本日は、『Crayon Syntax Highlighter』というプラグインを利用してソースコードを記事内に表示する方法を紹介します。
前回ちらっと別の記事で紹介したプラグインになります。
※『Acunetix WP Security』でセキュリティーを強化参照
Web制作やプログラミングに関する記事を書いている人は、記事内にソースコードを綺麗に表示させ、よりわかりやすい記事を配信したいと考えると思います。そういった願望を、『Crayon Syntax Highlighter』を利用することで簡単に実現することができます。
それでは早速、『Crayon Syntax Highlighter』をインストールし、使用方法を紹介していきます。
①『Crayon Syntax Highlighter』をインストール
※『プラグインの管理』を参考にしてインストールして有効化してください
②『Crayon Syntax Highlighter』の設定
有効化が完了したら、『設定』を選択し『Crayon』をクリック
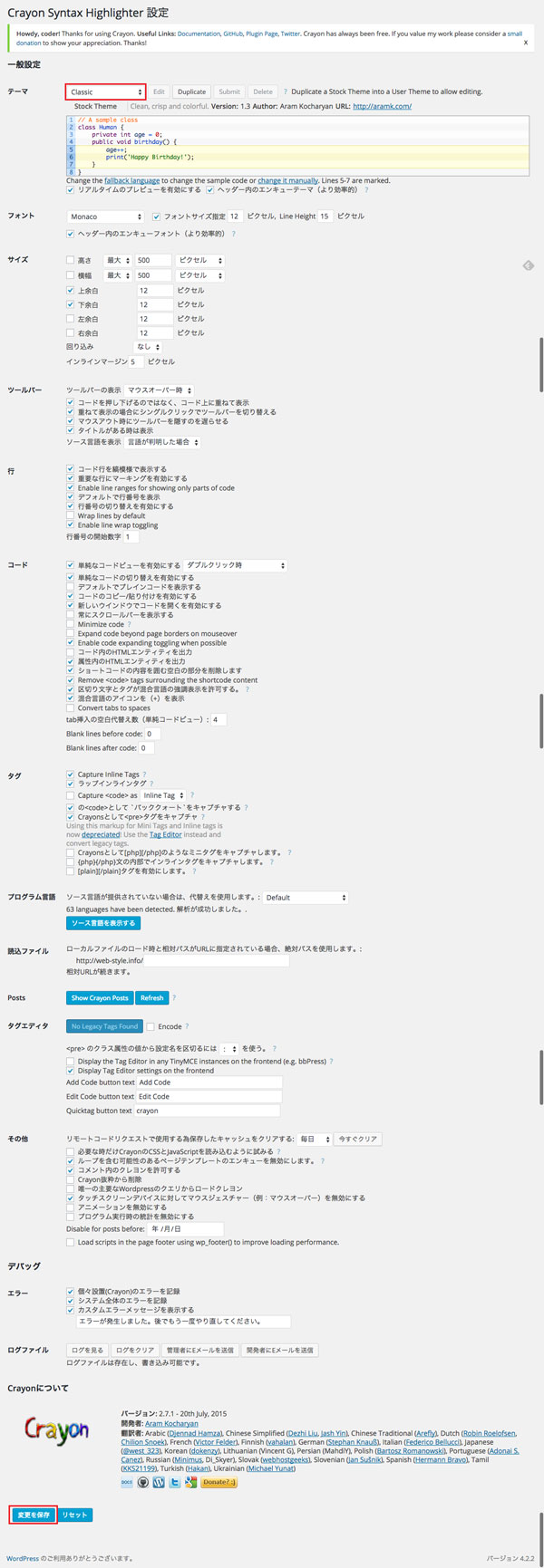
一般設定画面が表示されます。

基本的にはデフォルトの設定で問題ありません。テーマ部分を変更することで、表示されるデザインを変更することができます。お好みで変更してください。
③『Crayon Syntax Highlighter』の使用方法
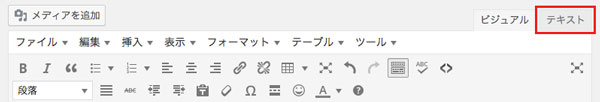
『新規投稿を追加』や『投稿の編集』画面のテキストエリア内のソースコードを表示させたい行で、『ビジュアルエディター』から『テキストエディター』に切り替える。
『テキスト』タブをクリック

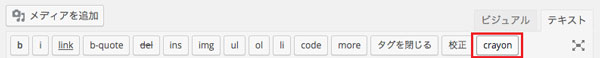
『テキストエディター』に切り替わります。ツールバーの内容もそれに応じて切り替わります。
ツルーバー内の『Crayon』をクリック

『Add Code』画面が表示されます。

①『タイトル』にソースコードのタイトルを記入
②『プログラム言語』を選択
③『コード』にソースコードを記入
④『挿入』をクリック
※『設定』以下の内容は、そのままで問題ありません。一般設定で決めた設定から変更したい場合のみ、この部分で変更を加えてください。
記入例

表示画面
1 2 3 4 5 6 7 8 9 10 11 | <header> <h1><ahref="index.html"><imgsrc="logo.png"alt=""></a><h1> <nav> <ul> <li><ahref="index.html">Home</a></li> <li><ahref="">Blog</a></li> <li><ahref="maintenance.html">Profile</a></li> <li><ahref="contact.html">Contact</a></li> </ul> </nav> </header> |
上記のように記事内に綺麗なソースコードを表示できました。
普通にソースコードを記載する場合、通常のテキストと変化がなく、読む側も読みづらい記事になってしまいます。『Crayon Syntax Highlighter』を使って、ソースコードを使った文章も読みやすい記事にしていきましょう!
