おはようございます♪
先週は海外旅行に行っていたため、ブログの更新をサボってしまいました。ダメなやつですね。サボり癖がつくと抜け出せなくなるので、隔週更新頑張ります!!
今日は、Web制作会社で働くZヤマが仕事やプライベートでお世話になっている無料Webデザインツールをまとめて紹介したいと思います。とても便利なツールが多いので、制作作業に役立てていただけたら幸いです♪

以下にアンカーリンク付きのリストを用意しておくので、あなたの用途に合わせてお使いください。
配色に役立つツール
Webデザインをしていると配色選びって本当に大変ですよね。そんなあなたのためにとても役立つ配色ツールを紹介します。
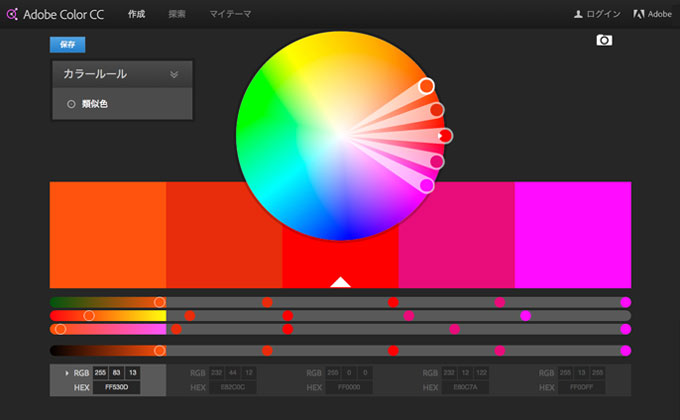
Adobe Color CC

以前は『Adobe Kuler』と呼ばれていたAdobeが提供している配色ツールになります。円をドラッグしてベースとなる色を選ぶだけで、相性のいい色の組み合わせを自動的に選び出してくれます。さらに便利なのが『画像から作成』という機能です。この機能を使えば、画像から色を抽出してその色に合う組み合わせを選び出してくれます。Adobe IDを持っている方は、サインインすることであなたのお気に入りの配色を『テーマ』として保存することができ、Photoshopのスウォッチとして登録することもできます。
※Adobe IDは無料で作成することができます。
さらにこのツールは、モバイルアプリも用意されていて、デスクトップアプリと簡単に同期することができます。
Adobe Capture CC – スマホの写真からシェイプやブラシを作成 – Adobe
HUE / 360
[ HUE / 360 ] The Color Scheme Application
こちらも無料で使えるとても便利な配色ツールになります。使い方はとても簡単で、ベースとなる色を1色と『Brightness』を選ぶだけです。すると、その色の調和の取れる色を自動的に選び出してくれます。
このツールの作成者の配色理論もとても参考になります。お時間のあるときに是非読んでみてください。
ノンデザイナーのための配色理論
レイアウトに役立つツール
Webサイトのレイアウトを作成する際に役立つツールを紹介します。
Velositey
Photoshop用の拡張ツールになります。このツールを使えば、あっという間にプロトタイプを作成することができます。用意されているレイアウトパーツを選択していくだけで、Photoshopのカンバス上に任意のレイアウトが作成されていきます。
Velositey Version 2 – Photoshop Extension by D&K
Gridulator
こちらは、Webサイトのレイアウトを作成する際に必要となるグリッドの計算を、簡単に行うことができるツールになります。使い方はとても簡単で、コンテンツの幅とグリッド数を入力するだけ。すると、自動的に数パターンのグリッドを計算してくれます。作成されたグリッドは画像でダウンロードすることもできます。Photoshopなどでレイアウトを作成する際に使うことができます。
Gridulator: Make pixel grids, lickety-split
デザインの参考に役立つツール
Behance
Adobeが運営する、世界中の様々な作品が集まるオンラインプラットフォームです。グラフィック、ロゴ、写真や動画など何でもあります。デザインのアイデアに煮詰まったらオススメです。
Top Creative Work On Behance
CodePen
HTML、CSSやJavaScriptのコード共有サイトです。コードの勉強やWebデザインの表現の参考になります。
CodePen
I/O 3000
世界中のオシャレなサイトを検索できるギャラリーサイトです。タグやカラーを選択して、あなたの好みのサイトを検索することができます。
I/O 3000 | Webデザインギャラリー
Responsive Web Design JP
PC、タブレット、スマホそれぞれの端末で見た場合の、Webサイトのデザインを同時に見ることができるギャラリーサイトです。レスポンシブ対応されたオシャレで完成度の高い国内のWebサイトが集められています。レスポンシブデザインの参考にどうぞ。
Responsive Web Design JP | 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
Retrobanner
国内のバナーを集めたギャラリーサイトです。サイズ、色などの情報から目的のバナーを簡単に検索することができます。また、バナー内で使用されている色の情報も載せられているためとても参考になります。僕がバナー作成をする際によく利用させてもらっているWebサイトです。
バナーデザイン専門ギャラリーサイト | レトロバナー
無料素材
ここでは商用可能の無料素材をダウンロードできる便利なWebサイトを紹介します。
Pixabay
種類、量ともにとても多くの無料画像が揃っているWebサイトです。
無料の写真 – Pixabay
GRATISOGRAPHY
海外っぽいオシャレでユニークな無料画像が揃っているWebサイトです。ブログに使う画像なんかは、こちらのサイトによくお世話になっています。
Gratisography | Free High Resolution Pictures
ぱたくそ
日本人の人物画像が多く揃った有名なWebサイトですね。多くのブログでもこちらの画像を使っているブロガーさんをよく見ます。
ぱくたそ-フリー写真素材・無料ダウンロード
FLAT ICON
無料で商用利用可能でオシャレなアイコン素材をダウンロードできるWebサイトです。PNG、SVG、PSDなどの多くのフォーマットが揃っています。久しぶりに見てみたら、Pokemon Goのアイコンが用意されていました!!笑
Flaticon, the largest database of free vector icons
その他のツール
最後に、Zヤマがオススメする意外と役立つツールを紹介します。
黄金比計算 – 高精度計算サイト
デザインなんかをしていると黄金比を気にする場面って意外と多いと思います。そんな時にパパッと黄金比を計算してくれるサイトです。
黄金比計算
フォントブログ
僕のようにデザインを学校で学んでこなかった方は、フォントやタイポグラフィーを勉強した経験はないのではないでしょうか。そんなあなたにZヤマがオススメしたいWebサイトはこちら。フォントやタイポグラフィーに特化したブログです。とても役立つので時間がある時に是非見てみてください。
フォントブログ
いかがだったでしょうか。以上が、Zヤマが仕事とプライベートの制作活動でお世話になっているWebツールとサイトのまとめになります。便利なツールは山ほどあるのでまだまだ紹介できていませんが、機会があればまた違うジャンルの便利ツールも紹介したいと思います。今回の記事が、Web制作に関わるあなたの役に立てば幸いです。
