おはようございます♪
本日のテーマは配色です。配色って難しいですよね。Zヤマも学校などで学んでこなかったので、毎回配色に苦戦しています。この間のKindleセールで配色に関する電子書籍を1冊購入したので、一から配色については学んでいきたいと思います。
さて、今回はIllustratorで再配色する際に便利な機能と、配色を決定する際に役に立つWebサービスをそれぞれ紹介したいと思います。
ぼく自身、配色は苦手ですが、これらの機能をうまく使うことで、まともな配色にすることができます。配色に苦手意識を持っている人必見です!!
それでは紹介していきます。

オブジェクトの再配色
Illustratorには、オブジェクトの再配色という機能があります。オブジェクトの再配色の機能を使えば、たとえ複雑な複数の色味を使用したオブジェクトであっても、簡単に色味を変更したり、減色することができます。Illustratorで再配色する場合は、最もオススメする機能です。
オブジェクトの再配色の使い方
使い方もとても直感的で簡単な機能です。ここでは基本的な使い方を紹介していきます。
今回はこの画像を再配色しながら、使い方を紹介していきます。

まずは、オブジェクトを選択した状態で、メニューリストから『編集』>『カラーを編集』>『オブジェクトを再配色』を選択し、『オブジェクトを再配色』ダイアログを表示します。
もしくは、コントロールパネルの『オブジェクトを再配色』アイコンをクリックすることで、『オブジェクトを再配色』ダイアログを表示できます。
![]()
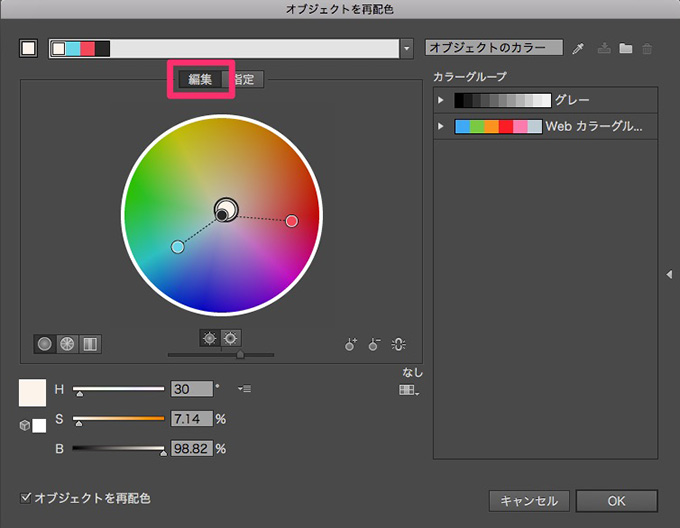
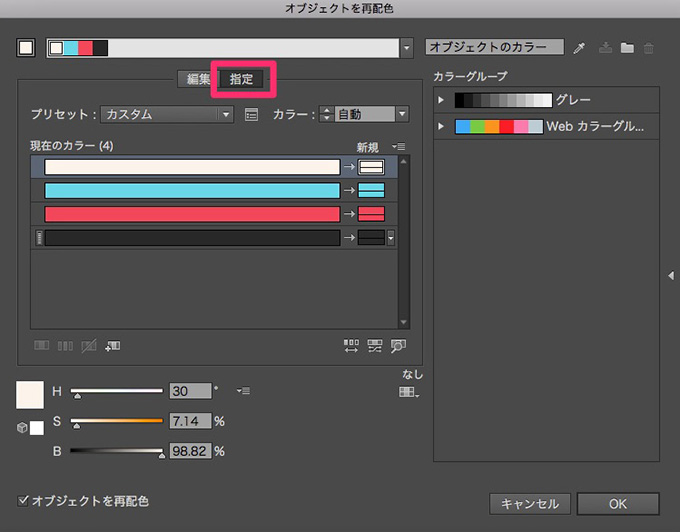
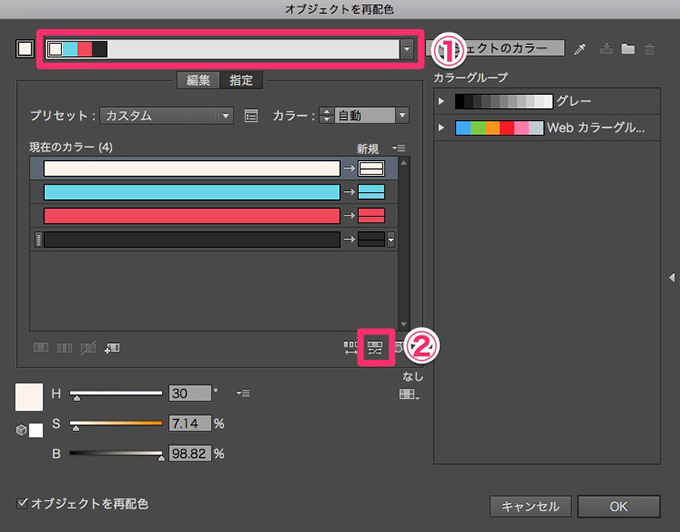
『オブジェクトを再配色』ダイアログが表示されます。このダイアログでは、『編集』と『指定』の2つの画面が用意されています。
『編集』画面
カラーホイールを使い、ドラッグするだけで直感的に再配色が行える。

『指定』画面
オブジェクトに使われている色をそれぞれ数値で指定して再配色することができる。また、プリセットを使用して、使用する色数の減色も可能です。

使い方
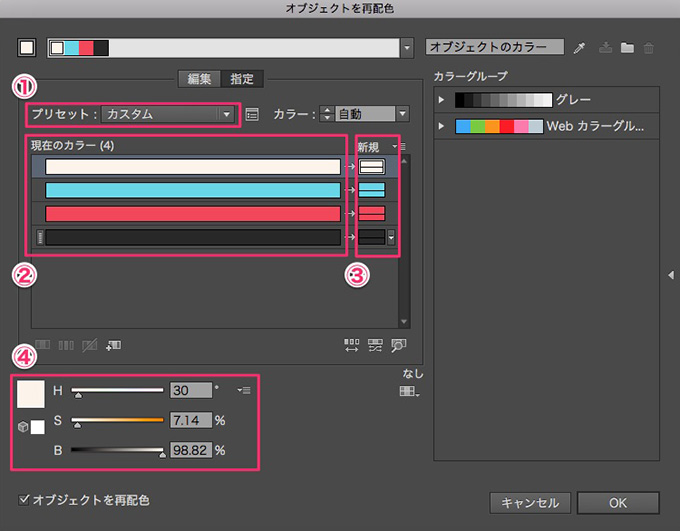
それでは『指定』画面を例に、『オブジェクトを再配色』ダイアログの基本的な使い方を紹介していきます。

① プリセット
指定した色数に減色することができます。
② 現在のカラー
選択中のオブジェクトにしようされている色がそれぞれ表示されます。この部分で変更したい色を選択することができます。
③ 新規
この部分に変更後の色が表示されます。
④ 選択した色を編集
この部分で選択した色の情報が表示されます。数値を編集することで、色を編集することができます。
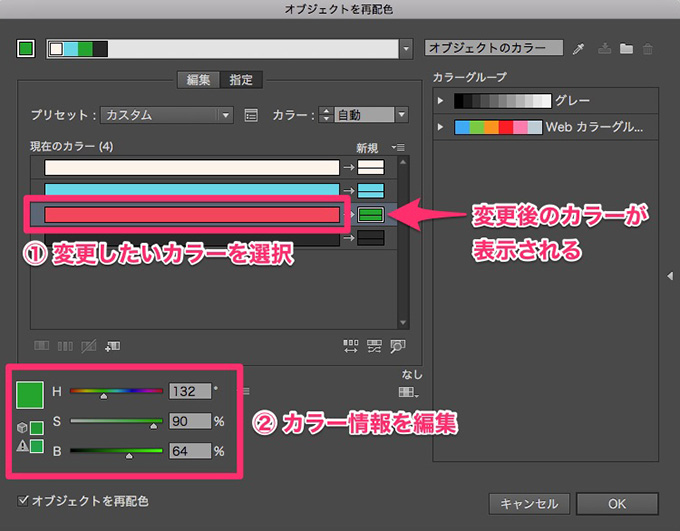
例えば、先ほどの画像の背景色であるマゼンダカラーを編集していきたいとします。その場合は、『現在のカラー』でマゼンダを選択して、選択した色の編集をしていきます。

変更後の画像がこちら

選択した背景色のみが変更されました。とても簡単ですね。さらに、『オブジェクトの再配色』機能を使えば、オブジェクトの色味を一括して変更することができます。
オブジェクトの色味を一括で変更する

① ハーモニールールを使用
『補色』や『類似色』などのハーモニールールに基づいた色の組み合わせの中から1つ選択するだけで、一括でオブジェクトの再配色をすることができます。
例えば、『隣接補色左』というハーモニールールに変更したのがこちら

非常に簡単に綺麗な再配色ができました。
② 彩度と明度をランダムに変更
『彩度と明度をランダムに変更』アイコンをクリックすることで、現在使用している色の彩度と明度をランダムに変更して、再配色することができます。
彩度と明度をランダムに変更したのがこちら

彩度と明度をランダムに変更するだけでも、かなり印象が変わります。それだけ配色は大切だということですね。
以上が、『オブジェクトの再配色』機能の基本的な使い方になります。とても簡単に再配色ができる便利な機能であることがわかったと思います。
続いて、配色の際に使用すると便利なWebサービスを紹介していきます。
Adobe Color CC

以前いちど簡単に紹介させていただいたのですが、今回は配色というテーマであり、とても関連があるサービスなので再度紹介させていただきます。
以前紹介させていただいた記事はこちら
参考 絶対使える!無料Webデザインツールまとめ
Adobe Color CCは、Adobeが提供する簡単に綺麗な配色を作成することができるWebサービスです。配色が苦手な僕も、かなりお世話になっています。
使い方は非常に簡単です。
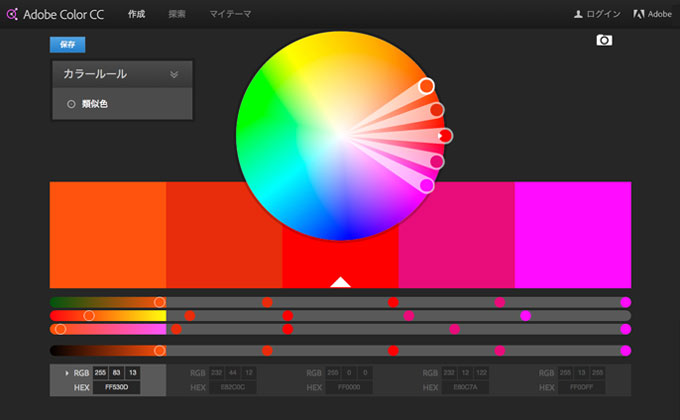
① Adobe Color CCを表示する
② ベースカラーを設定
カラーホイールをドラッグ、もしくは自分でカラー情報を入力してベースカラーを設定します。
③ カラールールを変更する
設定したカラールールを基にカラールールが作成されます。カラールールを変更して、使いたいカラーを選択し、そのカラー情報を取得します。
④ カラー情報を適用
あとは、使いたいソフト(IllustratorやPhotoshopなど)やCSSで作成したカラー情報を適用するだけです。
Adobe Color CCを使用すれば、非常に簡単に綺麗な配色を作成することができます。
いかがだったでしょうか?
今回紹介させていただいた、Illustratorの『オブジェクトの再配色』とAbobe Color CCを使用すれば、配色の苦手な人も簡単に綺麗な配色を作成することができます。配色に関する知識を身につけることは大切です。しかし、時間がかかります。初心者の方は、取り急ぎこれらのツールを使用することでカバーできます。ぜひ使ってみてください。
最後にZヤマがオススメする配色の書籍を紹介します。
かなり最近発売された書籍になります。
配色の基本知識から始まり、配色にフォーカスしたデザインテクニックや、国や文化、性別、業種に合わせた配色の選び方などかなり細かい部分まで記載されています。僕が特にためになった部分が、事例を挙げてそれに対して、どうしてこの配色を使用したのか解説付きで紹介されている部分です。こんなことまで考えて配色を選んでいるんだと考えさせられました。この一冊を読めば、配色については一通り理解できる良本だと思います。配色に関する書籍を探してたという方は、ぜひ一度読んでみることをお勧めします。

