本日は、SNSからのアクセスを底上げするための『OGP』設定を紹介します。
『OGP』とは?
『Open Graph Protocol』の略称です。簡単に言えば、SNSで記事が共有されたときにTitle、概要、設定した画像などを正しくSNSのタイムラインに表示してくれる仕組みです。『OGP』を設定しているとタイムライン上で記事が目立ち、内容もわかりやすくなるため共有された記事がクリックされやすくなります。
今回は、この『OGP』の設定を『All in One SEO Pack』の『Social Meta』機能を利用して設定していきます。『All in One SEO Pack』をインストールしていない場合は、【WordPress Plugin】『All in One SEO Pack』の設定を参考にしてインストールして、有効化しておきてください。
それでは早速設定していきます。
①『Social Meta』を有効化
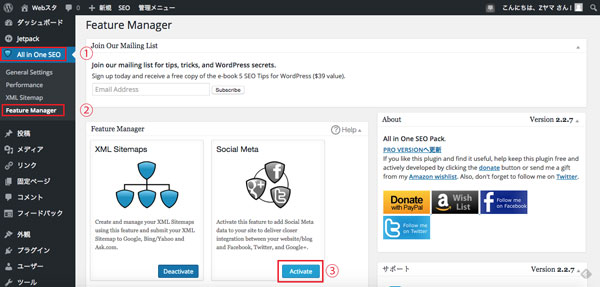
管理画面左メニューリストから『All in One SEO』を選択し、『Feature Manager』をクリック
『Feature Manager』画面が表示される。
『Social Meta』の『Activate』をクリック

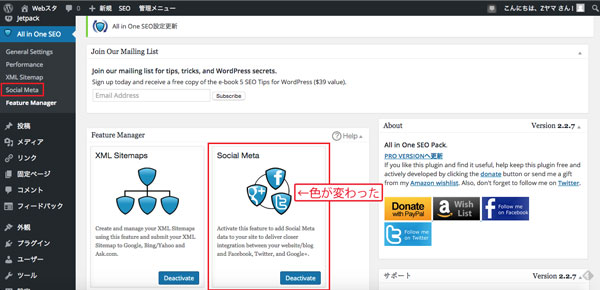
『Social Meta』アイコンの色が変わり、左メニューリストに『Social Meta』が表示された。
『Social Meta』をクリック
②『OGP』設定をする
『Social Meta』画面が表示されます。
今回は基本的な設定のみ行っていきます。
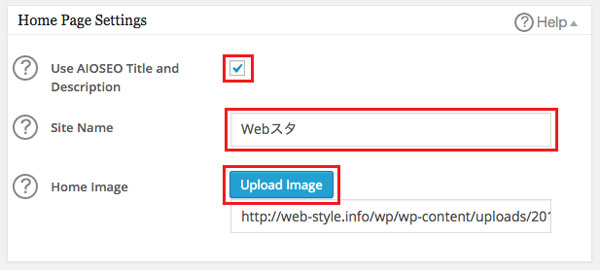
①『Home Page Settings』
『Home Page Settings』の項目を入力していきます。

①『Use AIOSEO Title and Description』にチェックを入れる
※ホームページURLが共有されたときに表示したい『Title』と『Description』を、『All in One SEO Pack』の『General Settings』の『Home Page Settings』項目で入力したものと同様にしたい場合は、チェックを入れる。
②『Site Name』に自身のサイト名を入力
③『Home Image』にホームページURLが共有されたときに表示したい画像をアップロード
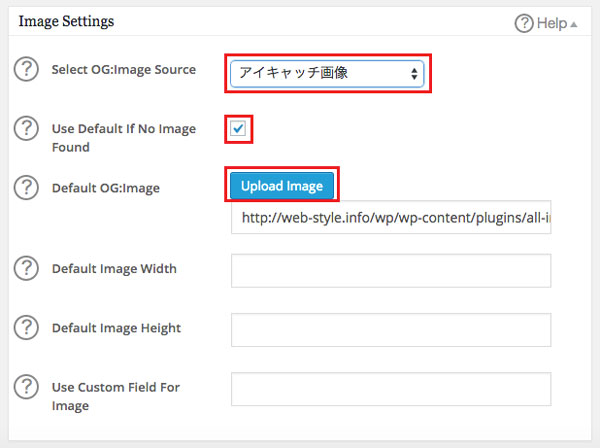
②『Image Settings』
次に画面を下スクロールしていき、『Image Settings』の項目を表示します。

①『Select OG:Image Source』で『アイキャッチ画像』を選択
②『Use Default if No Image Found』にチェックを入れる
③『Default Image』でアイキャッチ画像がない記事で表示したい画像をアップロードする
今回はこの部分の設定のみを行い、『設定を更新』をクリック
基本的な『OGP』の設定は完了です。これで記事が共有されたとき、わかりやすい記事の情報が共有され記事へのアクセスを底上げすることができます。
