本日は、『Photoshop』でパスに沿って文字を入力する方法について紹介します。操作自体は非常に簡単ですが、通常のテキスト入力とは違ったちょっとしたアレンジを加えることができます。『ワープテキスト』についても少し触れていきます。
今回はこの画像にテキストを追加していきます。

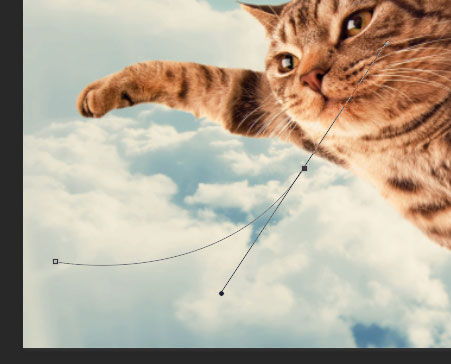
①パスの作成
ペンツールを使い、テキストを入力したい位置に任意の形状のパスを作成します。

任意のパスを作成したら、パスを保存しておきます。
※パスの保存方法については、パスを使って画像を切り抜くを参考にしてください。
保存した『パス』レイヤーを選択した状態にしておきます。
②パスに沿ってテキストを入力する
ツールパネルから、『横書き文字』ツールを選択

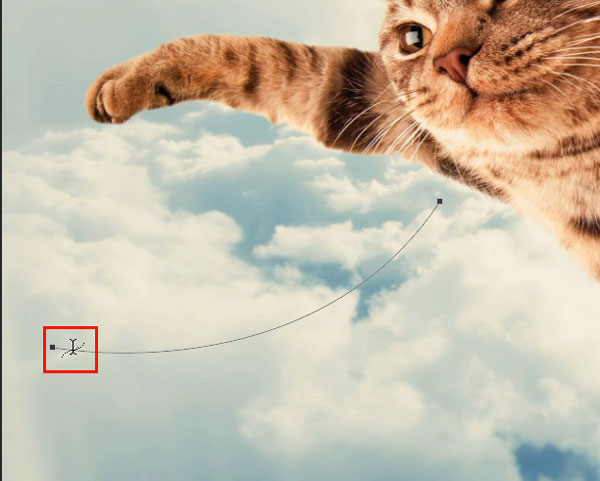
その状態でカーソルを保存したパスの上に移動すると、アイコンの形が変わります。

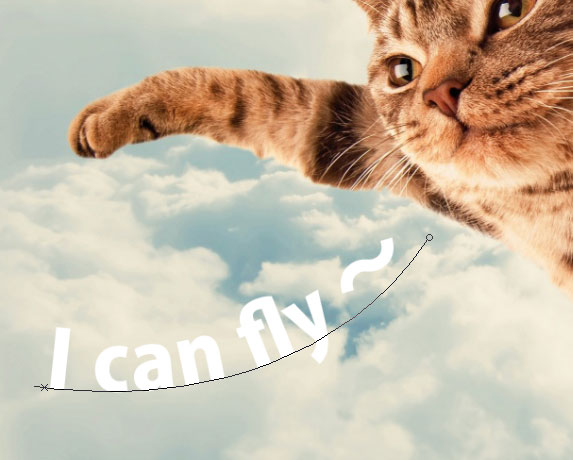
アイコンが変わったら、クリックして文字を入力します

テキストの入力が終わると、新しいパスが自動的に作成されます。このパスを使用することで、文字の位置などを簡単に調整できます。

③ワープテキストの作成
ワープテキスト機能を利用することで、より自由にテキストをデザインすることができます。
オプションバーにある『ワープテキストを作成』をクリック
![]()
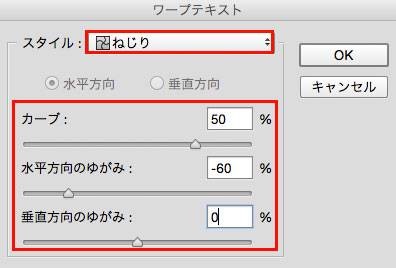
『ワープテキスト』ダイアログが表示されます。

『スタイル』
任意のワープテキストのスタイルを選択
※ここでは『ねじり』を選択
『カーブ』、『水平・垂直方向のゆがみ』
任意で各種設定値を入力
※ここでは、『水平方向のゆがみ』を『-60』%に設定
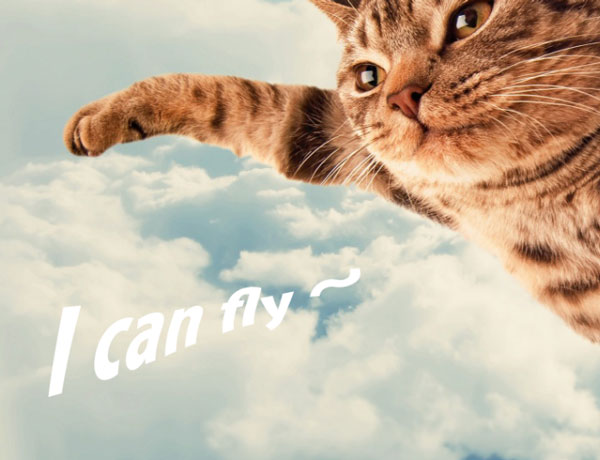
このようなテキストのデザインになりました。

④文字の位置・デザインを調整
フォントや文字の位置・大きさなどを微調整して完成です。

画像にちょっとテキストを入れたいときやロゴなどの作成時に役立つと思います。非常に簡単に、画像にちょっとしたアレンジを加えれるので初心者にもおすすめです。
