer』をクリック

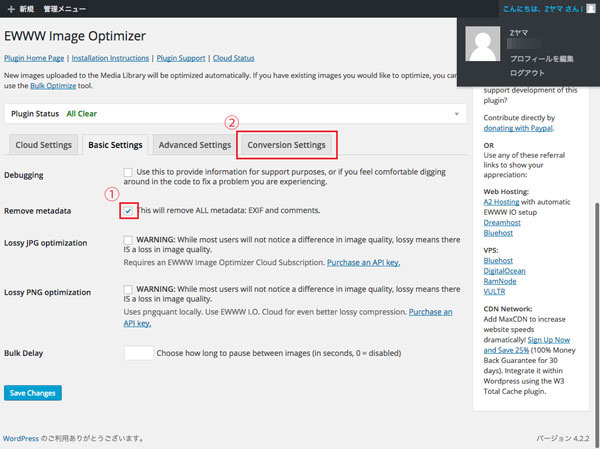
②メタデータの自動消去を設定する

『Remove meradata』のチェックボックスにチェックを入れ、『Conversion Setting』のタブをクリック
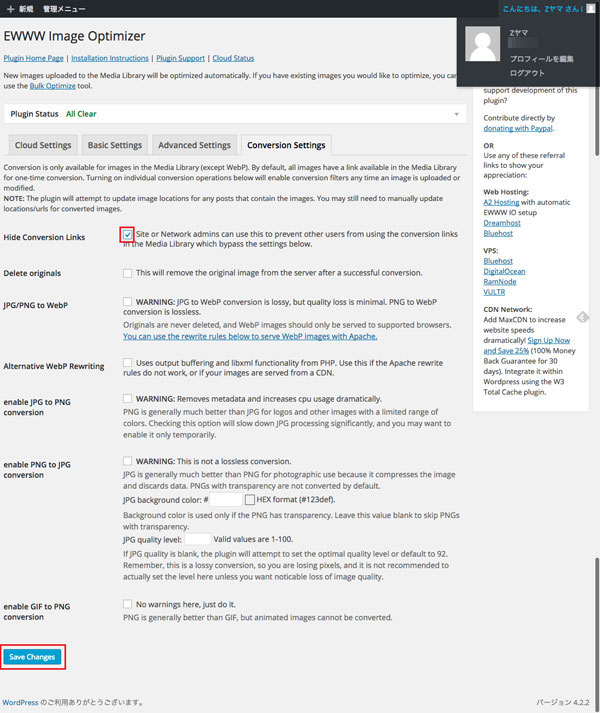
③画像ファイル形式の変換を無効にする

『Hide Conversion Links』のチェックボックスにチェックを入れ、『Save Changes』をクリック
以上で、初期設定は終了です。
③メディアライブラリの画像を圧縮する方法(使い方)
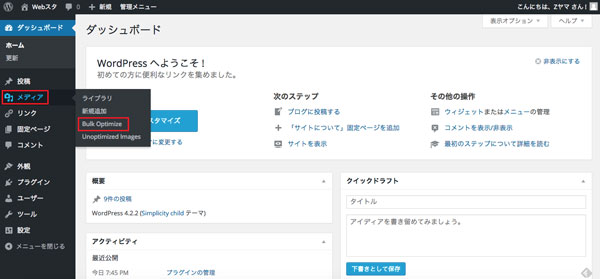
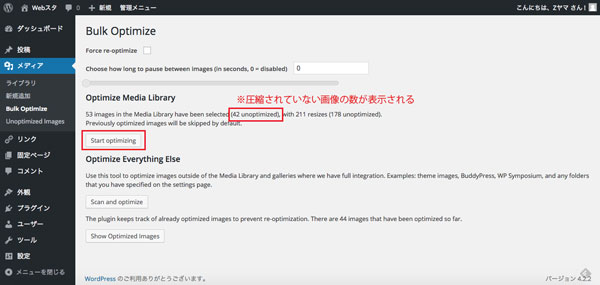
『メディア』>『Bulk Optimize』をクリック


『◯ unoptimized』の部分に圧縮されていない画像の数が表示されます。
今回では42枚の画像が圧縮されていないことになります。
確認して、『start optimizing』をクリック
メディアライブラリにあるすべての画像の圧縮とメタデータの消去が行われます。
以上が、『EWWW Image Optimizer』の紹介になります。サイトを立ち上げたばかりではあまりデータ容量を気にしなくてもいいですが、長い間ブログなどを続けているとかなりの画像が溜まっていきます。それらの画像の容量を圧縮してくれるとても便利なプラグインなので是非使ってみてください。
