おはようございます♪
今回は久しぶりの平日にブログアップします!最近は週一のペースの更新でした。また気合いを入れ直して、時間があるときは平日にも頑張って更新していきます。
本日は、たった1ステップで画像をイラスト風に加工する方法を紹介します。人物の写真や風景の画像をイラスト風に仕上げ、プロフィール画像や背景画像として使うのにおすすめな加工方法です。
今回使用する画像はこちら!

面白い画像ですね!こちらの画像は以下のサイトからダウンロードしました。こんな感じのクスッとしてしまう画像が多く揃っています。無料かつ商用利用も可能でおすすめです。海外のサイトですが簡単に好きな画像を探すことができます。
前置きが長くなりましたが、手順自体はとっても簡単です。それでは紹介します!
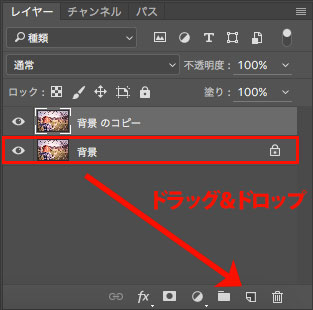
①レイヤーを複製
今回はフィルターをかけていくので、使用する画像の複製を取っておきます。複製しなくても大丈夫ですが、個人的にフィルターをかける時は複製しておくのがおすすめです。
『レイヤー』パネル上で、複製するレイヤーを選択して『新規レイヤーを作成』にドロップ&ドロップでレイヤーを複製します。

②『カットアウト』フィルターを適用
あとは、『フィルターギャラリー』の『カットアウト』フィルターを適用するだけで画像を一瞬でイラスト風に加工することができます。
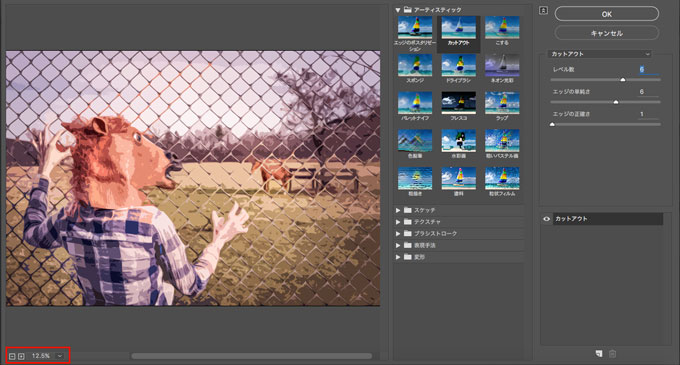
メニューから、『フィルター』>『フィルターギャラリー』>『カットアウト』を選択します。
設定画面が表示されます。
まず、画像サイズに合わせてプレビュー画面の表示サイズを調整します。

次にカテゴリの中から、『アーティスティック』>『カットアウト』を選択し、各設定項目を画像に合わせて任意で調整します。いろいろ触ってみて理想の画像に近づいたら『OK』をクリックします。
※ここでは、『レベル数:6』、『エッジの単純さ:6』、『エッジの正確さ:1』で設定しています。『エッジの単純さ』の数値が低いほどリアルな印象になります。
『カットアウト』フィルターを適用した画像がこちら!

手順は簡単ですが、かなりクオリティは高いと思います。
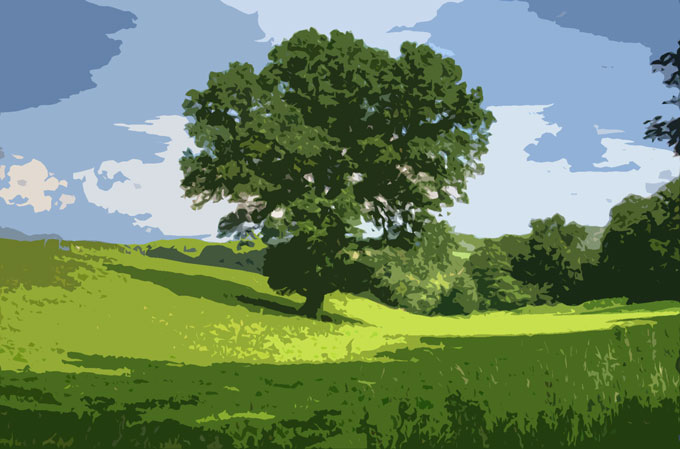
その他、風景の画像はこんな感じになります!
加工前

加工後

こんな感じでどんな画像も簡単にイラスト風に加工することができます。Photoshopを始めたばかりの方でも簡単にクオリティの高い画像を作成することができます。ぜひお試しください!!
