
おはようございます!
ブロガーやアフィリエイターは、常に自身が書いた記事がどうすればより見やすくなるか常に考えているものです。そこで、見出しやリストなどのタグにCSSを使ってデザインを加えています。
しかし、記事ごとにデザインを大幅に変えることってほとんどないですよね。
サイト全体のデザインの統一性が無くなりますし、何より面倒臭い(効率的ではない)ですね。そのため、気に入ったCSSでの見出しデザインなどがある場合は、何度も同じデザインを使ってしまいますね。
そんな時に便利なのがAddQuicktagというWordPressのプラグインです。
AddQuicktagを使うことで、頻繁に使うClass属性のついたタグを簡単に登録することができます。そして、投稿画面で登録したタグを簡単に呼び出すことができるようになり、タグ入力を効率的に行えるようになります。
そこで今回は、
前半でAddQuicktagへの登録方法と使い方を紹介します。
後半でAddQuicktagに登録しておきたいおしゃれな見出し・リストデザインを紹介します。
AddQuicktagへの登録方法と使い方
それではまず、AddQuicktagをインストールするところから始めていきます!
AddQuicktagをインストール
AddQuicktagをインストールして、有効化しておきます。
AddQuicktagにタグを登録する
ここでは、僕が使用しているWordPressテーマである『Simplicity』で公開されている文章装飾スタイルのタグをAddQuicktagに登録していきたいと思います。
プラグインを有効化したら、AddQuicktagの設定画面を開きます。
※AddQuicktagはIEには対応していないため、Google Chromeなどのブラウザをご使用ください。
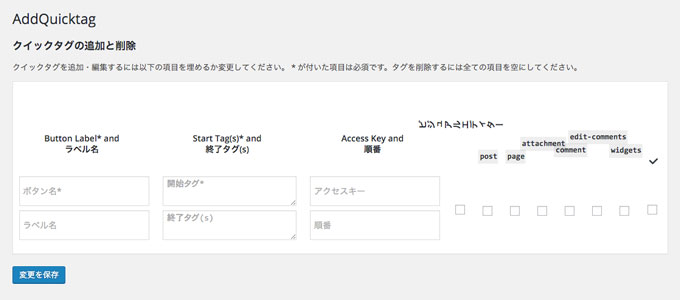
以下のような画面が表示されます。

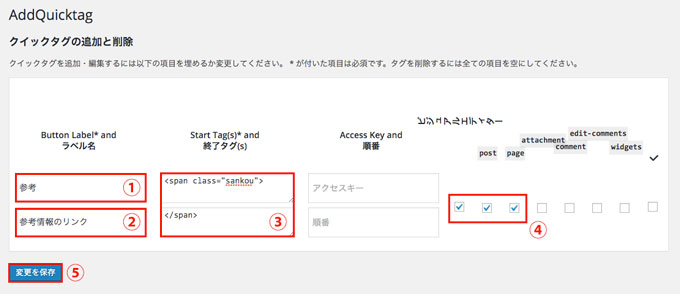
それでは実際に『Simplicity』で公開されている装飾スタイルを登録しながら、登録方法を紹介していきたいと思います。
今回は『参考情報用のバッジ』のタグを登録していきます。

①ボタン名
テキストエディター上部に追加されるボタンの表示名を設定します。
②ラベル名
テキストエディターに追加されたボタンをマウスオーバーした時にに表示される名前を設定します。
※どういったボタンだったか思い出せるようにするためのディスクリプションのような感じです。
③開始タグと終了タグ
開始タグと終了タグを入力します。
④登録したタグを表示させる場面を設定
この項目では、登録したタグを表示させたい場面を設定します。例えば、今回は『ビジュアルエディター』、『post』、『page』にチェックを入れたため、ビジュアルエディターと投稿ページ、固定ページの編集画面に登録したタグが表示されます。
⑤『変更を保存』
必要項目を全て入力したら、『変更を保存』をクリックして登録完了です。
登録したタグの使い方
それでは登録したタグの使い方を紹介します。
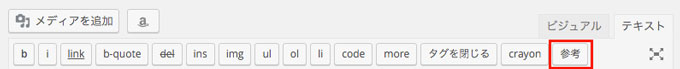
登録したタグはこんな感じで表示されます。
※テキストエディターで表示しています。

タグの使い方はとても簡単で、1回目のボタンのクリックで開始タグを、2回目のボタンクリックで終了タグを入力してくれます。
1 | <spanclass="sankou">これはサンプルです</span> |
例えば、上記のコードを記載するとこのように表示されます。
これはサンプルです
とても簡単ですね。
以上がAddQuicktagのタグの登録方法と使い方の紹介になります。
登録しておきたいおしゃれな見出し・リストデザイン
ここでは、AddQuicktagに登録しておきたい見出し・リストデザインがまとめられたサイトを紹介します。
僕が絶対的にオススメしたいサイトが、サルワカくんのサイトの以下の2つのページです。
今回は、この中から以下のリストデザインをAddQuicktagに登録していきたいと思います。

出典 https://saruwakakun.com/html-css/reference/ul-ol-li-design
まずサイト内から、以下のコードをコピーします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | ol{ counter-reset:number;/*数字をリセット*/ list-style-type:none!important;/*数字を一旦消す*/ padding:0; } olli{ position:relative; padding:0.5em; line-height:1.5em; background:#f1f8ff; border-left:solid35px#5c9ee7; margin-bottom:5px; } olli:before{ /* 以下数字をつける */ position:absolute; counter-increment:number; content:counter(number); /*数字のデザイン変える*/ display:inline-block; color:white; font-family:'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; font-size:15px; top:50%; -moz-transform:translateY(-50%); -webkit-transform:translateY(-50%); -o-transform:translateY(-50%); -ms-transform:translateY(-50%); transform:translateY(-50%); left:-35px; width:35px; height:1em; line-height:1; text-align:center; } |
このままでは、<ol>タグで囲まれた全てのリストが同じレイアウトになってしまいます。そのため、自身で任意のClass属性をつけます。
.number-listというClass属性をつけ、以下のように編集しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .number-list{ counter-reset:number;/*数字をリセット*/ list-style-type:none!important;/*数字を一旦消す*/ padding:0; } .number-listli{ position:relative; padding:0.5em; line-height:1.5em; background:#F7F7F7; border-left:solid35px#666; margin-bottom:5px; } .number-listli:before{ /* 以下数字をつける */ position:absolute; counter-increment:number; content:counter(number); /*数字のデザイン変える*/ display:inline-block; color:white; font-family:'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; font-size:15px; top:50%; -moz-transform:translateY(-50%); -webkit-transform:translateY(-50%); -o-transform:translateY(-50%); -ms-transform:translateY(-50%); transform:translateY(-50%); left:-35px; width:35px; height:1em; line-height:1; text-align:center; } |
※今回は、僕のサイトカラーに合わせてカラーコードを編集しています。
次に、style.cssに編集後のコードを加えます。これで、.number-listというClass属性のついたタグだけ上記のデザインが反映されるようになります。
後は、前半紹介したタグの登録方法にしたがって、タグを登録して使うだけです。

出力するとこんな感じ
- サルワカくん
- ありがとうございます。
以上が、AddQuicktagの登録方法と使い方、登録しておきたいおしゃれな見出し・リストデザインの紹介になります。
このように、自分のお気に入りのデザインがあればAddQuicktagに登録しておくだけで、簡単に呼び出して使うことができます。サルワカくんのようにサンプルコードを提供しているサイトから拾ってくるのも良し、自身でコードを作成するのも良し、使い方は自由です。
AddQuicktagを使うことで、記事を描くときのCSSデザインの手間が省けるのは間違いないです。ブロガーやアフィリエイターの方は是非一度お試しください!
